JavaScriptにはいくつかの主要なデータ型があります。以下に代表的なデータ型とそれぞれのコード例と解説を示します。
JavaScriptは動的型付け言語なので、変数のデータ型は宣言時に明示的に指定する必要はありません。変数の値に応じて自動的にデータ型が決定されます。柔軟なデータ型の扱いにより、開発が簡単になりますが、注意して型の不整合を防ぐようにしましょう。
目次
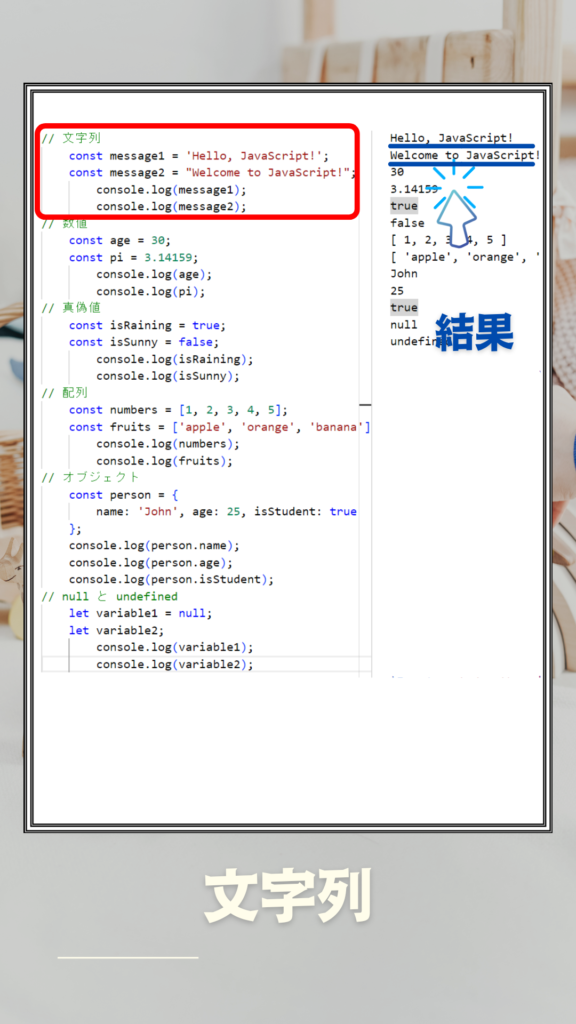
文字列 (String)
文字列は文字のシーケンスを表すデータ型です。シングルクォート(”)またはダブルクォート(“”)で囲まれたテキストが文字列として扱われます。


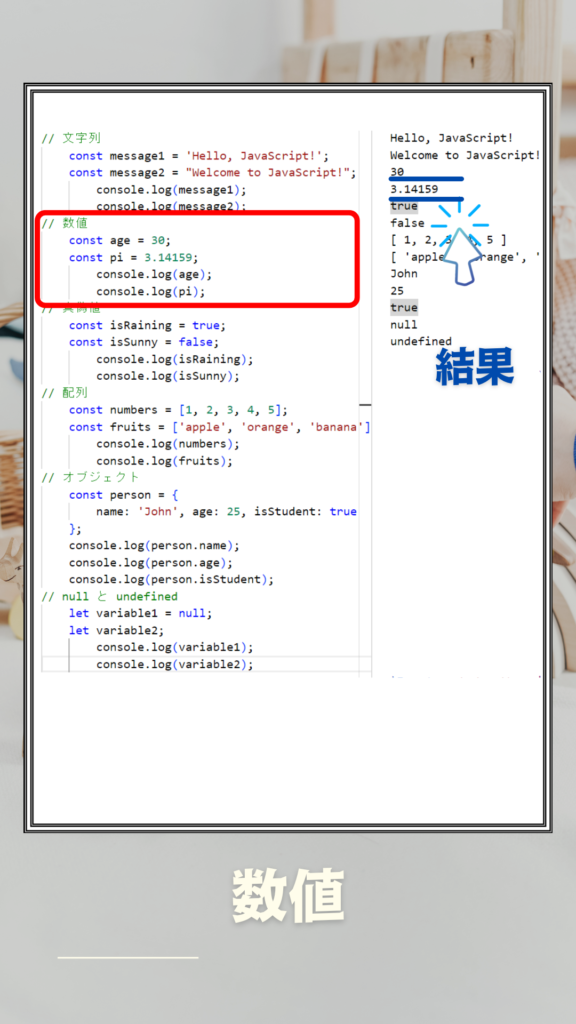
数値 (Number)
数値は整数や浮動小数点数を表すデータ型です。


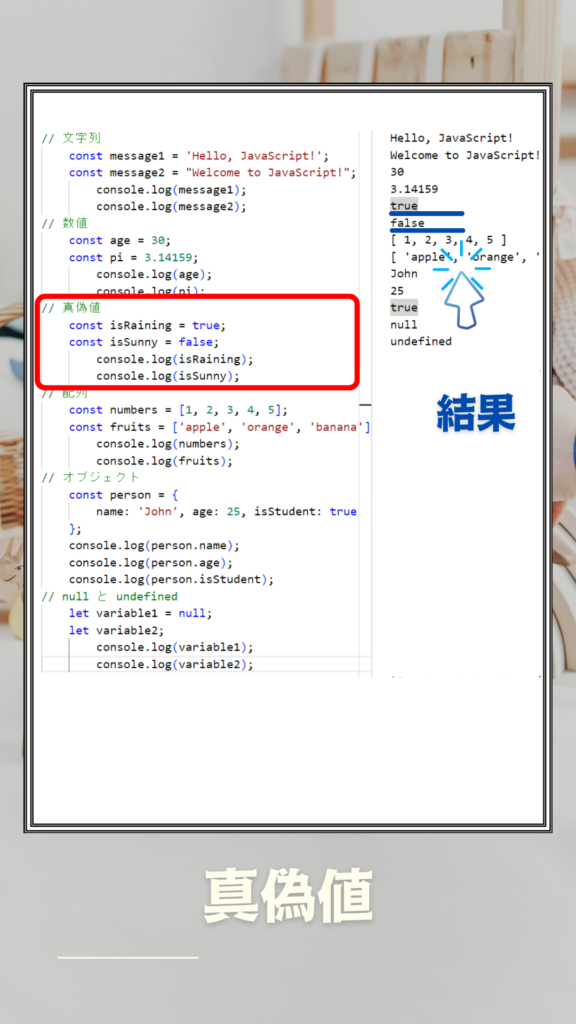
真偽値 (Boolean)
真偽値はtrueまたはfalseの2つの値を取るデータ型です。条件判定や制御フローで利用されます。


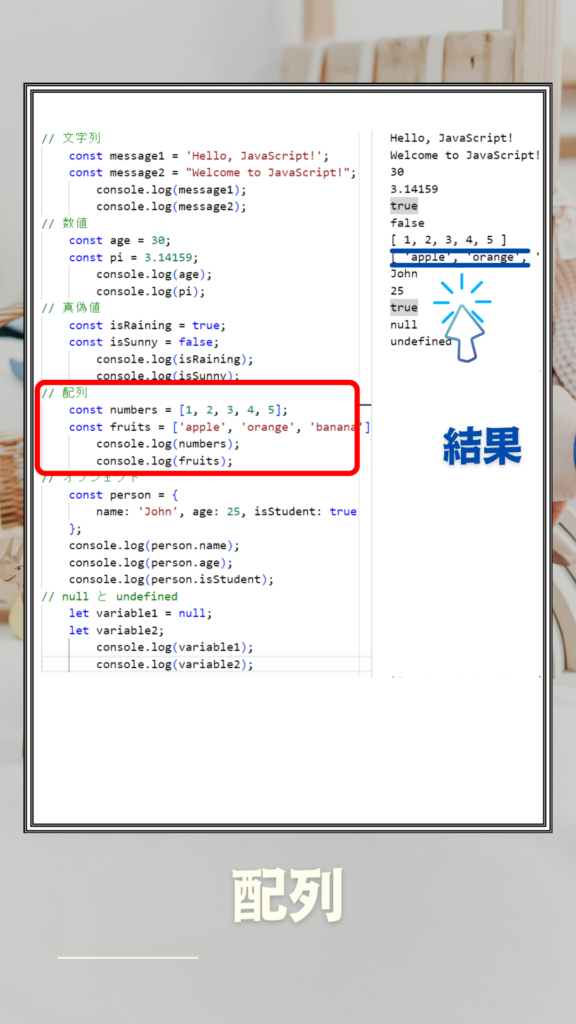
配列 (Array)
配列は複数の値を格納するためのオブジェクトです。[]内に複数の要素をカンマ区切りで記述します。


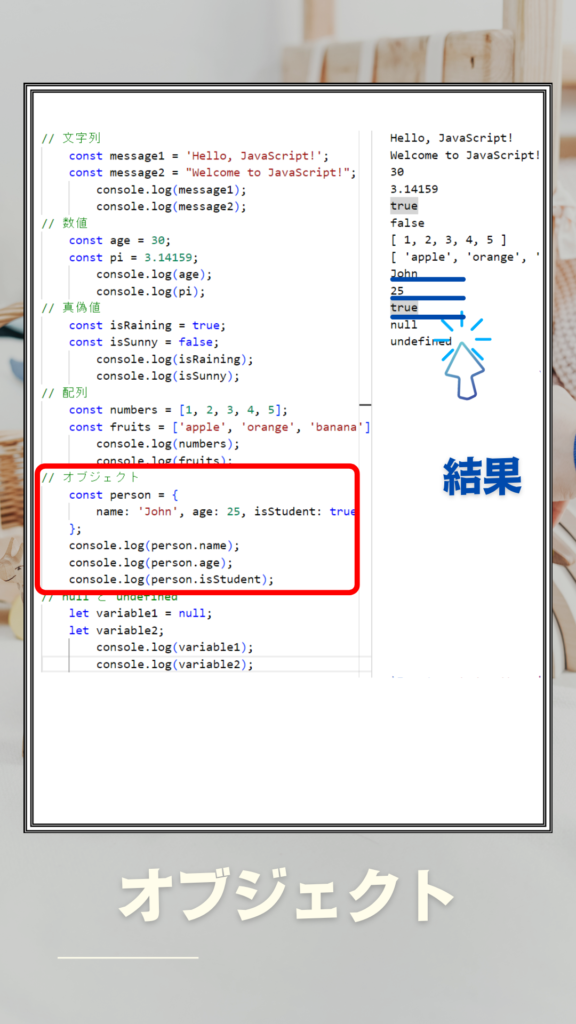
オブジェクト (Object)
オブジェクトはキーと値のペアを持つデータ型です。キーは文字列で表現されます。


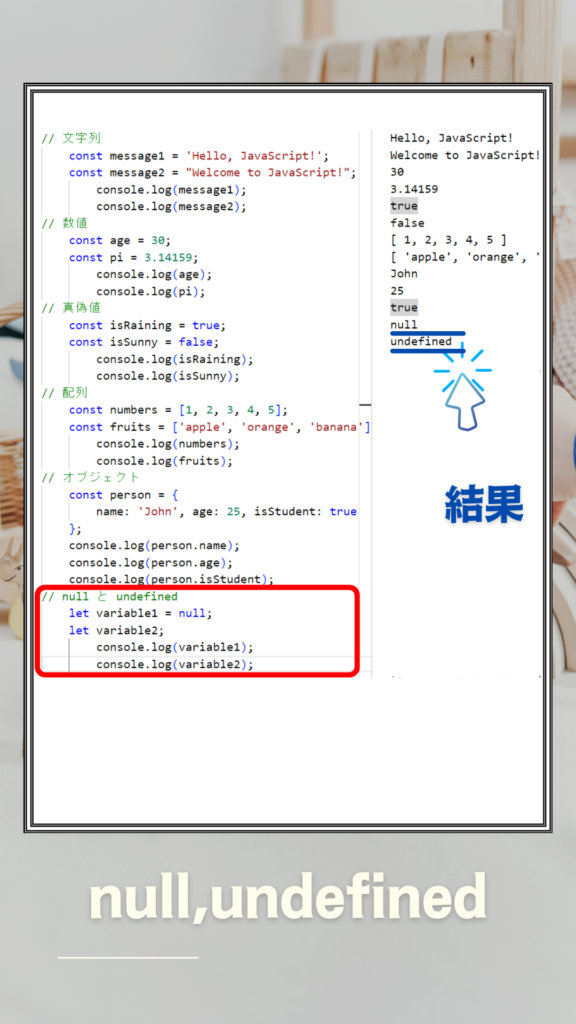
null・undefined
nullは存在しない値を表現する特殊な値であり、undefinedは値が代入されていないことを表します。


コード
// 文字列
const message1 = 'Hello, JavaScript!';
const message2 = "Welcome to JavaScript!";
console.log(message1);
console.log(message2);
// 数値
const age = 30;
const pi = 3.14159;
console.log(age);
console.log(pi);
// 真偽値
const isRaining = true;
const isSunny = false;
console.log(isRaining);
console.log(isSunny);
// 配列
const numbers = [1, 2, 3, 4, 5];
const fruits = ['apple', 'orange', 'banana'];
console.log(numbers);
console.log(fruits);
// オブジェクト
const person = {
name: 'John', age: 25, isStudent: true
};
console.log(person.name);
console.log(person.age);
console.log(person.isStudent);
// null と undefined
let variable1 = null;
let variable2;
console.log(variable1);
console.log(variable2);








