JavaScriptにおいて、オブジェクトはキーと値のペアを格納するデータ構造です。オブジェクトは中括弧 {} を使って作成します。以下に、オブジェクトのコード例とその内容説明をいくつか示します。
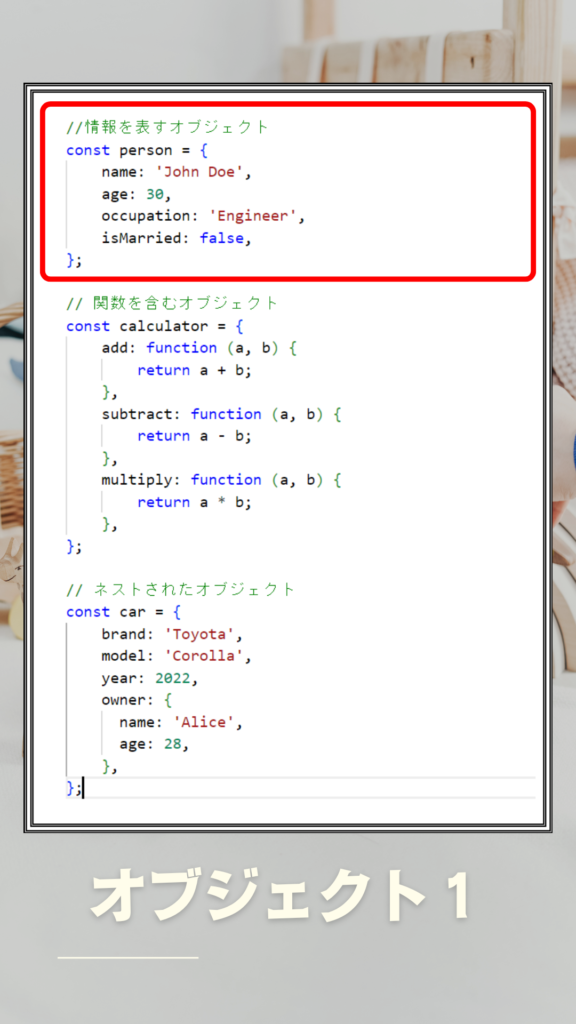
情報を表すオブジェクト
この例では、personという名前のオブジェクトを作成しています。オブジェクトは4つのキーとそれに対応する値から構成されています。


name: 値は文字列 'John Doe' で、人物の名前を表します。
age: 値は数値 30 で、人物の年齢を表します。
occupation: 値は文字列 'Engineer' で、人物の職業を表します。
isMarried: 値はブール値 false で、人物が既婚であるかどうかを表します。
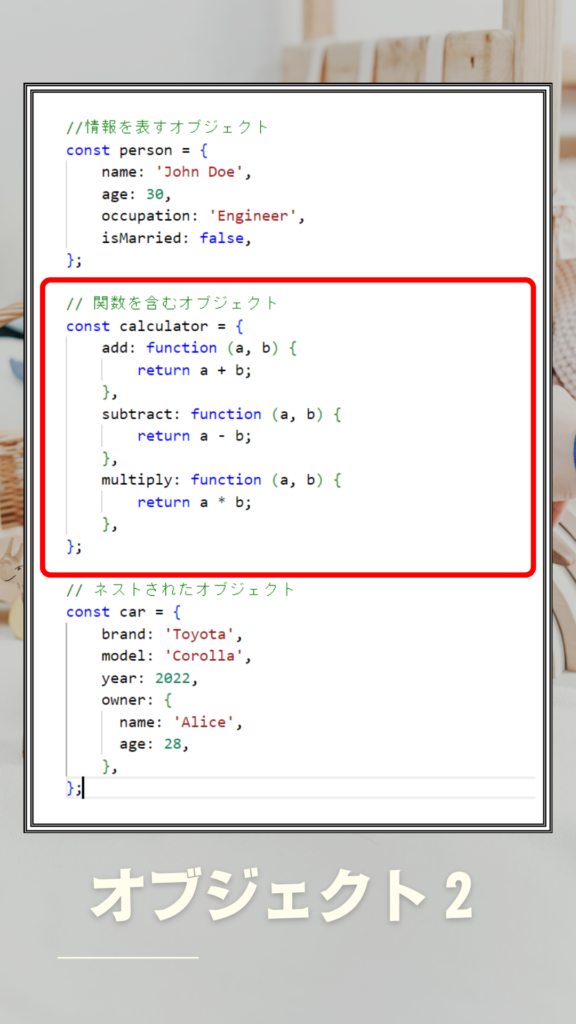
関数を表すオブジェクト
この例では、calculatorという名前のオブジェクトを作成しています。オブジェクトは3つのキーとそれに対応する値から構成されています。値は関数です。


add: function (a, b) { return a + b; }という関数を表します。この関数は2つの引数を受け取り、それらを足し合わせた結果を返します。
subtract: function (a, b) { return a - b; }という関数を表します。この関数は2つの引数を受け取り、それらを引き算した結果を返します。
multiply: function (a, b) { return a * b; }という関数を表します。この関数は2つの引数を受け取り、それらを掛け算した結果を返します。
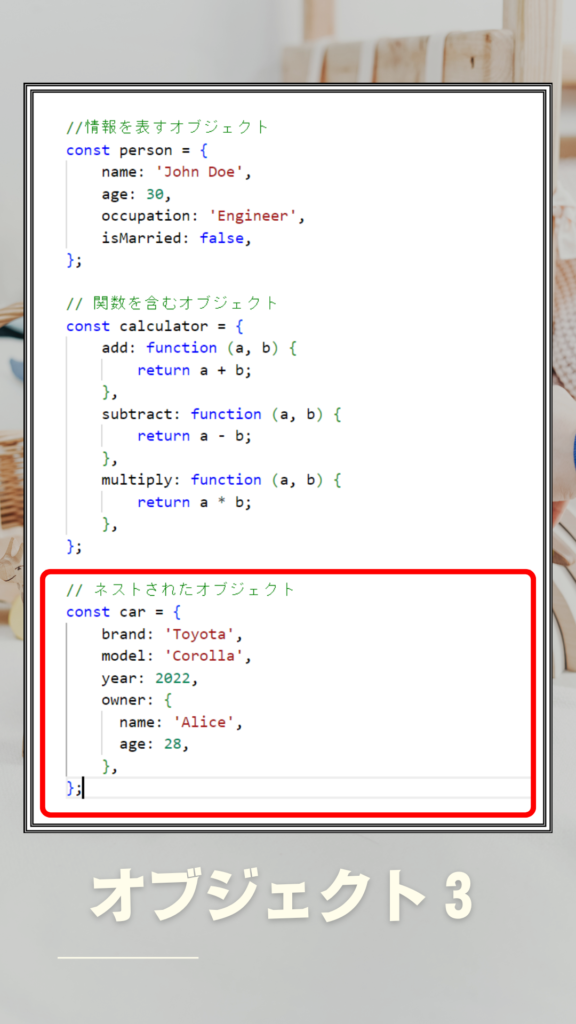
ネストされたオブジェクト
この例では、carという名前のオブジェクトを作成しています。オブジェクトの中に、別のオブジェクト owner がネストされています。


brand: 値は文字列 'Toyota' で、車のブランドを表します。
model: 値は文字列 'Corolla' で、車のモデルを表します。
year: 値は数値 2022 で、車の製造年を表します。
owner: 値はオブジェクト { name: 'Alice', age: 28 } で、車の所有者の情報を表します。このネストされたオブジェクトには2つのキー name と age があり、それぞれ所有者の名前と年齢を表します。
コード
//情報を表すオブジェクト
const person = {
name: 'John Doe',
age: 30,
occupation: 'Engineer',
isMarried: false,
};
// 関数を含むオブジェクト
const calculator = {
add: function (a, b) {
return a + b;
},
subtract: function (a, b) {
return a - b;
},
multiply: function (a, b) {
return a * b;
},
};
// ネストされたオブジェクト
const car = {
brand: 'Toyota',
model: 'Corolla',
year: 2022,
owner: {
name: 'Alice',
age: 28,
},
};








