変数の初期化は、変数を宣言し、それに初期値を与えることを意味します。以下にいくつかの例を示します。
目次
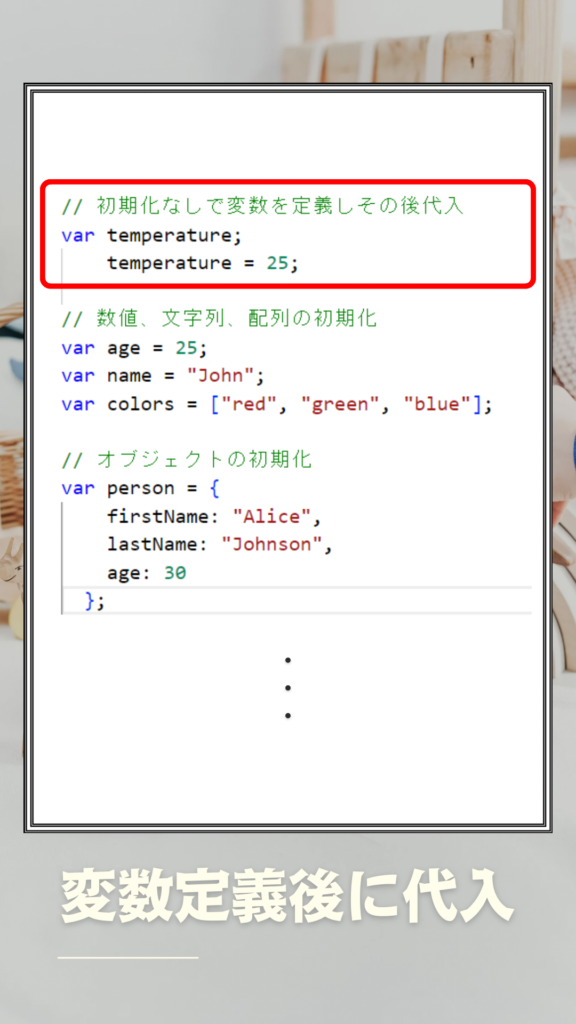
定義と初期化


このコードは、temperatureという変数を宣言して初期化せずに残し、その後で値25を代入しています。JavaScriptでは、変数の宣言と初期化、そして値の代入を別々に行うことができます。この方法で変数を使用することができます。
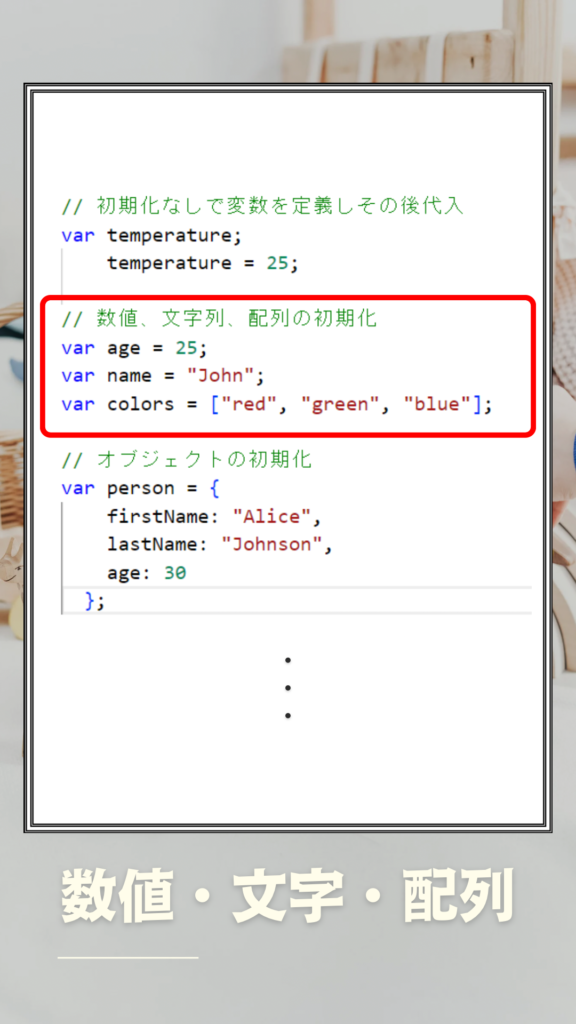
数値・文字列・配列の初期化


数値型変数の初期化:この例では、ageという変数を宣言し、初期値として25を代入しています。この変数は数値を保持するためのものです。
文字列型変数の初期化:こちらの例では、nameという変数を宣言し、初期値として文字列"John"を代入しています。この変数はテキストを保持するためのものです。
配列型変数の初期化:この例では、colorsという変数を宣言し、初期値として文字列の配列["red", "green", "blue"]を代入しています。この変数は複数の値を保持するためのものです。
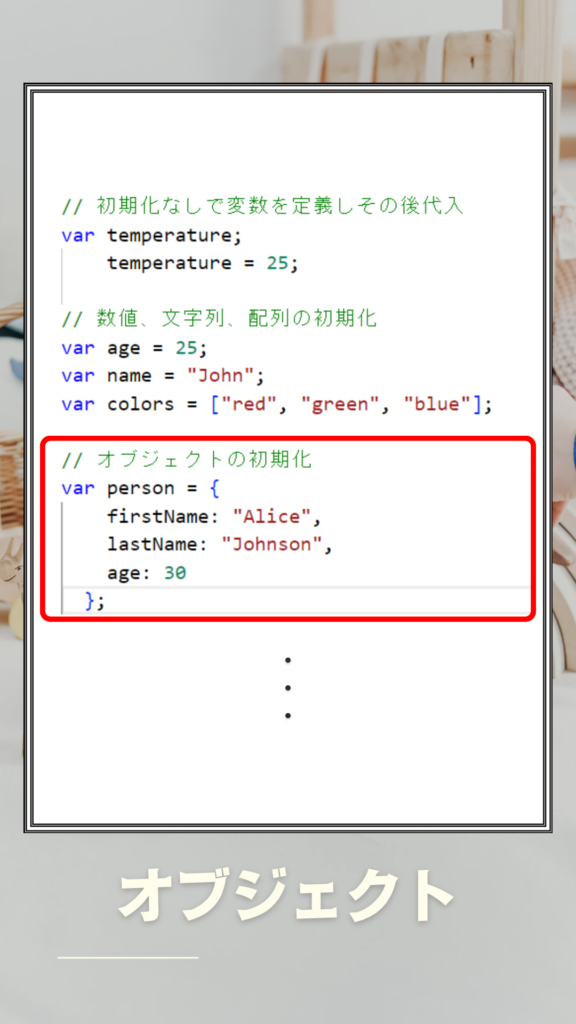
オブジェクトの初期化


こちらの例では、personという変数を宣言し、初期値としてオブジェクトを代入しています。この変数は関連するプロパティを持つ情報を保持するためのものです。
コード
// 初期化なしで変数を定義しその後代入
var temperature;
temperature = 25;
// 数値、文字列、配列の初期化
var age = 25;
var name = "John";
var colors = ["red", "green", "blue"];
// オブジェクトの初期化
var person = {
firstName: "Alice",
lastName: "Johnson",
age: 30
};








