JavaScriptにおけるエンコードは、文字列やデータを特定の形式や方式に変換するプロセスを指します。一般的なエンコード操作として、URLエンコードやBase64エンコードがあります。以下にそれぞれのエンコードについてのコード例と説明を示します。
目次
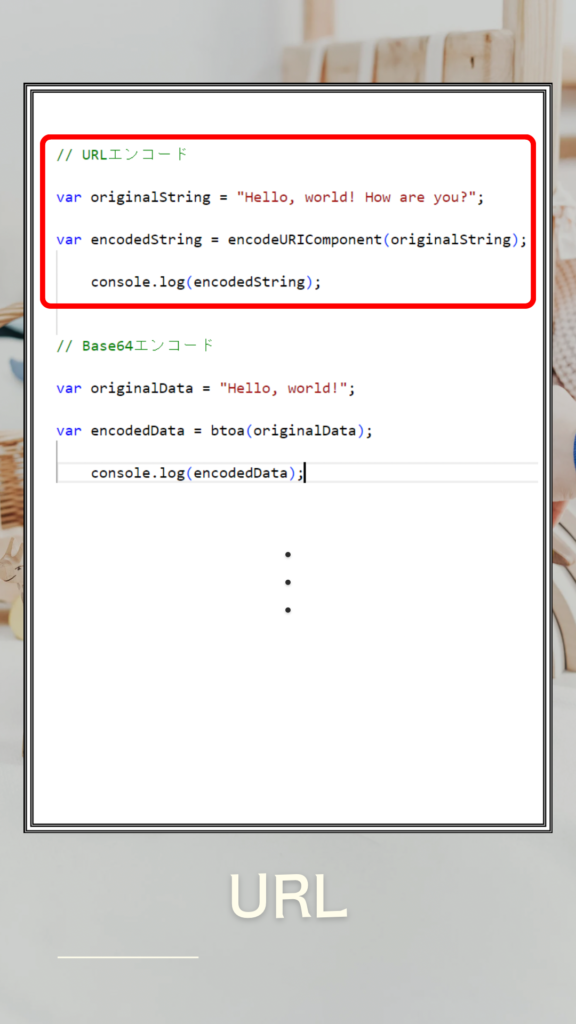
URL


URLエンコードは、URL内で使用できない特殊文字を変換して、URLに適した形式にするプロセスです。
このコードは、encodeURIComponent 関数を使用して文字列をURLエンコードしています。特殊文字やスペースなどが % に続く16進数の値に置き換えられます。コンソールには、"Hello%2C%20world%21%20How%20are%20you%3F" というエンコードされた文字列が表示されます。
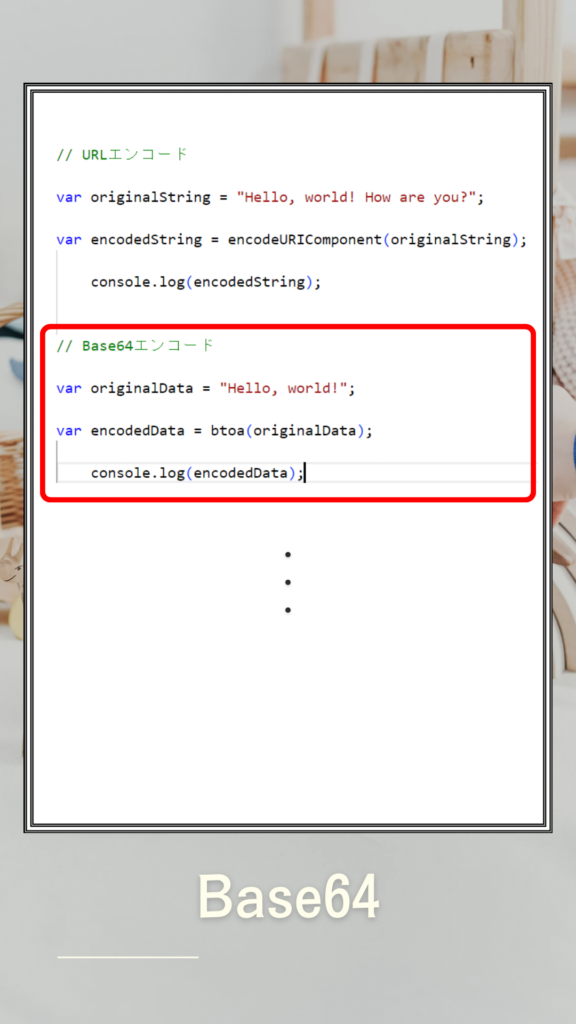
Base64


Base64エンコードは、バイナリデータをASCII文字列に変換するためのエンコード方式です。
このコードでは、btoa 関数を使用して文字列をBase64エンコードしています。コンソールには、"SGVsbG8sIHdvcmxkIQ==" というBase64エンコードされた文字列が表示されます。
注意: Base64エンコードはバイナリデータを扱う場合に便利ですが、テキストデータにも適用できます。ただし、非ASCII文字やバイナリデータをエンコードする際に使用することが一般的です。
これらのエンコードは、データのセキュリティ、データの転送、データベース保存などの様々なシナリオで使用されます。どちらのエンコードも、特定の状況に応じて使用されることがあります。
コード
// URLエンコード
var originalString = "Hello, world! How are you?";
var encodedString = encodeURIComponent(originalString);
console.log(encodedString);
// Base64エンコード
var originalData = "Hello, world!";
var encodedData = btoa(originalData);
console.log(encodedData);









コメント
コメント一覧 (1件)
[…] エンコード […]