JavaScriptの繰り返し処理には、主に for ループと while ループの2つの主要な方法があります。これらの繰り返し処理を使用すると、同じ操作を複数回繰り返し実行したり、配列内の要素に対して処理を行ったりすることができます。ループの条件や処理内容を適切に設定することで、効率的で複雑なタスクを自動化できます。
目次
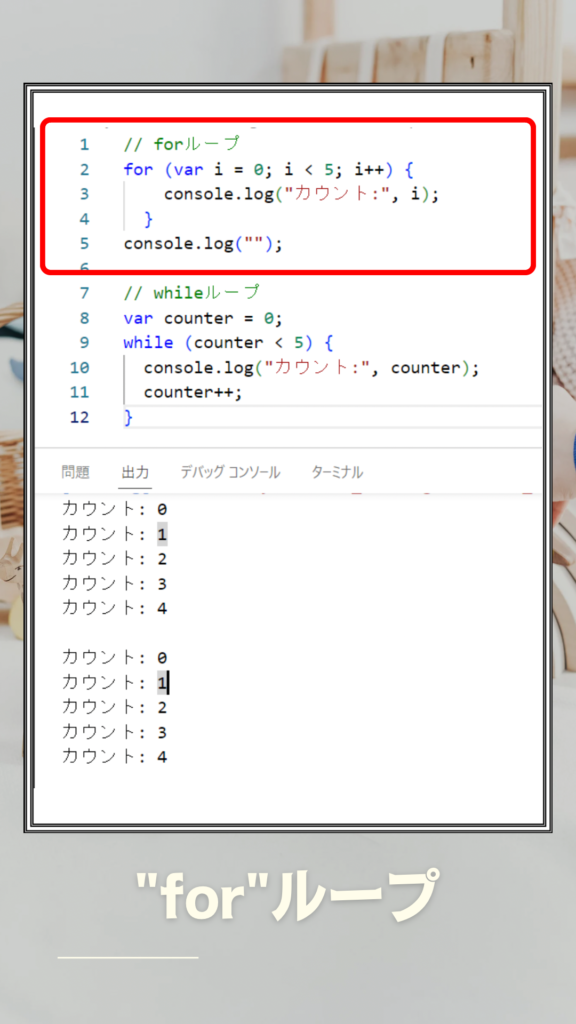
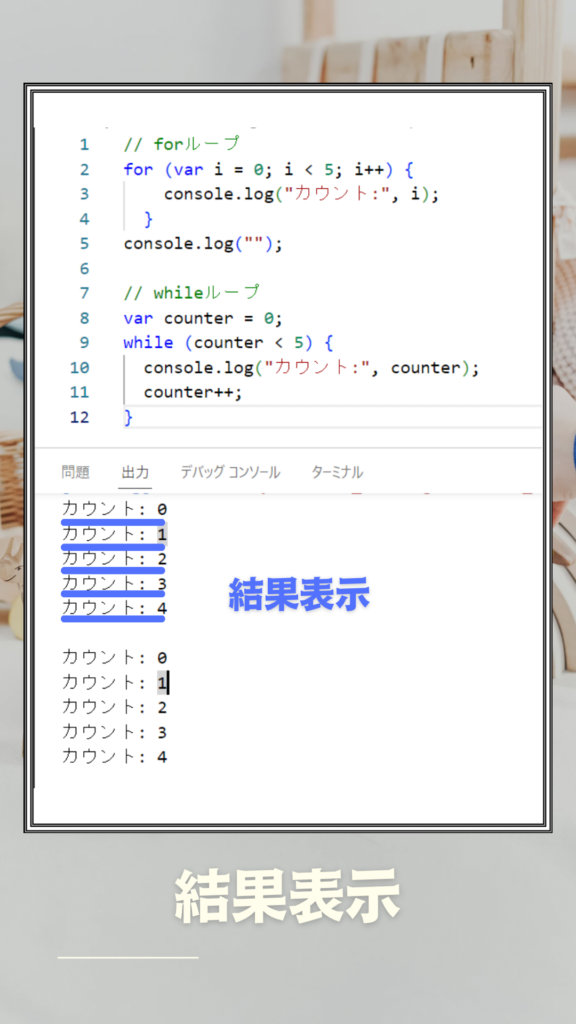
for


for ループは、指定した条件が満たされている間、一連のステートメントを繰り返し実行します。
ループは、変数 i を 0 から始め、条件 i < 5 を満たす間繰り返されます。
各ループイテレーションで、console.log 関数を使用してカウントの値 i を出力します。
i++ は、ループの各イテレーションが完了するたびに、変数 i を1ずつ増加させるための演算子です。
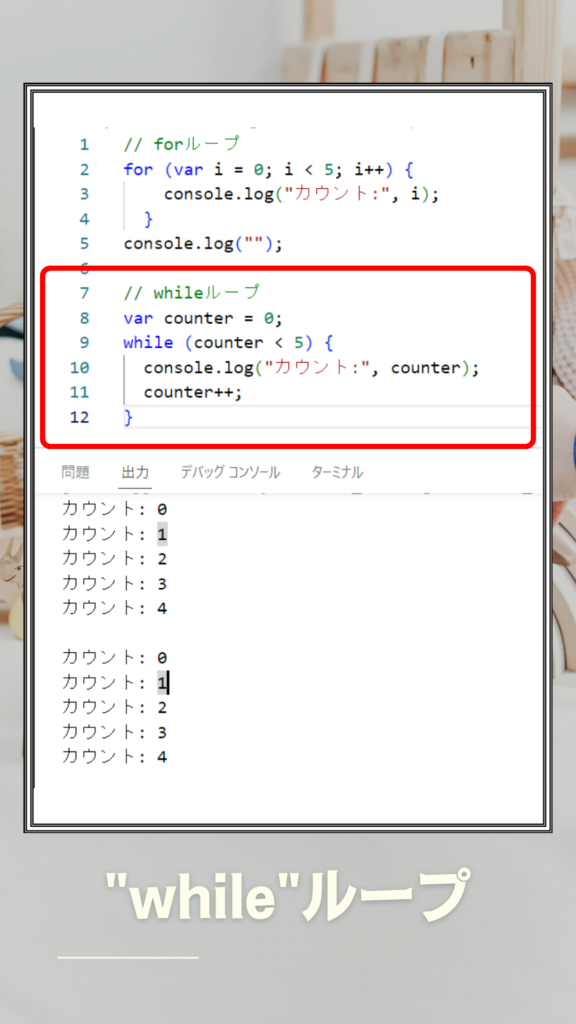
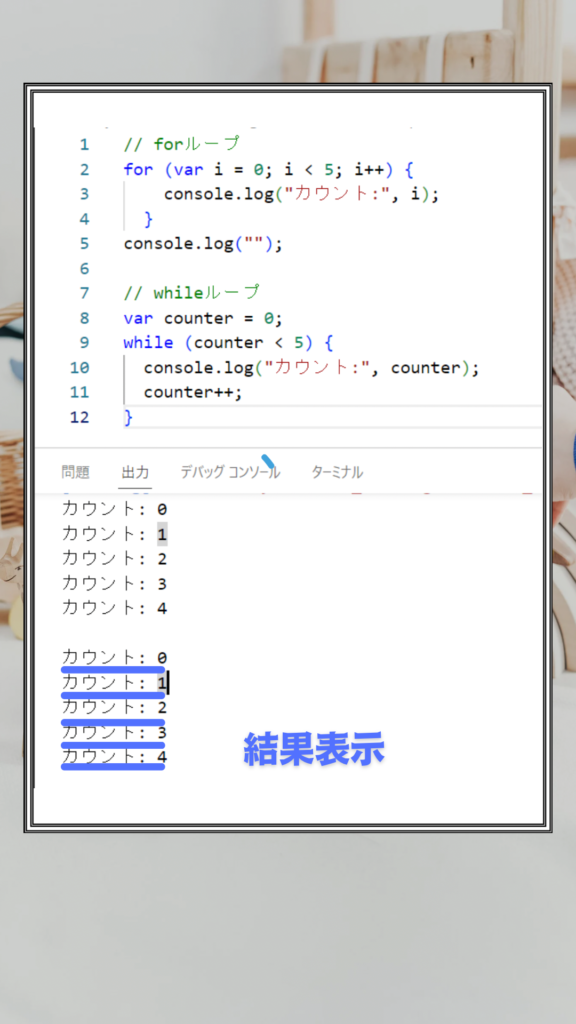
while


while ループは、指定した条件が満たされている限り、一連のステートメントを繰り返し実行します。
変数 counter を 0 で初期化します。
ループは、条件 counter < 5 を満たす限り繰り返されます。
各ループイテレーションで、console.log 関数を使用してカウントの値 counter を出力します。
counter++ は、ループの各イテレーションが完了するたびに、変数 counter を1ずつ増加させるための演算子です。
コード
// forループ
for (var i = 0; i < 5; i++) {
console.log("カウント:", i);
}
console.log("");
// whileループ
var counter = 0;
while (counter < 5) {
console.log("カウント:", counter);
counter++;
}









コメント
コメント一覧 (1件)
[…] 繰り返し処理 […]