JavaScriptでオブジェクトの値を読み込む方法について説明します。オブジェクトを活用して、さまざまなデータを構造化して取り扱うことができます。
目次
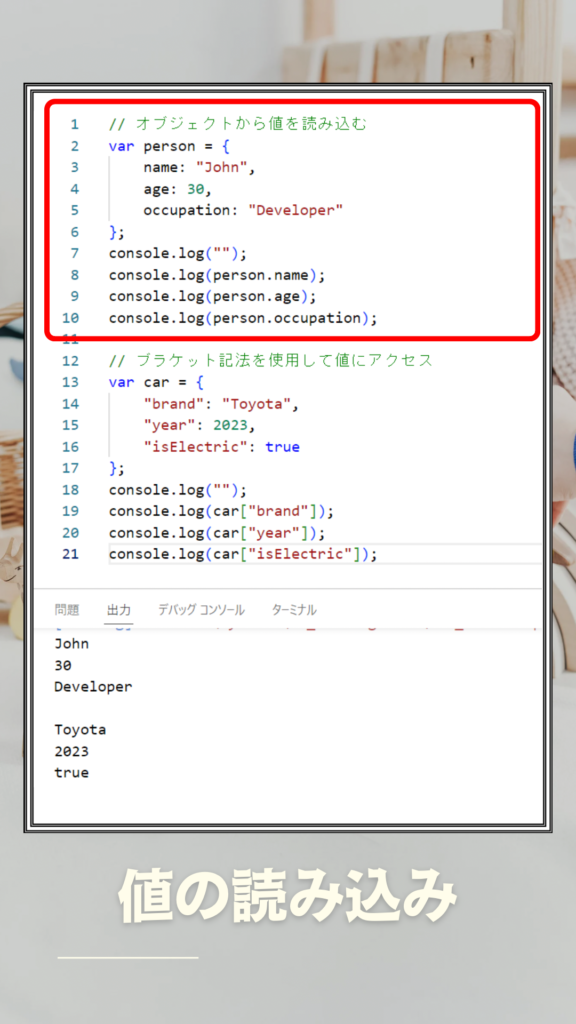
オブジェクトから値を読む
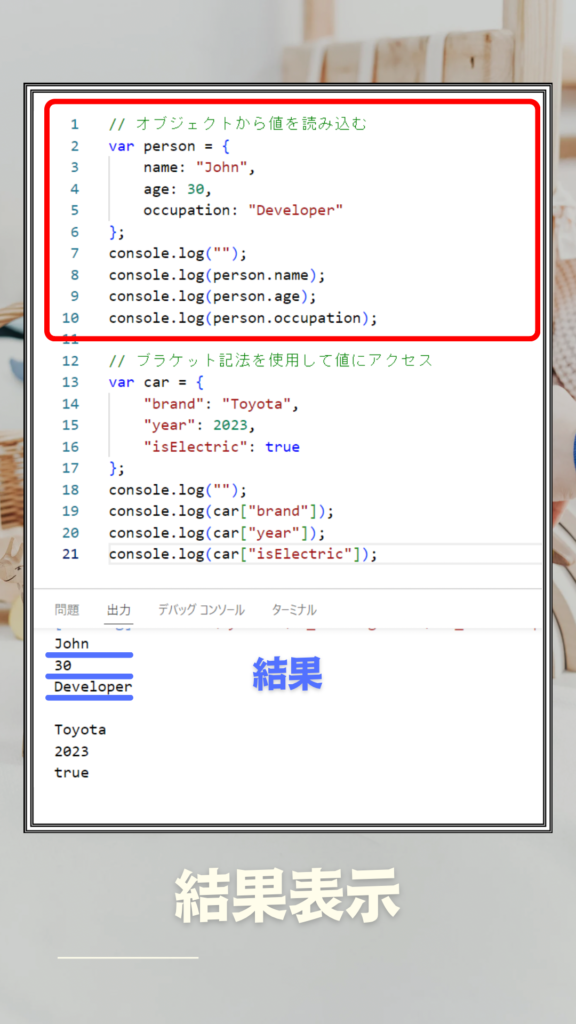
以下は、オブジェクトから値を読み込む基本的なコード例です。オブジェクトはキーと値のペアを持つデータ構造です。キーを指定して値にアクセスできます。


上記のコードでは、personというオブジェクトが作成され、それぞれのキー(name、age、occupation)に対応する値にアクセスしています。
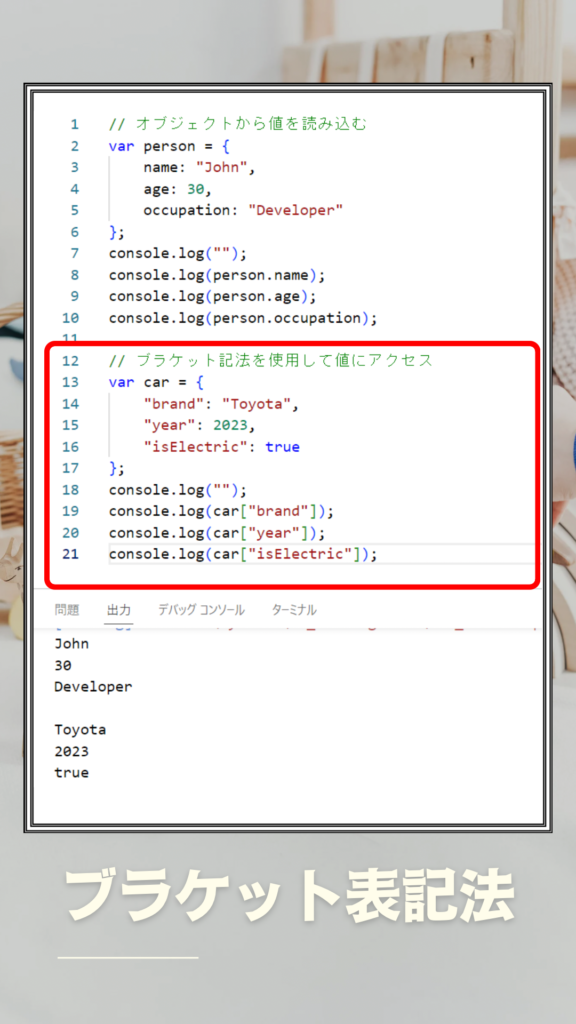
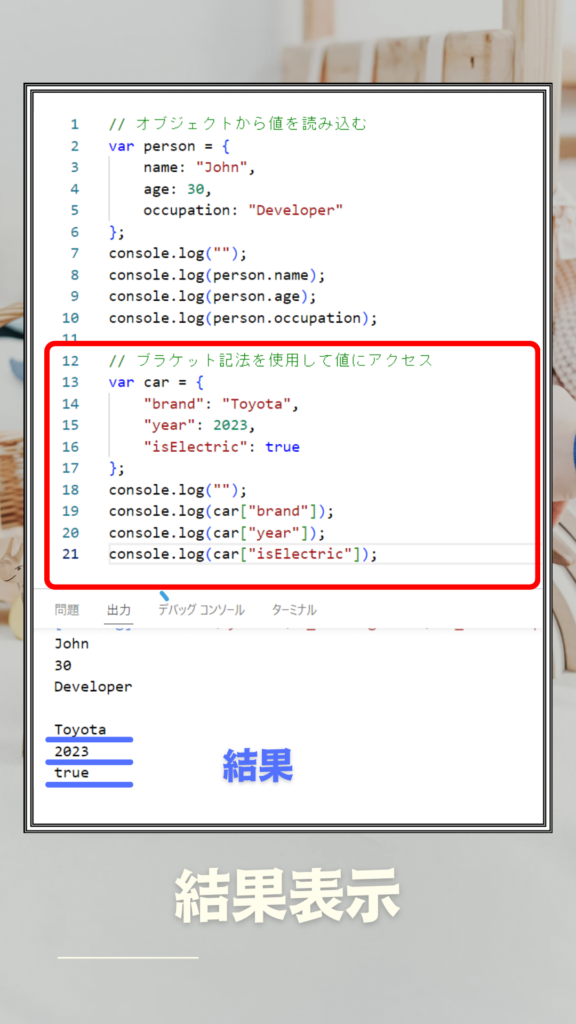
ブラケット記法
また、オブジェクトのキーが文字列でない場合、ブラケット記法を使用して値にアクセスすることもできます。


このように、オブジェクトのプロパティにはドット記法(objectName.propertyName)またはブラケット記法(objectName["propertyName"])を使用してアクセスできます。
コード
// オブジェクトから値を読み込む
var person = {
name: "John",
age: 30,
occupation: "Developer"
};
console.log("");
console.log(person.name);
console.log(person.age);
console.log(person.occupation);
// ブラケット記法を使用して値にアクセス
var car = {
"brand": "Toyota",
"year": 2023,
"isElectric": true
};
console.log("");
console.log(car["brand"]);
console.log(car["year"]);
console.log(car["isElectric"]);








