「更新」ボタンをクリックすることで、テキスト入力の内容の変更を反映させることができるスクリプトです。HTMLのフォームとボタンは、テキスト入力と更新ボタンです。
目次
HTML&JS


prompt 関数を使用して、ユーザーに新しい値を入力してもらいます。デフォルトの値として nameInput.value を使っています。
入力された値が null でない場合(キャンセルされていない場合)、入力値を新しい値として nameInput の value プロパティに代入します。
ブラウザのコンソールに「更新された値: [新しい値]」というログを表示します。
コード
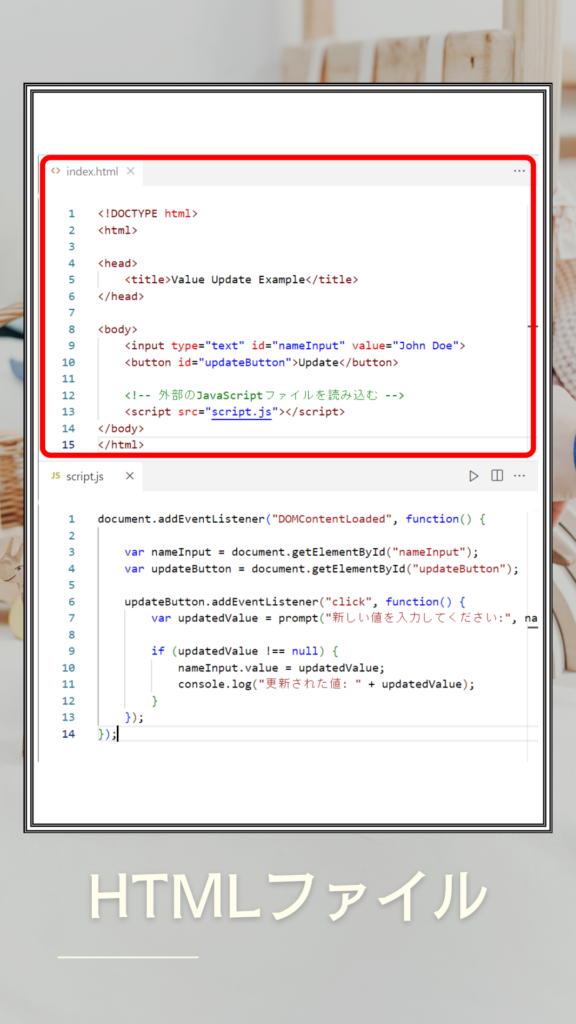
<!DOCTYPE html>
<html>
<head>
<title>Value Update Example</title>
</head>
<body>
<input type="text" id="nameInput" value="John Doe">
<button id="updateButton">Update</button>
<!-- 外部のJavaScriptファイルを読み込む -->
<script src="script.js"></script>
</body>
</html>
(今回は空ファイルです。)
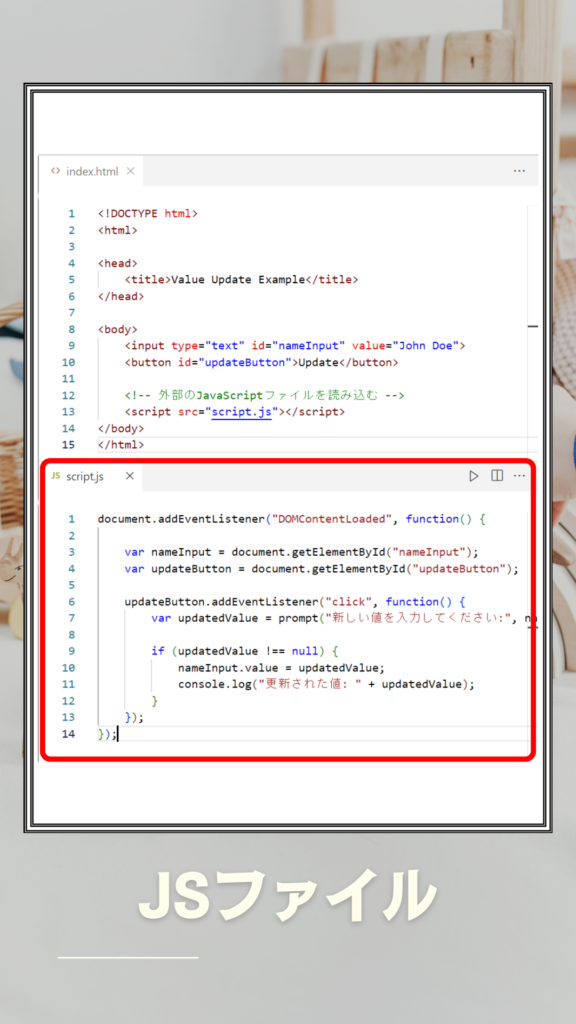
document.addEventListener("DOMContentLoaded", function() {
var nameInput = document.getElementById("nameInput");
var updateButton = document.getElementById("updateButton");
updateButton.addEventListener("click", function() {
var updatedValue = prompt("新しい値を入力してください:", nameInput.value);
if (updatedValue !== null) {
nameInput.value = updatedValue;
console.log("更新された値: " + updatedValue);
}
});
});









コメント
コメント一覧 (1件)
[…] HTMLデータの更新 […]