この記事では、DjangoでWEBアプリの初期画面となる「ユーザー登録・ログイン・ログアウト」の機能を実装する方法をまとめます。開発に必要なツールのインストールから、プロジェクトの制作、アプリの制作を行い、ローカルのブラウザ上で表示するところまでを一気に学びます。ここまで行うことができれば、Djangoを用いてWEBアプリを制作する全体の流れも理解できます。ぜひ参考にしてみてくださいね。
ツール・バージョン情報
・ Windows 10
・ Windows Subsystem for Linux
・ Ubuntu 20.04 LTS
・ Visual Studio Code
・ Remote WSL
・ Django 3.2
・ Python 3.8 上記ツールのインストール方法は、以下の記事でまとめています。「Django/Pythonで「WEBアプリケーション開発に必要な環境構築」の手順まとめ!」をご覧ください。

WEBアプリケーション制作の手順

以下に、DjangoでWEBアプリケーションを制作するための手順を示します。(UI:User Interface)
ディレクトリの作成
仮想環境の構築
Djangoインストール
StartProjecダウンロード
StartAppダウンロード
Canvaで全体イメージ作成
HTML&CSS、Bootstrap
登録:Create
読込:Read
更新:Update
削除:Delete
WEBアプリケーション制作の結果確認

アプリ開発の準備
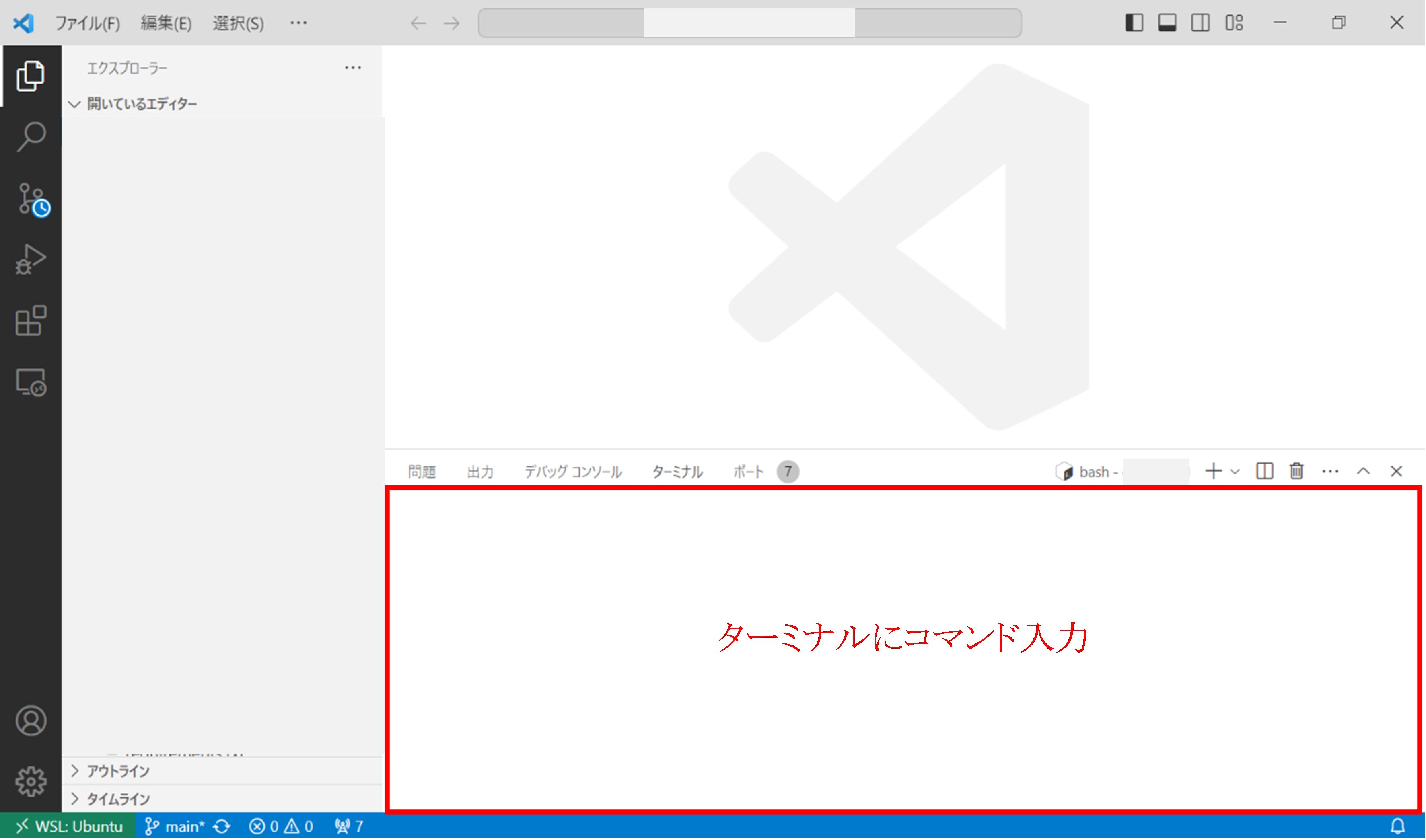
アプリ開発の準備では、「Visual Studio Code」でWSL接続し、ターミナル上でコマンド操作を行います。コマンド操作の内容は、「開発ディレクトリの作成」、「仮想環境の構築・有効化」、「Djangoのインストール」、「StartProjectの作成」、「StartAppの作成」を行います。以下に、“操作”と”結果”に分けて、内容を記載します。

(操作) Visual Studio Code - WSL接続 - ターミナル
$ mkdir dr
$ ls
→ 「dr」フォルダ作成できていればOK
$ cd dr
dr $ python3 -m venv venv
dr $ ls
→ 「venv」フォルダ作成できていればOK
dr $ source venv/bin/activate
→ 冒頭が「(venv) ~ $」となっていればOK
(venv) dr $ pip install django==3.2
(venv) dr $ django-admin startproject drPj
(venv) dr $ ls
→ 「drPj」フォルダが作成できていればOK
(venv) dr $ cd drPj
(venv) ../ drPj $ ls
→ 「drPj」フォルダと「manage.py」が存在していることを確認
(venv) dr $ cd drPj
(venv) ../ drPj $ ls
→ 「urls.py」、「settings.py」フォルダが存在していることを確認
(venv) ../ accounts $ cd ..
(venv) ../ drPj $ ls
→「manage.py」のフォルダであればOK
(venv) dr / drPj $ python3 manage.py startapp drApp
(venv) dr / drPj $ ls
→ 「drApp」フォルダが作成できていればOK
(venv) dr / drPj $ cd drApp
(venv) ../ drApp $ touch urls.py
(venv) ../ drApp $ ls
→ 「urls.py」、「views.py」、「models.py」フォルダが存在していることを確認
(venv) ../ drPj $ cd ..
(venv) ../ drPj $ ls
→「manage.py」のフォルダであればOK
(venv) dr / drPj $ python3 manage.py startapp accounts
(venv) dr / drPj $ ls
→ 「accounts」フォルダが作成できていればOK
(venv) dr / drPj $ cd accounts
(venv) ../ accounts $ touch urls.py
(venv) ../ accounts $ ls
→ 「urls.py」、「views.py」、「models.py」フォルダが存在していることを確認
(venv) ../ drApp $ cd ..
(venv) ../ drPj $ ls
→「manage.py」のフォルダであればOK
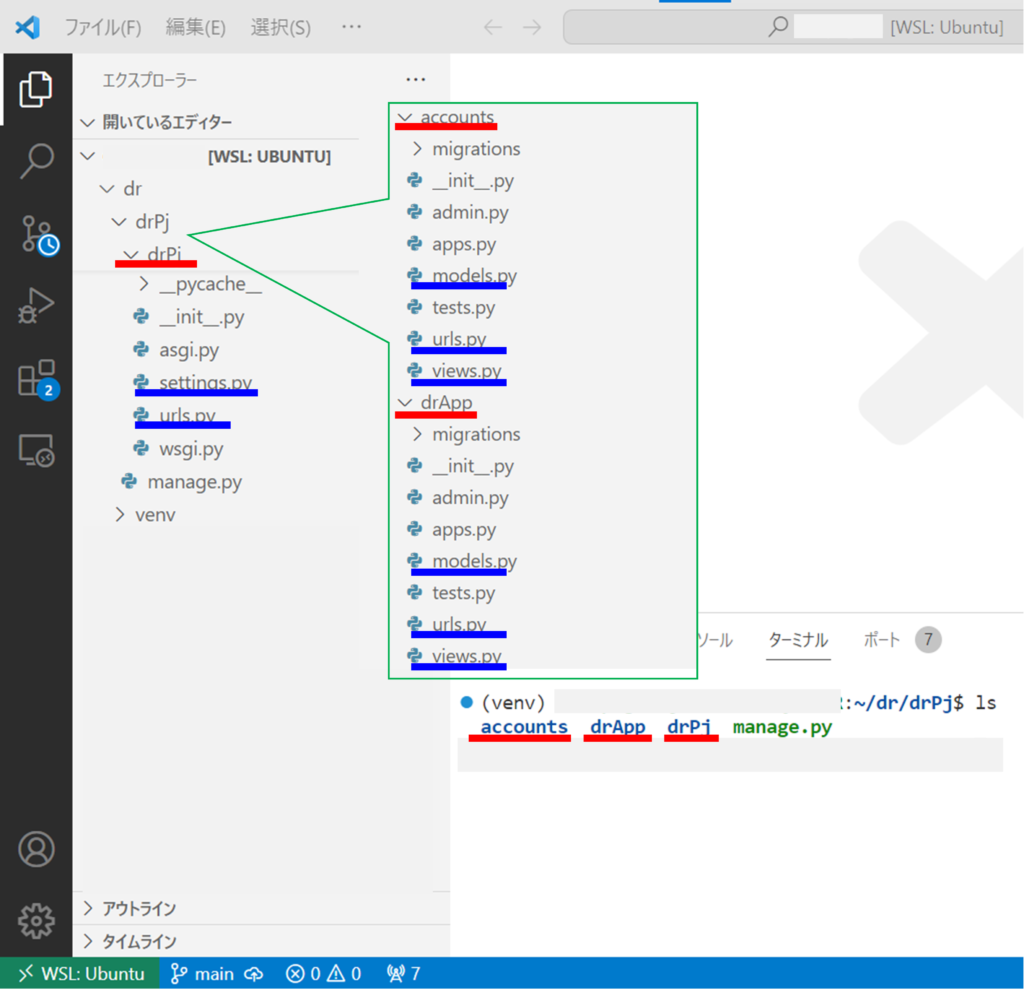
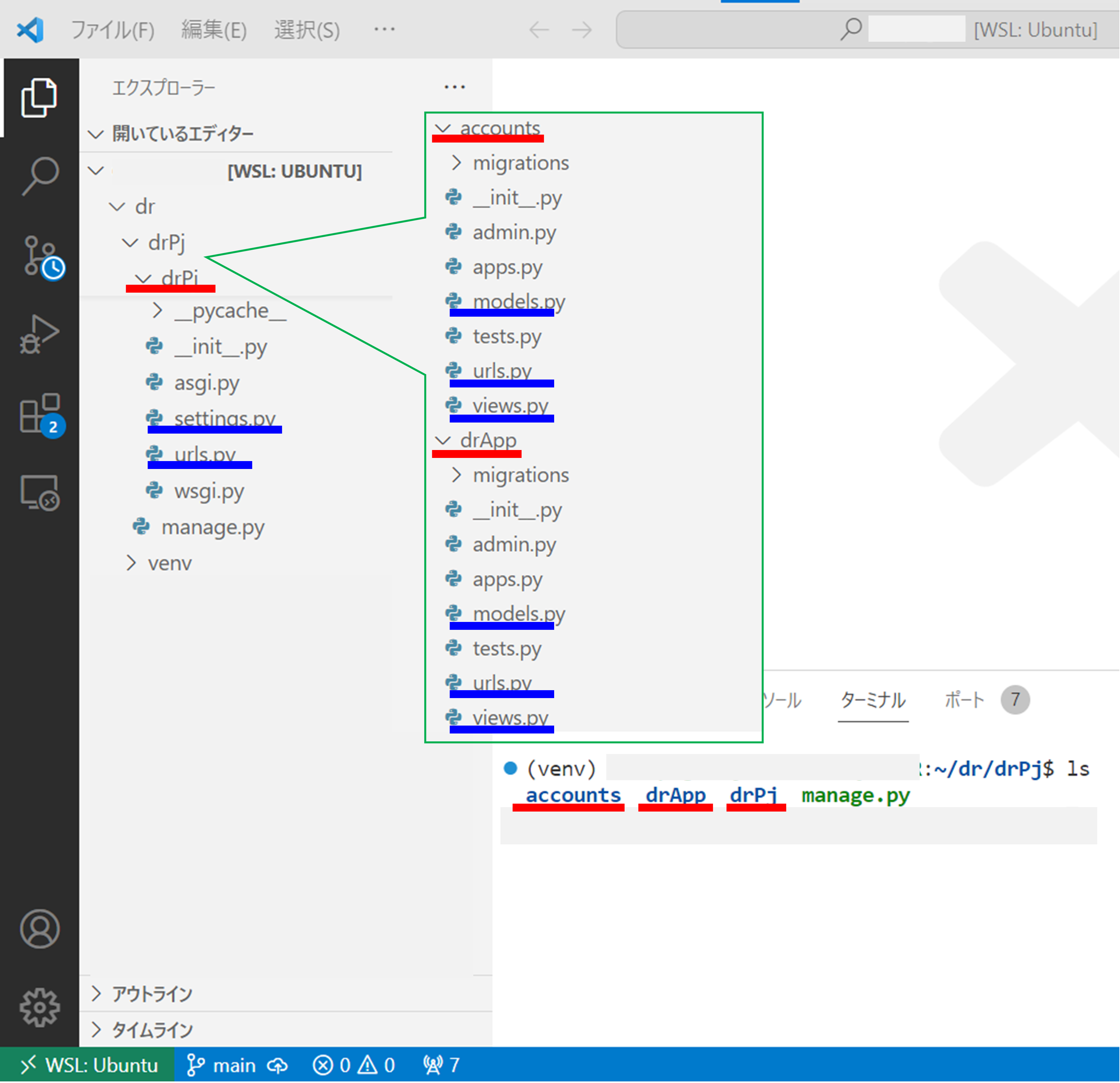
(結果) Visual Studio Code - WSL接続 -ファイル - フォルダを開く

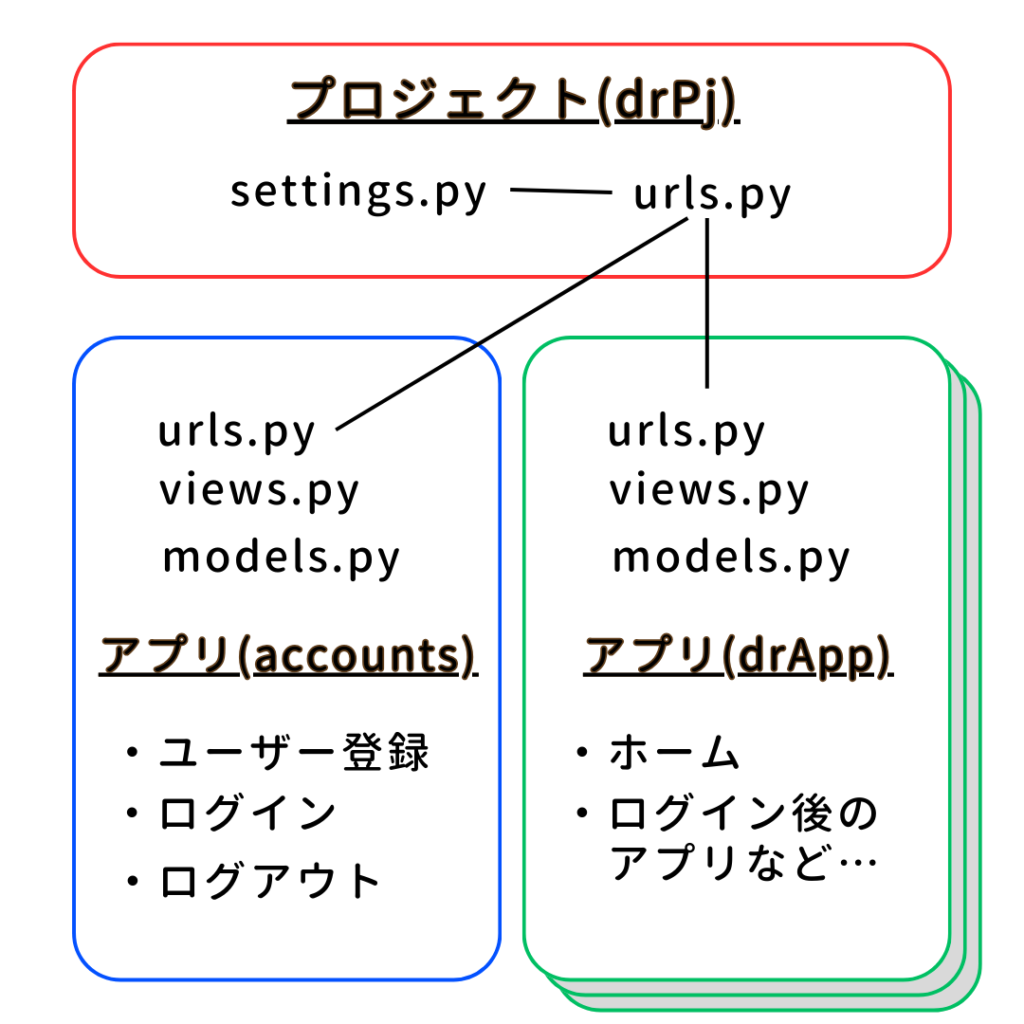
(参考) プロジェクト・アプリの概要説明

ここで、今回のプロジェクトとアプリについてのざっくりとした概要を説明します。プロジェクト(drPj)で管理するのは、「ホームやログイン後のアプリなど」を格納する“drApp”と「アカウント情報」を管理する“accounts”のアプリとなります。
“drApp”のアプリでは、ブラウザを立ち上げたときのホーム画面やログイン後のアプリを表示させる機能を担います。ログイン後のアプリは、“drApp”以外に複数作成し、それらを組み合わせることでWEBアプリとしての様々な機能を追加することができますが、今回は「ユーザー登録・ログイン・ログアウト」までの内容なので、ホーム画面のみとします。
“accounts”のアプリでは、Djangoの標準機能を用いて、ユーザー登録で入力した内容をデータベースとして扱い、その登録情報を読み込んでログインの認証を行います。また、ログイン後・ログアウト後の画面へ遷移させる機能を担います。
UIデザイン(枠組み)
ここでは、Canvaを用いて全体のイメージをデザインしていき、そのイメージに従い、Visual Studio Codeを用いて、コーディングしていきます。あまり作り込む必要はないですが、コーディングしたHTML&CSSをDjango素材として、アプリに取り込んでいくので、個々のページをどのようにリンクするかについて意識しながら作成しましょう。
デザイン(Canva)
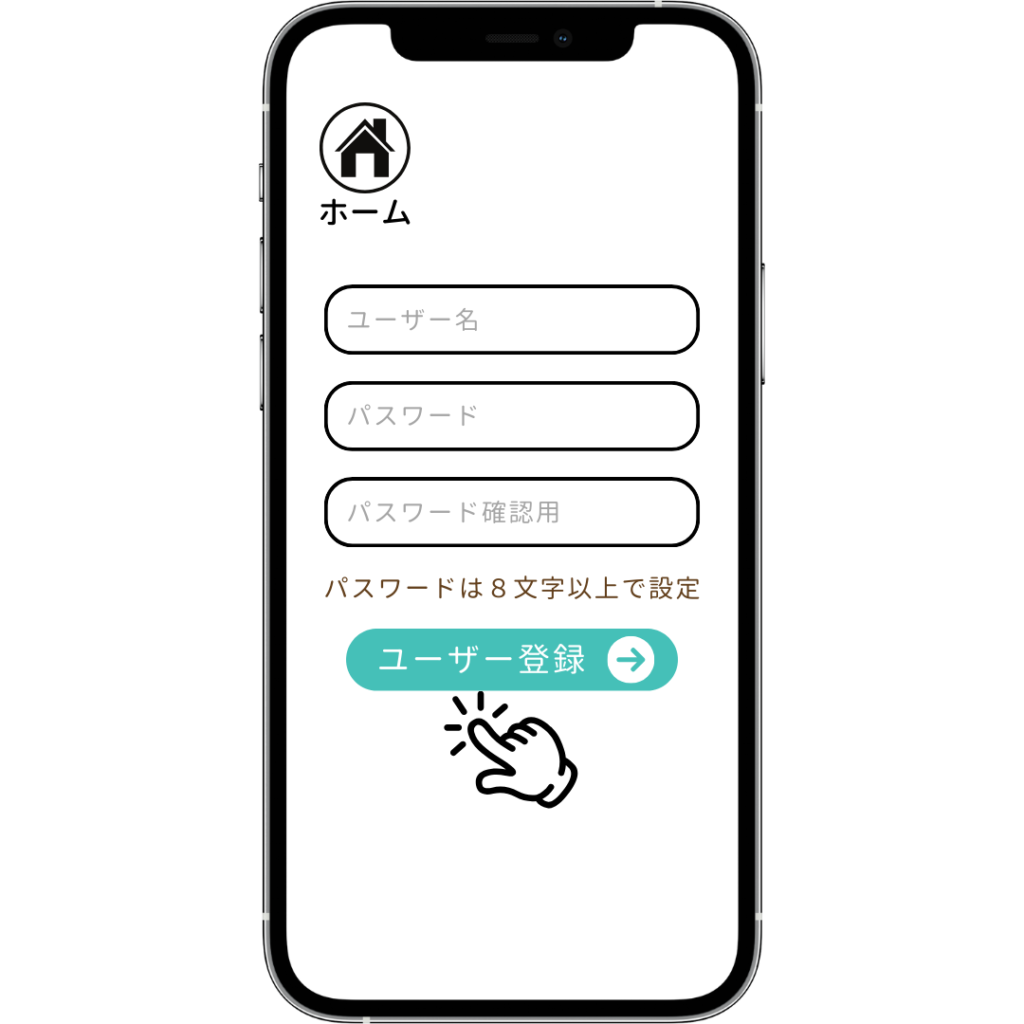
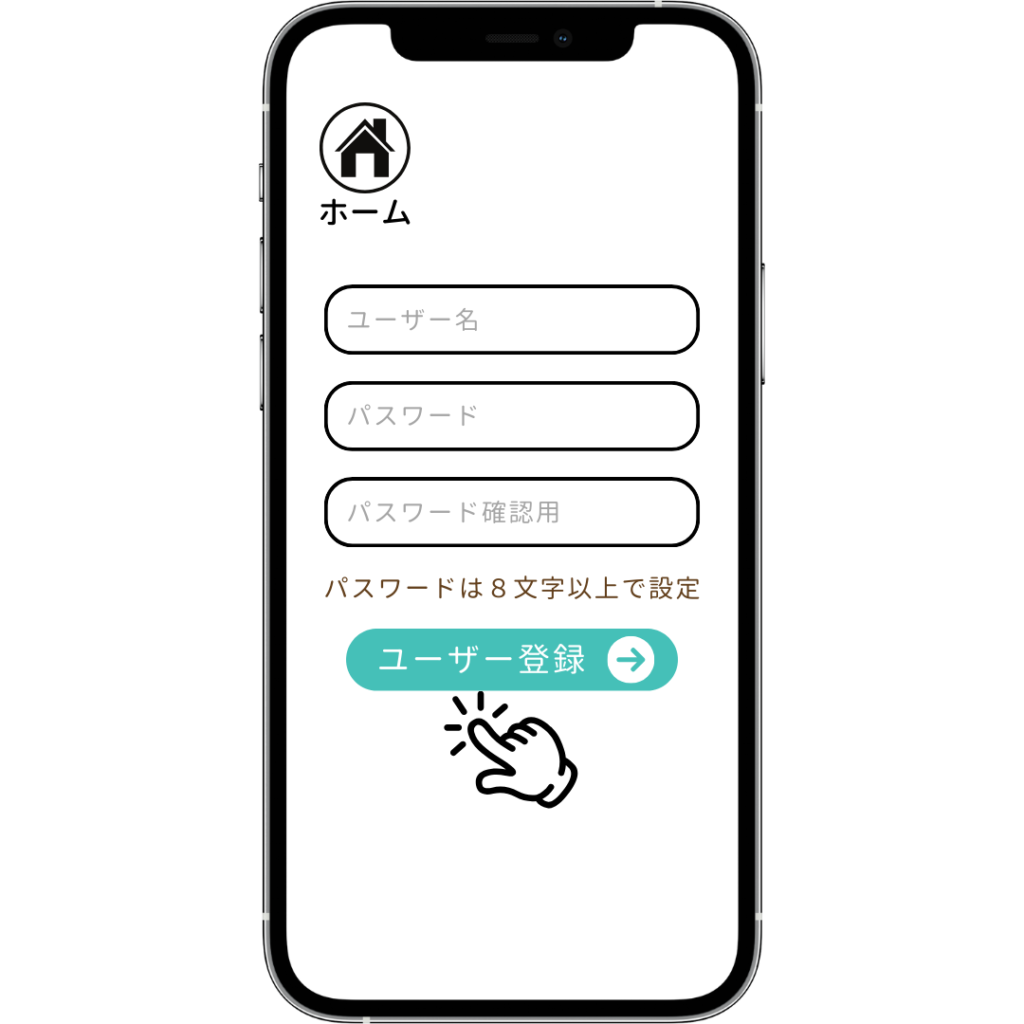
Canvaは、テンプレートが豊富なデザインツールです。無料でも利用できます。作成したデータをpngとして画像出力できます。また、PDF出力とすればリンクが再現できます。感覚的に操作が可能なので、デザインを行う際におすすめです。以下に、Canvaで作成したアプリのデザインを示します。(あくまでデザインです。完成形と全く同じデザイン(イメージ)ではありません。)
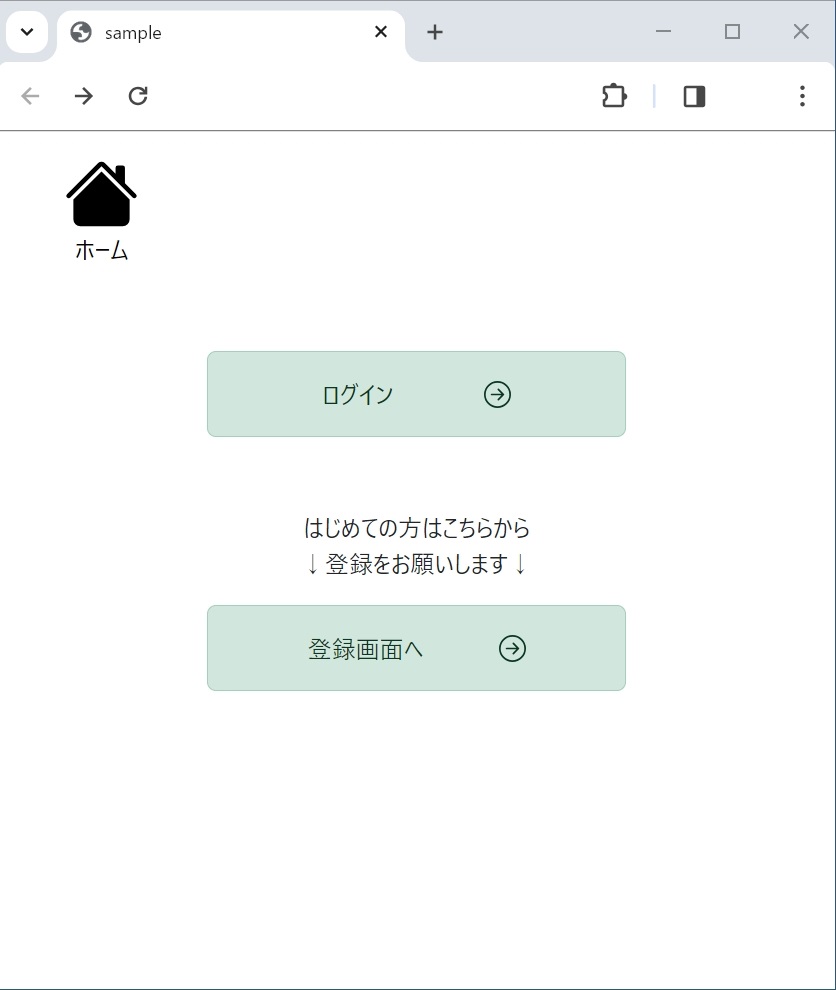
- ⅰ.ホーム
- ⅱ.ユーザー登録
- ⅲ.ユーザー登録完了
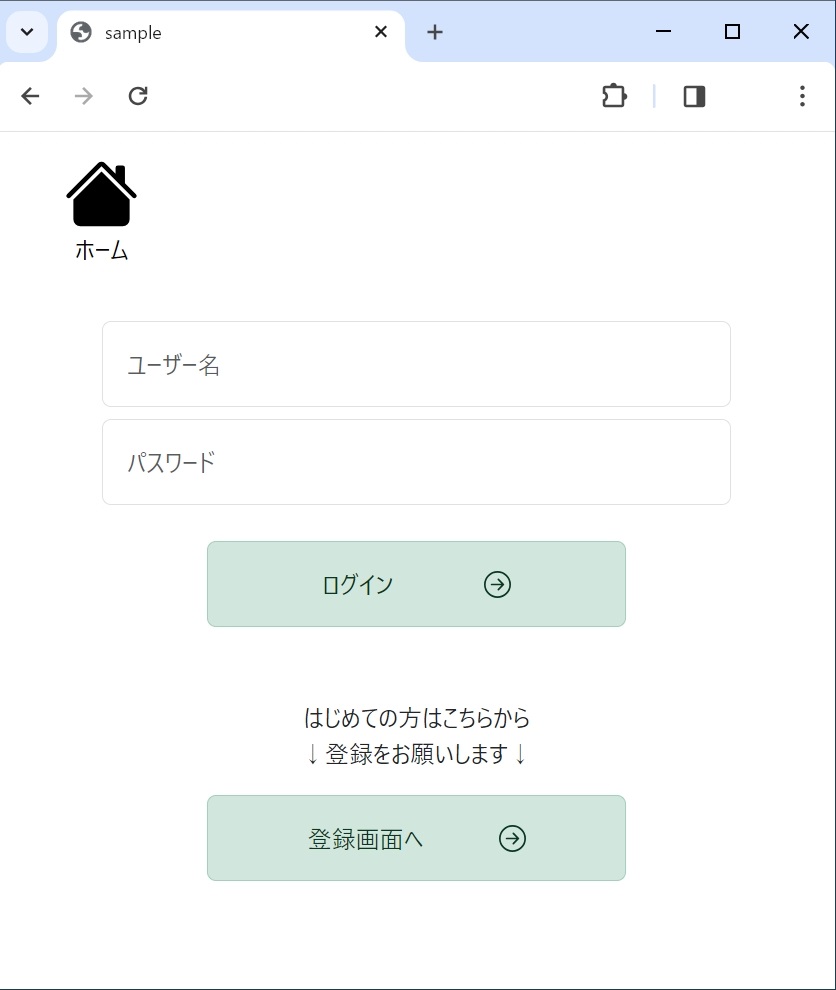
- ⅳ.ログイン情報入力
- ⅴ.ログイン完了
- ⅵ.ログアウト後の画面






コーディング(HTML&CSS、Bootstrap)
先ほどのデザインをもとにして、コーディングしていきます。作成するhtmlは以下の通りです。コーディングには、HTML&CSSおよび、Bootstrapを使用しています。今回のようにCSS箇所は、Bootstrapを使用しながら仕上げていくと便利です。
- ⅰ.ホーム
→ Home.html - ⅱ.ユーザー登録
→ SignUp.html - ⅲ.ユーザー登録完了
→ SignUp-Success.html - ⅳ.ログイン情報入力
→ Login.html - ⅴ.ログイン完了
→ Login-Success.html - ⅵ.ログアウト後の画面
→ Login.html






<!doctype html>
<html lang="en">
<!-- head -->
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>sample</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<!-- body -->
<body>
<div class="w-25 p-3 text-center">
<a href="#" class="text-decoration-none link-body-emphasis link-offset-2 link-underline-opacity-25 link-underline-opacity-75-hover">
<svg xmlns="http://www.w3.org/2000/svg" width="50" height="50" fill="currentColor" class="bi bi-house-fill" viewBox="0 0 16 16">
<path d="M8.707 1.5a1 1 0 0 0-1.414 0L.646 8.146a.5.5 0 0 0 .708.708L8 2.207l6.646 6.647a.5.5 0 0 0 .708-.708L13 5.793V2.5a.5.5 0 0 0-.5-.5h-1a.5.5 0 0 0-.5.5v1.293L8.707 1.5Z"/>
<path d="m8 3.293 6 6V13.5a1.5 1.5 0 0 1-1.5 1.5h-9A1.5 1.5 0 0 1 2 13.5V9.293l6-6Z"/>
</svg>
<p class="fs-6">ホーム</p>
</a>
</div>
<a href="Login.html" class="btn btn-primary alert alert-success w-50 p-3 mx-auto d-flex justify-content-evenly align-items-center mt-1 mb-5" role="alert">
<span class="fs-6">ログイン</span>
<svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" fill="currentColor" class="bi bi-arrow-right-circle" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8zm15 0A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM4.5 7.5a.5.5 0 0 0 0 1h5.793l-2.147 2.146a.5.5 0 0 0 .708.708l3-3a.5.5 0 0 0 0-.708l-3-3a.5.5 0 1 0-.708.708L10.293 7.5H4.5z"/>
</svg>
</a>
<div class="mt-5 mb-5">
<p class="fs-6 text-center">はじめての方はこちらから<br>↓登録をお願いします↓</p>
<a href="SignUp.html" class="btn btn-primary alert alert-success w-50 p-3 mx-auto d-flex justify-content-evenly align-items-center" role="alert">
<span class="fs-6">登録画面へ</span>
<svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" fill="currentColor" class="bi bi-arrow-right-circle" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8zm15 0A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM4.5 7.5a.5.5 0 0 0 0 1h5.793l-2.147 2.146a.5.5 0 0 0 .708.708l3-3a.5.5 0 0 0 0-.708l-3-3a.5.5 0 1 0-.708.708L10.293 7.5H4.5z"/>
</svg>
</a>
</div>
</body>
</html>
<!doctype html>
<html lang="en">
<!-- head -->
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>sample</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<!-- body -->
<body>
<div class="w-25 p-3 text-center">
<a href="Home.html" class="text-decoration-none link-body-emphasis link-offset-2 link-underline-opacity-25 link-underline-opacity-75-hover">
<svg xmlns="http://www.w3.org/2000/svg" width="50" height="50" fill="currentColor" class="bi bi-house-fill" viewBox="0 0 16 16">
<path d="M8.707 1.5a1 1 0 0 0-1.414 0L.646 8.146a.5.5 0 0 0 .708.708L8 2.207l6.646 6.647a.5.5 0 0 0 .708-.708L13 5.793V2.5a.5.5 0 0 0-.5-.5h-1a.5.5 0 0 0-.5.5v1.293L8.707 1.5Z"/>
<path d="m8 3.293 6 6V13.5a1.5 1.5 0 0 1-1.5 1.5h-9A1.5 1.5 0 0 1 2 13.5V9.293l6-6Z"/>
</svg>
<p class="fs-6">ホーム</p>
</a>
</div>
<form action="SignUp-Success.html" method="post">
<input type="text" class="form-control w-75 p-3 mx-auto mt-1 mb-2" id="username" placeholder="ユーザー名">
<input type="password" class="form-control w-75 p-3 mx-auto mt-1 mb-2" id="password" placeholder="パスワード">
<input type="password" class="form-control w-75 p-3 mx-auto mt-1 mb-2" id="confirm-password" placeholder="パスワード確認用">
<p class="fs-6 text-center mt-3 mb-4">パスワードは8文字以上で設定</p>
<div class="mt-4 mb-5">
<button type="submit" class="btn btn-primary alert alert-success w-50 p-3 mx-auto d-flex justify-content-evenly align-items-center" role="alert">
<span class="fs-6">ユーザー登録</span>
<svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" fill="currentColor" class="bi bi-arrow-right-circle" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8zm15 0A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM4.5 7.5a.5.5 0 0 0 0 1h5.793l-2.147 2.146a.5.5 0 0 0 .708.708l3-3a.5.5 0 0 0 0-.708l-3-3a.5.5 0 1 0-.708.708L10.293 7.5H4.5z"/>
</svg>
</button>
</div>
</form>
</body>
</html>
<!doctype html>
<html lang="en">
<!-- head -->
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>sample</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<!-- body -->
<body>
<div class="w-25 p-3 text-center">
<a href="Home.html" class="text-decoration-none link-body-emphasis link-offset-2 link-underline-opacity-25 link-underline-opacity-75-hover">
<svg xmlns="http://www.w3.org/2000/svg" width="50" height="50" fill="currentColor" class="bi bi-house-fill" viewBox="0 0 16 16">
<path d="M8.707 1.5a1 1 0 0 0-1.414 0L.646 8.146a.5.5 0 0 0 .708.708L8 2.207l6.646 6.647a.5.5 0 0 0 .708-.708L13 5.793V2.5a.5.5 0 0 0-.5-.5h-1a.5.5 0 0 0-.5.5v1.293L8.707 1.5Z"/>
<path d="m8 3.293 6 6V13.5a1.5 1.5 0 0 1-1.5 1.5h-9A1.5 1.5 0 0 1 2 13.5V9.293l6-6Z"/>
</svg>
<p class="fs-6">ホーム</p>
</a>
</div>
<p class="fs-1 text-center mt-2 mb-5">登録完了</p>
<a href="Login.html" class="btn btn-primary alert alert-success w-50 p-3 mx-auto d-flex justify-content-evenly align-items-center mt-5 mb-5" role="alert">
<span class="fs-6">ログイン</span>
<svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" fill="currentColor" class="bi bi-arrow-right-circle" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8zm15 0A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM4.5 7.5a.5.5 0 0 0 0 1h5.793l-2.147 2.146a.5.5 0 0 0 .708.708l3-3a.5.5 0 0 0 0-.708l-3-3a.5.5 0 1 0-.708.708L10.293 7.5H4.5z"/>
</svg>
</a>
</body>
</html>
<!doctype html>
<html lang="en">
<!-- head -->
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>sample</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<!-- body -->
<body>
<div class="w-25 p-3 text-center">
<a href="Home.html" class="text-decoration-none link-body-emphasis link-offset-2 link-underline-opacity-25 link-underline-opacity-75-hover">
<svg xmlns="http://www.w3.org/2000/svg" width="50" height="50" fill="currentColor" class="bi bi-house-fill" viewBox="0 0 16 16">
<path d="M8.707 1.5a1 1 0 0 0-1.414 0L.646 8.146a.5.5 0 0 0 .708.708L8 2.207l6.646 6.647a.5.5 0 0 0 .708-.708L13 5.793V2.5a.5.5 0 0 0-.5-.5h-1a.5.5 0 0 0-.5.5v1.293L8.707 1.5Z"/>
<path d="m8 3.293 6 6V13.5a1.5 1.5 0 0 1-1.5 1.5h-9A1.5 1.5 0 0 1 2 13.5V9.293l6-6Z"/>
</svg>
<p class="fs-6">ホーム</p>
</a>
</div>
<form action="Login-Success.html" method="post">
<input type="text" class="form-control w-75 p-3 mx-auto mt-1 mb-2" id="username" placeholder="ユーザー名">
<input type="password" class="form-control w-75 p-3 mx-auto mt-1 mb-2" id="password" placeholder="パスワード">
<div class="mt-4 mb-5">
<button type="submit" class="btn btn-primary alert alert-success w-50 p-3 mx-auto d-flex justify-content-evenly align-items-center" role="alert">
<span class="fs-6">ログイン</span>
<svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" fill="currentColor" class="bi bi-arrow-right-circle" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8zm15 0A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM4.5 7.5a.5.5 0 0 0 0 1h5.793l-2.147 2.146a.5.5 0 0 0 .708.708l3-3a.5.5 0 0 0 0-.708l-3-3a.5.5 0 1 0-.708.708L10.293 7.5H4.5z"/>
</svg>
</button>
</div>
</form>
<div class="mt-5 mb-5">
<p class="fs-6 text-center">はじめての方はこちらから<br>↓登録をお願いします↓</p>
<a href="SignUp.html" class="btn btn-primary alert alert-success w-50 p-3 mx-auto d-flex justify-content-evenly align-items-center" role="alert">
<span class="fs-6">登録画面へ</span>
<svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" fill="currentColor" class="bi bi-arrow-right-circle" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8zm15 0A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM4.5 7.5a.5.5 0 0 0 0 1h5.793l-2.147 2.146a.5.5 0 0 0 .708.708l3-3a.5.5 0 0 0 0-.708l-3-3a.5.5 0 1 0-.708.708L10.293 7.5H4.5z"/>
</svg>
</a>
</div>
</body>
</html>
<!doctype html>
<html lang="en">
<!-- head -->
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>sample</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<!-- body -->
<body>
<div class="d-flex justify-content-between">
<div class="w-25 p-3 text-center">
<a href="Home.html" class="text-decoration-none link-body-emphasis link-offset-2 link-underline-opacity-25 link-underline-opacity-75-hover">
<svg xmlns="http://www.w3.org/2000/svg" width="50" height="50" fill="currentColor" class="bi bi-house-fill" viewBox="0 0 16 16">
<path d="M8.707 1.5a1 1 0 0 0-1.414 0L.646 8.146a.5.5 0 0 0 .708.708L8 2.207l6.646 6.647a.5.5 0 0 0 .708-.708L13 5.793V2.5a.5.5 0 0 0-.5-.5h-1a.5.5 0 0 0-.5.5v1.293L8.707 1.5Z"/>
<path d="m8 3.293 6 6V13.5a1.5 1.5 0 0 1-1.5 1.5h-9A1.5 1.5 0 0 1 2 13.5V9.293l6-6Z"/>
</svg>
<p class="fs-6">ホーム</p>
</a>
</div>
<div class="w-25 p-3 text-center">
<a href="Login.html" class="text-decoration-none link-body-emphasis link-offset-2 link-underline-opacity-25 link-underline-opacity-75-hover">
<svg xmlns="http://www.w3.org/2000/svg" width="50" height="50" fill="currentColor" class="bi bi-box-arrow-right" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M10 12.5a.5.5 0 0 1-.5.5h-8a.5.5 0 0 1-.5-.5v-9a.5.5 0 0 1 .5-.5h8a.5.5 0 0 1 .5.5v2a.5.5 0 0 0 1 0v-2A1.5 1.5 0 0 0 9.5 2h-8A1.5 1.5 0 0 0 0 3.5v9A1.5 1.5 0 0 0 1.5 14h8a1.5 1.5 0 0 0 1.5-1.5v-2a.5.5 0 0 0-1 0v2z"/>
<path fill-rule="evenodd" d="M15.854 8.354a.5.5 0 0 0 0-.708l-3-3a.5.5 0 0 0-.708.708L14.293 7.5H5.5a.5.5 0 0 0 0 1h8.793l-2.147 2.146a.5.5 0 0 0 .708.708l3-3z"/>
</svg>
<p class="fs-6">ログアウト</p>
</a>
</div>
</div>
<p class="fs-1 position-absolute top-50 start-50 translate-middle">ログイン成功</p>
</body>
</html>
UI機能追加(CRUD操作)
今回は、ブラウザ上で「ユーザー情報」をデータベースとして扱うための機能を追加する必要があります。WEBアプリ制作に取り掛かる前に、追加すべき機能について、整理しておきましょう。今回は、ホーム画面 → ユーザー登録 → ユーザー登録完了 → ログイン → ログイン完了 → ログアウトの流れで、UIデザインが構成されています。追加すべき機能は、以下に示すCRUD操作の順でまとめるとわかりやすいです。具体的な手順は、「プロジェクトの制作」と「アプリの制作」で説明します。
登録(Create)
ホームから、登録画面へ進み、ユーザー名とパスワードを設定することで、ユーザー情報をデータベースに登録するところまでの機能(「ユーザー登録」)を追加していきます。ユーザー登録は、Djangoの標準機能および、“account”というディレクトリ名で作成した前述のアプリを用いて作成していきます。
読込(Read)
次に、ログイン画面に進み、ユーザー名とパスワードを入力することにより、ログイン後の画面へと遷移するステップですが、ここでは、入力した情報が正しいか(既に登録されている情報か)を判断する機能が必要となります。こちらは、Djangoの標準機能を用いて作成していきます。ログイン認証が成功すれば、ログイン後の画面に遷移するようにします。また、ログアウトの機能についてもDjangoの標準機能を用いて作成することができます。
編集(Update)
ログイン後の画面まで行うことができれば、「ユーザー情報」の編集を行えるようにする機能があると便利です。ブラウザ上でログインした本人が編集することができれば便利ですが、ボリュームの関係上、今回はWEBアプリの管理者を作成して、管理者のみ管理画面から編集が行えるところまでに留めます。
削除(Delete)
ログイン後の画面で、「ユーザー情報」の削除を行えるようにする機能があると便利です。編集と同様に、ブラウザ上でログインした本人が削除することができれば便利ですが、ボリュームの関係上、今回はWEBアプリの管理者を作成して、管理者のみ管理画面から削除が行えるところまでに留めます。
ブラウザ上に表示
「Visual Studio Code」でWSL接続し、ターミナル上で、「python3 manage.py runserver」のコマンドを実行して、ブラウザ上(http://127.0.0.1:8000)で表示します。“操作”と”結果”の内容は、後述します。

プロジェクトの制作

StartPrijectのファイル構成は、前述(「アプリ制作手順」のアプリ開発の準備)の通りです。すべて必要なファイルではあるものの、WEBアプリを制作する上では「setting.py」と「url.py」の内容をカスタマイズしていきます。具体的には、setting.pyではどんな指示を出すのか、url.pyでは、どのURLにアクセスさせるのかを設定していきます。
- setting.py
→ プロジェクトにアプリを認識
templatesディレクトリを認識
staticディレクトリを認識
ログインリダイレクト先認識
ログアウトリダイレクト先認識 - urls.py
→ アプリを表示するURLを設定 - templates
→ html格納場所
html共通箇所のbase.html作成 - static
→ cssの認識と格納
setting.py
ここでは、プロジェクトにアプリを認識させるために、「setting.py」にコードを追記します。また、この後templatesやstaticというhtmlとcssを格納するディレクトリを新たに作成するので、このディレクトリを認識させるためのコードも追記します。「ログイン・ログアウト」はリダイレクト先をここで指定する必要があるので、合わせて記述します。具体的には、以下の通りです。
- 「drApp」フォルダにあるapp,pyのclassで定義されている「DrappConfig」を認識させる。
- 「accounts」フォルダにあるapp,pyのclassで定義されている「AccountsConfig」を認識させる。
- DIRSの内容を「BASE_DIR / ‘templates’」として、htmlのテンプレートディレクトリを認識させる。
- STATICFILES_DIRSでstaticのディレクトリを認識させる。
- ログイン・ログアウトのリダイレクト先を認識させる。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'accounts.apps.AccountsConfig',
'drApp.apps.DrappConfig',
]
TEMPLATES = [
・・・
'DIRS': [BASE_DIR / 'templates'],
・・・
]
STATIC_URL = '/static/'
STATICFILES_DIRS = [
BASE_DIR / 'static',
]
LOGIN_REDIRECT_URL = 'accounts:login-suc'
LOGOUT_REDIRECT_URL = 'accounts:login'urls.py
次に、アプリを表示するURLを定義します。ここは、ブラウザにアクセスした際にアプリを表示させるためにpathは’’で定義しています。
from django.contrib import admin
from django.urls import path , include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('drApp.urls')),
path('', include('accounts.urls')),
]templates
プロジェクトの中に格納するファイルは、htmlの共通部分となる箇所です。前述のhtmlでは、<head>タグ内や<body>の中でもホームに係る箇所は、共通となります。これをまとめておいて、あとから呼び出せるように設定します。具体的には、「manage.py」があるディレクトリに“templates”というディレクトリを作成し、その中にbase.htmlというファイルを作成します。このbase.htmlの中にhtmlで共通する箇所をまとめて記述しておきます。
(操作) Visual Studio Code - WSL接続 - ターミナル
(venv) ../ drPj $ mkdir templates
(venv) ../ drPj $ touch templates/base.html
(コード)base.html
- {% load static %}
→ cssを呼び出します。(後述) - {% static ‘css/style.css’ %}
→ cssの読み込み先を指定します。(後述) - {% url ‘home’ %}
→ name=homeのurlリンクを指定します。(後述) - {% url ‘accounts:logout’ %}
→ name=logoutのurlリンクを指定します。(後述) - {% if request.user.is_authenticated %}~{% endif %}
→ ログアウトボタンの表示非表示を制御します。(後述) - {% block content %}~{% endblock content %}
→ base.htmlを呼び出したhtmlの内容が追加される場所です。(後述)
<!doctype html>
<html lang="en">
<!-- head -->
<head>
{% load static %}
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>sample</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
<link rel="stylesheet" href="{% static 'css/style.css' %}">
</head>
<!-- body -->
<body>
<div id="container">
<div class="d-flex justify-content-between">
<div class="w-25 p-3 text-center">
<a href="{% url 'home' %}" class="text-decoration-none link-body-emphasis link-offset-2 link-underline-opacity-25 link-underline-opacity-75-hover">
<svg xmlns="http://www.w3.org/2000/svg" width="50" height="50" fill="currentColor" class="bi bi-house-fill" viewBox="0 0 16 16">
<path d="M8.707 1.5a1 1 0 0 0-1.414 0L.646 8.146a.5.5 0 0 0 .708.708L8 2.207l6.646 6.647a.5.5 0 0 0 .708-.708L13 5.793V2.5a.5.5 0 0 0-.5-.5h-1a.5.5 0 0 0-.5.5v1.293L8.707 1.5Z"/>
<path d="m8 3.293 6 6V13.5a1.5 1.5 0 0 1-1.5 1.5h-9A1.5 1.5 0 0 1 2 13.5V9.293l6-6Z"/>
</svg>
<p class="fs-6">ホーム</p>
</a>
</div>
{% if request.user.is_authenticated %}
<div class="w-25 p-3 text-center">
<a href="{% url 'accounts:logout' %}" class="text-decoration-none link-body-emphasis link-offset-2 link-underline-opacity-25 link-underline-opacity-75-hover">
<svg xmlns="http://www.w3.org/2000/svg" width="50" height="50" fill="currentColor" class="bi bi-box-arrow-right" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M10 12.5a.5.5 0 0 1-.5.5h-8a.5.5 0 0 1-.5-.5v-9a.5.5 0 0 1 .5-.5h8a.5.5 0 0 1 .5.5v2a.5.5 0 0 0 1 0v-2A1.5 1.5 0 0 0 9.5 2h-8A1.5 1.5 0 0 0 0 3.5v9A1.5 1.5 0 0 0 1.5 14h8a1.5 1.5 0 0 0 1.5-1.5v-2a.5.5 0 0 0-1 0v2z"/>
<path fill-rule="evenodd" d="M15.854 8.354a.5.5 0 0 0 0-.708l-3-3a.5.5 0 0 0-.708.708L14.293 7.5H5.5a.5.5 0 0 0 0 1h8.793l-2.147 2.146a.5.5 0 0 0 .708.708l3-3z"/>
</svg>
<p class="fs-6">ログアウト</p>
</a>
</div>
{% endif %}
</div>
{% block content %}{% endblock content %}
</div>
</body>
</html>
static/css
cssのファイルは、staticというディレクトリを作成して格納します。前述の通り、seettingにてプロジェクトへの認識は行っております。
(操作) Visual Studio Code - WSL接続 - ターミナル
(venv) ../ drPj $ mkdir static
(venv) ../ drPj $ mkdir static/css
(venv) ../ drPj $ touch static/css/style.css
(コード)style.css
- @media
→ レスポンシブ対応のため、サイズ調整します。
@media (min-width: 768px) {
#container {
width: 50%;
margin: auto;
}
}
@media (max-width: 767px) {
#container {
width: 100%;
margin: auto;
}
}
アプリの制作

StartAppのファイル構成は、前述(「アプリ制作手順」のアプリ開発の準備)の通りです。すべて必要なファイルではあるものの、WEBアプリを制作する上では「url.py」、「views.py」、「models.py」の内容をカスタマイズしていきます。具体的には、url.pyではプロジェクトに続くURLを設定し、views.pyではどんな表示内容とするのか、models.pyでは表示内容の素材を設定していきます。また、htmlの格納場所としてtemplatesディレクトリを作成していきます。会員登録の実装では、Djangoの標準機能を使用するので、上記に加えてforms.pyを作成しています。
- urls.py
→ アプリを表示するURLを設定(プロジェクトURLに続くもの) - views.py
→ ブラウザに表示する関数やクラスを定義 - models.py
→ データベース不要のため割愛 - templates
→ base.htmlを呼び出して、ホームやログインに係るコードを記入 - accounts/forms.py
→ 会員登録実装のためにDjangoの標準機能を使用
drApp/urls.py
ここからは、ブラウザにアクセスしたときに表示される「ホーム画面」の設定をしていきます。先ほどプロジェクト側で、アプリの「urls.py」をincludeして認識させています。それに続くURLをアプリの「urls.py」で定義します。ブラウザにアクセスした際にアプリを表示させるために、ここでもpathは’’で定義しています。続いて、「views.py」で読み込む関数を定義しています。
from django.urls import path
from . import views
urlpatterns = [
path('', views.HomeView.as_view(), name='home'),
]
drApp/views.py
上記の「urls.py」にて、読み込まれるクラス「HomeView」を定義します。ここで、定義したレスポンスの内容が「urls.py」で定義したURLを介してブラウザに表示されるようになります。
from django.shortcuts import render
from django.views.generic import TemplateView
# Create your views here.
class HomeView(TemplateView):
template_name = 'home.html'
drApp/models.py
「ホーム画面」では、データベースを扱わないので、ここではmodels.pyの編集は不要です。
drApp/templates
ここでは、「ホーム画面」に該当するhtmlを格納します。また、プロジェクトのtemplatesでは、base.htmlという共通箇所まとめを作成したので、これを呼び出す形式で“home.html”を作成していきます。具体的な手順は以下です。
(操作) Visual Studio Code - WSL接続 - ターミナル
(venv) ../ drPj $ mkdir drApp/templates
(venv) ../ drPj $ touch drApp/templates/home.html
(コード)home.html
- {% extends ‘base.html’ %}
→ base.htmlを呼び出します。 - {% block content %}~{% endblock content %}
→ html共通箇所以外のコードを記入します。 - {% url ‘accounts:login’ %}
→ name=login’のurlリンクを指定します。(後述) - {% csrf_token %}
→ formタグには必須のコードを記入します。 - {% url ‘accounts:signup’ %}
→ name=signup’のurlリンクを指定します。(後述)
{% extends 'base.html' %}
{% block content %}
<form action="{% url 'accounts:login' %}" method="post">{% csrf_token %}
<div class="mt-4 mb-5">
<button type="submit" class="btn btn-primary alert alert-success w-50 p-3 mx-auto d-flex justify-content-evenly align-items-center" role="alert">
<span class="fs-6">ログイン</span>
<svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" fill="currentColor" class="bi bi-arrow-right-circle" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8zm15 0A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM4.5 7.5a.5.5 0 0 0 0 1h5.793l-2.147 2.146a.5.5 0 0 0 .708.708l3-3a.5.5 0 0 0 0-.708l-3-3a.5.5 0 1 0-.708.708L10.293 7.5H4.5z"/>
</svg>
</button>
</div>
</form>
<div class="mt-5 mb-5">
<p class="fs-6 text-center">はじめての方はこちらから<br>↓登録をお願いします↓</p>
<a href="{% url 'accounts:signup' %}" class="btn btn-primary alert alert-success w-50 p-3 mx-auto d-flex justify-content-evenly align-items-center" role="alert">
<span class="fs-6">登録画面へ</span>
<svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" fill="currentColor" class="bi bi-arrow-right-circle" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8zm15 0A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM4.5 7.5a.5.5 0 0 0 0 1h5.793l-2.147 2.146a.5.5 0 0 0 .708.708l3-3a.5.5 0 0 0 0-.708l-3-3a.5.5 0 1 0-.708.708L10.293 7.5H4.5z"/>
</svg>
</a>
</div>
{% endblock content %}
accounts/urls.py
次に、「ユーザー登録~ログイン~ログアウトに係る画面」の設定をしていきます。こちらも先ほどプロジェクト側で、アプリの「urls.py」をincludeして認識させています。それに続くURLをアプリの「urls.py」で定義します。ブラウザにアクセスした際にアプリを表示させるために、ここでもpathは’’で定義しています。続いて、「views.py」で読み込む関数を定義しています。
from django.urls import path
from django.contrib.auth.views import LoginView, LogoutView
from . import views
from .views import SignupView
app_name='accounts'
urlpatterns = [
path('login/', LoginView.as_view(), name='login'),
path('login/success/', views.login_success, name='login-suc'),
path('signup/', SignupView.as_view(), name='signup'),
path('signup/success/', views.signup_success, name='signup-suc'),
path('logout/', LogoutView.as_view(), name='logout'),
]
accounts/views.py
上記の「urls.py」にて、読み込まれる関数やクラスを定義します。ここで、定義したレスポンスの内容が「urls.py」で定義したURLを介してブラウザに表示されるようになります。
from django.shortcuts import render
from django.contrib.auth.models import User
from django.urls import reverse_lazy
from django.views.generic import CreateView
from .forms import SignupForm
# Create your views here.
def login_success(request):
return render(request, 'login-suc.html')
class SignupView(CreateView):
model = User
form_class = SignupForm
template_name = 'signup.html'
success_url = reverse_lazy('accounts:signup-suc')
def signup_success(request):
return render(request, 'signup-suc.html')
accounts/models.py
「ユーザー登録・ログイン・ログアウト」では、データベースを扱いますが、Djangoの標準機能を使用するので、ここではmodels.pyの編集は不要です。
accounts/forms.py
会員登録の実装のために、Djangoの標準機能を使用します。まずは、ターミナルからファイルの作成をして、その内容をDjangoの標準機能を使用する形式でコードを記載していきます。コードの冒頭にあるimport UserCreationFormにてユーザー登録に関するフォームをインポートしています。
(操作) Visual Studio Code - WSL接続 - ターミナル
(venv) ../ drPj $ touch accounts/forms.py
(コード)forms.py
from django.contrib.auth.forms import UserCreationForm
from django.contrib.auth.models import User
class SignupForm(UserCreationForm):
class Meta:
model = User
fields =('username',)accounts/templates
ここでは、「ユーザー登録・ログイン・ログアウト」に該当するhtmlを格納します。また、プロジェクトのtemplatesでは、base.htmlという共通箇所まとめを作成したので、これを呼び出す形式で“home.html”を作成していきます。具体的な手順は以下です。なお、「ログイン」に関するhtmlは、プロジェクト側で作成したtemplatesに格納しなければいけないルールがあるので、この点注意です。(Djangoの標準機能を使用するため)
(操作) Visual Studio Code - WSL接続 - ターミナル
(venv) ../ drPj $ mkdir accounts/templates
(venv) ../ drPj $ mkdir templates/registration
(venv) ../ drPj $ touch accounts/templates/signup.html
(venv) ../ drPj $ touch accounts/templates/signup-suc.html
(venv) ../ drPj $ touch templates/registration/login.html
(venv) ../ drPj $ touch accounts/templates/login-suc.html
(コード)signup.html、signup-suc.html、login.html、login-suc.html
- {% extends ‘base.html’ %}
→ base.htmlを呼び出します。 - {% block content %}~{% endblock content %}
→ html共通箇所以外のコードを記入します。 - {% url ‘accounts:signup’ %}
→ name=signup’のurlリンクを指定します。 - {% url ‘accounts:login’ %}
→ name= login’のurlリンクを指定します。 - {% csrf_token %}
→ formタグには必須のコードを記入します。 - {% if form.errors %}~{% endif %}
→ エラー処理
{% extends 'base.html' %}
{% block content %}
<form action="{% url 'accounts:signup' %}" method="post">{% csrf_token %}
<input type="text" class="form-control w-75 p-3 mx-auto mt-1 mb-2" id="username" name="username" placeholder="ユーザー名">
<input type="password" class="form-control w-75 p-3 mx-auto mt-1 mb-2" id="password1" name="password1" placeholder="パスワード">
<input type="password" class="form-control w-75 p-3 mx-auto mt-1 mb-2" id="password2" name="password2" placeholder="パスワード確認用">
<p class="fs-6 text-center mt-3 mb-4">パスワードは8文字以上で設定</p>
{% if form.errors %}
<div class="alert alert-danger mx-auto" role="alert" style="max-width: 400px;">
<p class="fs-6 text-center mt-3 mb-4">利用できないユーザー名またはパスワードです。</p>
{{ form.errors }}
</div>
{% endif %}
<div class="mt-4 mb-5">
<button type="submit" class="btn btn-primary alert alert-success w-50 p-3 mx-auto d-flex justify-content-evenly align-items-center" role="alert">
<span class="fs-6">ユーザー登録</span>
<svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" fill="currentColor" class="bi bi-arrow-right-circle" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8zm15 0A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM4.5 7.5a.5.5 0 0 0 0 1h5.793l-2.147 2.146a.5.5 0 0 0 .708.708l3-3a.5.5 0 0 0 0-.708l-3-3a.5.5 0 1 0-.708.708L10.293 7.5H4.5z"/>
</svg>
</button>
</div>
</form>
{% endblock content %}
{% extends 'base.html' %}
{% block content %}
<p class="fs-1 text-center mt-2 mb-5">登録完了</p>
<a href="{% url 'accounts:login' %}" class="btn btn-primary alert alert-success w-50 p-3 mx-auto d-flex justify-content-evenly align-items-center mt-5 mb-5" role="alert">
<span class="fs-6">ログイン</span>
<svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" fill="currentColor" class="bi bi-arrow-right-circle" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8zm15 0A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM4.5 7.5a.5.5 0 0 0 0 1h5.793l-2.147 2.146a.5.5 0 0 0 .708.708l3-3a.5.5 0 0 0 0-.708l-3-3a.5.5 0 1 0-.708.708L10.293 7.5H4.5z"/>
</svg>
</a>
{% endblock content %}
{% extends 'base.html' %}
{% block content %}
<form method="post">{% csrf_token %}
<input type="text" class="form-control w-75 p-3 mx-auto mt-1 mb-2" id="username" name="username" placeholder="ユーザー名">
<input type="password" class="form-control w-75 p-3 mx-auto mt-1 mb-2" id="password" name="password" placeholder="パスワード">
<div class="mt-4 mb-5">
<button type="submit" class="btn btn-primary alert alert-success w-50 p-3 mx-auto d-flex justify-content-evenly align-items-center" role="alert">
<span class="fs-6">ログイン</span>
<svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" fill="currentColor" class="bi bi-arrow-right-circle" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8zm15 0A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM4.5 7.5a.5.5 0 0 0 0 1h5.793l-2.147 2.146a.5.5 0 0 0 .708.708l3-3a.5.5 0 0 0 0-.708l-3-3a.5.5 0 1 0-.708.708L10.293 7.5H4.5z"/>
</svg>
</button>
</div>
</form>
<div class="mt-5 mb-5">
<p class="fs-6 text-center">はじめての方はこちらから<br>↓登録をお願いします↓</p>
<a href="{% url 'accounts:signup' %}" class="btn btn-primary alert alert-success w-50 p-3 mx-auto d-flex justify-content-evenly align-items-center" role="alert">
<span class="fs-6">登録画面へ</span>
<svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" fill="currentColor" class="bi bi-arrow-right-circle" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8zm15 0A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM4.5 7.5a.5.5 0 0 0 0 1h5.793l-2.147 2.146a.5.5 0 0 0 .708.708l3-3a.5.5 0 0 0 0-.708l-3-3a.5.5 0 1 0-.708.708L10.293 7.5H4.5z"/>
</svg>
</a>
</div>
{% endblock content %}
{% extends 'base.html' %}
{% block content %}
<p class="fs-1 position-absolute top-50 start-50 translate-middle">ログイン成功</p>
{% endblock content %}
ブラウザ上に公開

ここからご紹介するのは、ローカル上でブラウザに公開する方法です。具体的には、「Visual Studio Code」でWSL接続し、ターミナル上で、「python3 manage.py runserver」のコマンドを実行して、ブラウザ上(http://127.0.0.1:8000)で表示します。また、“superuser”を定義することで、管理画面にログインして、登録ユーザーの編集や削除を管理者のみが行えるようにします。以下に、“操作”と”結果”に分けて、内容を記載します。なお、ネットワーク上にデプロイ・公開するには、Heroku(有料)というツールを用いると簡単な操作で公開までが可能となるのでおすすめです。(今回は、ネットワーク上にデプロイ・公開する方法は、割愛します。)
一般ユーザーの画面
(操作) Visual Studio Code - WSL接続 - ターミナル
(venv) ../ drPj $
(venv) ../ drPj $ python3 manage.py migrate
(venv) ../ drPj $ python3 manage.py runserver
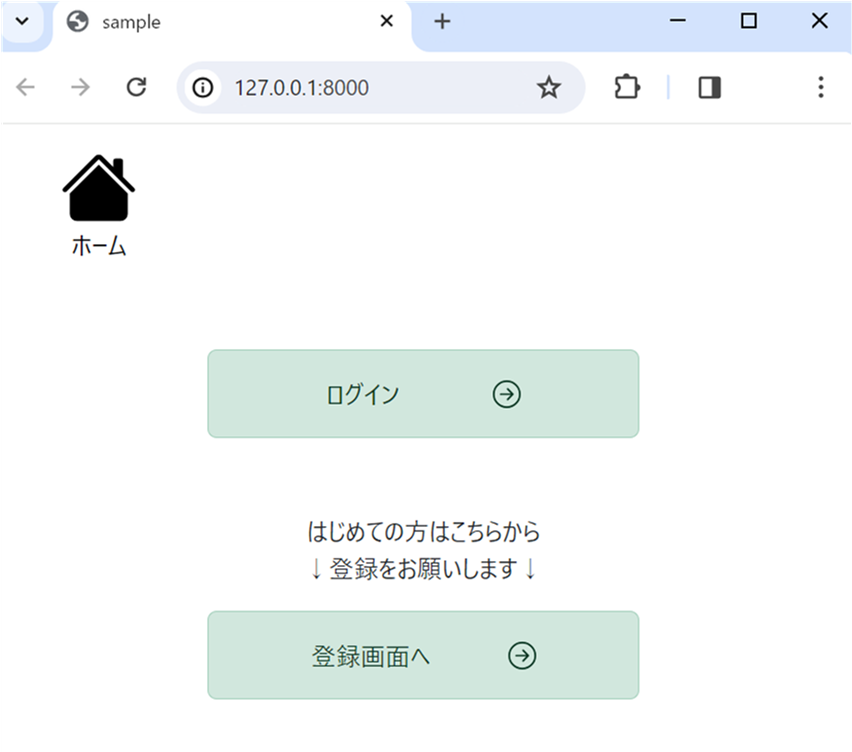
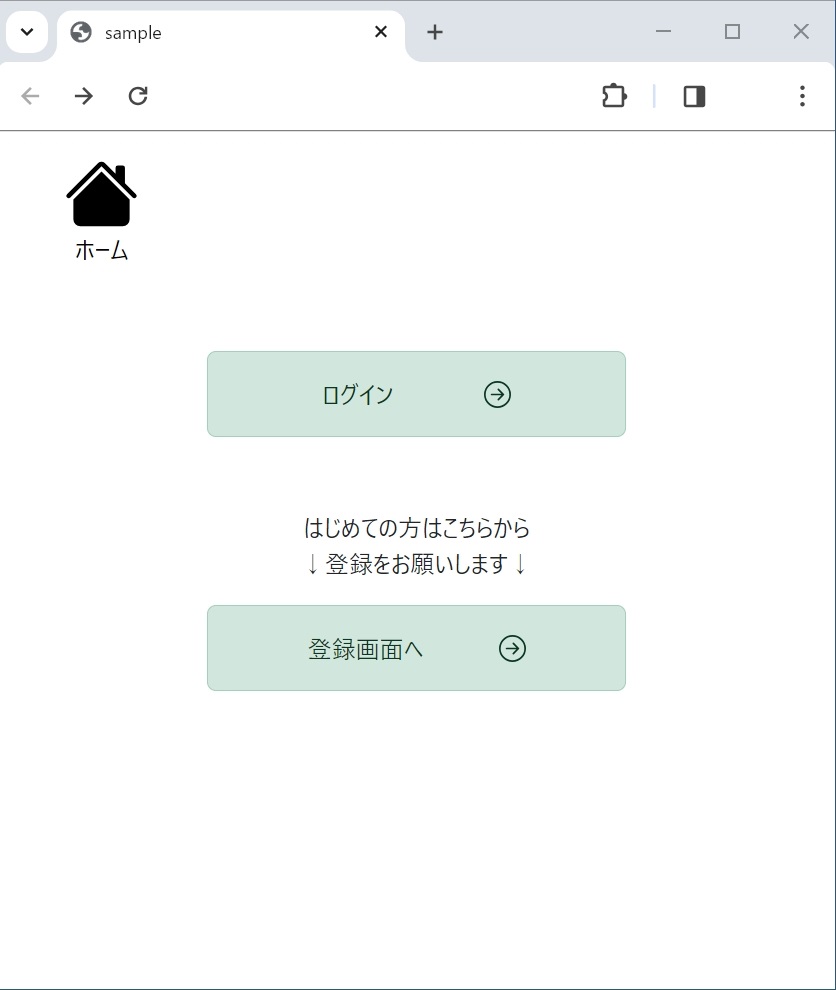
(結果) ブラウザ上で表示
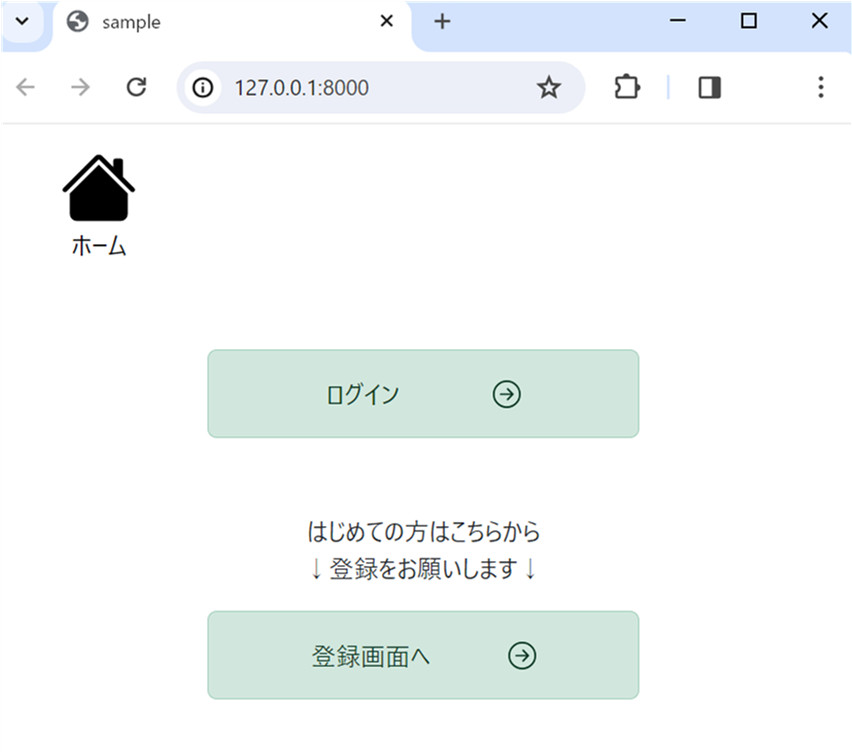
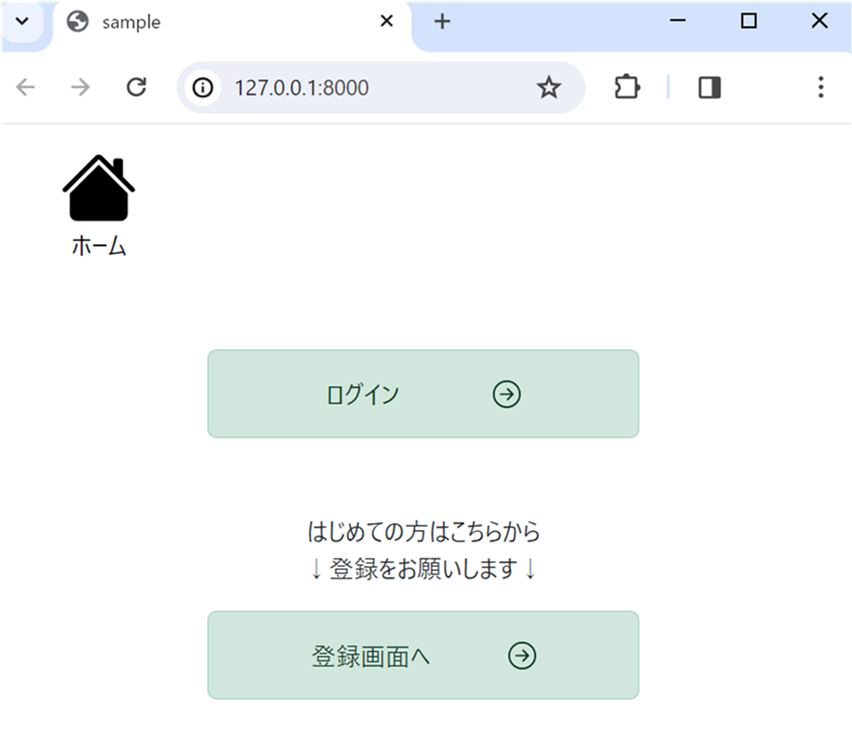
以下のようにブラウザに表示できれば完了です。それぞれのボタンも正しくリンクできているか確認しましょう。

管理者の画面
(操作) Visual Studio Code - WSL接続 - ターミナル
(venv) ../ drPj $
(venv) ../ drPj $python3 manage.py createsuperuser
→ ユーザー名、メールアドレス、パスワード、パスワード確認用を入力
(venv) ../ drPj $ python3 manage.py runserver
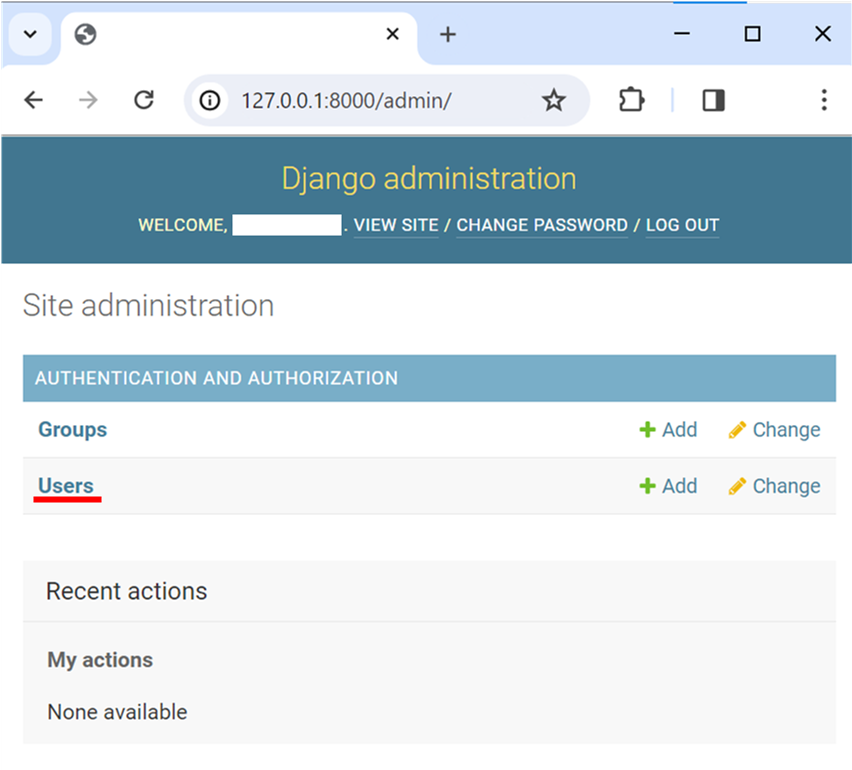
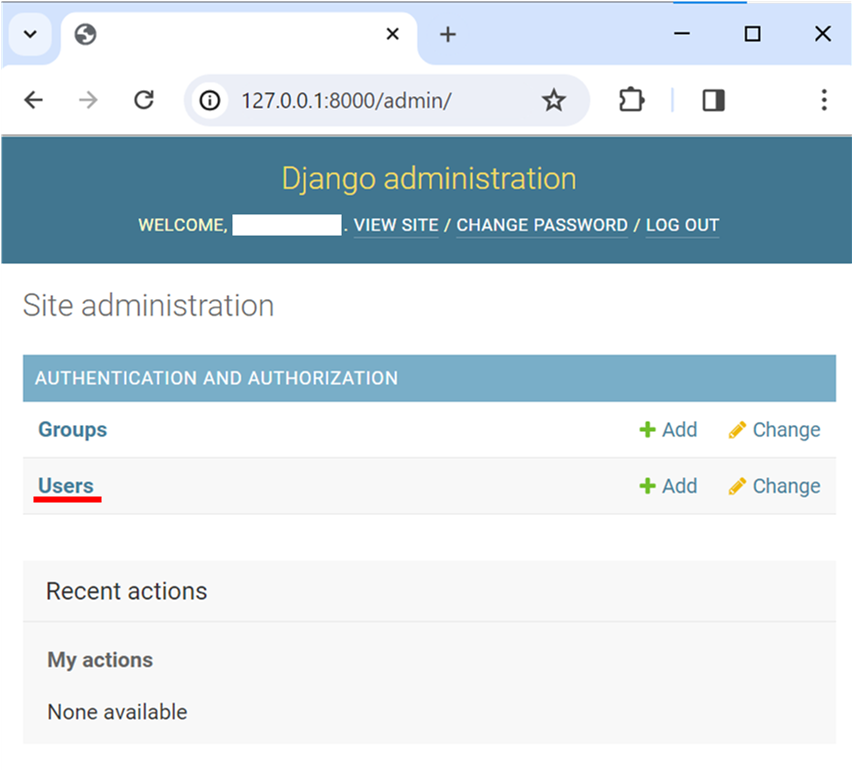
http://127.0.0.1:8000/admin/ でアクセスしてsuperuserとしてログイン
→ 登録した情報の閲覧・編集・削除できる。
(結果) ブラウザ上で表示
管理画面で登録したユーザー名とパスワードを入力して、以下のようにブラウザに表示できれば完了です。「users」をクリックすれば、新規の一般ユーザー登録や編集・削除ができます。

おさらいとコード集

さて、「Django/Pythonで「ユーザー登録・ログイン・ログアウト」の機能を実装する方法!」のおさらいです。今回は、DjangoでWEBアプリケーション開発する際の制作手順、プロジェクトの作成、アプリの制作、ブラウザ上に表示の流れで、WEBアプリケーション開発のための知識まとめをテーマとしてご紹介させて頂きました。以下に、この記事の内容を取りまとめます。
WEBアプリケーション制作の手順
アプリ開発の準備:Visual Studio Codeを使用して、ディレクトリの作成、仮想環境の構築、Djangoのインストール、StartProjectとStartAppのダウンロードを行う方法を記載しています。UIデザイン:Canvaを使用して全体のイメージを作成し、HTML&CSSおよびBootstrapでコーディングした結果を示しています。UI機能追加(CRUD操作):CRUD操作に基づいてユーザー情報をデータベースとして扱うための機能追加に関する概要を示しています。詳細は、「プロジェクトの制作」と「アプリの制作」で後述としています。ブラウザ上に表示:ここでは、手順の概要のみ述べて、詳細は「ブラウザに表示」で後述としています。














プロジェクトの制作
StartProjectのファイル構成:「settings.py」と「urls.py」の内容をカスタマイズします。settings.pyではアプリをプロジェクトに認識させ、urls.pyでアプリの表示するURLを定義するための具体的なコード内容を示しています。また、templatesとstatic/cssの作成により、共通のHTML構造とCSSスタイリングを格納する手順を示しています。なお、「templates/base.html」と「static/css/style.css」のコードは、【2│プロジェクトの制作】に掲載済みなのでそちらをご覧ください。
※ settings.pyにおける「SECRET_KEY」の箇所は、プロジェクトをご自身の開発環境でダウンロードした際のものに置き換える必要があります。コードはあくまで参照としてご利用ください。
"""
Django settings for drPj project.
Generated by 'django-admin startproject' using Django 3.2.
For more information on this file, see
https://docs.djangoproject.com/en/3.2/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/3.2/ref/settings/
"""
from pathlib import Path
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/3.2/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'SECRET_KEY'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'drApp.apps.DrappConfig',
'accounts.apps.AccountsConfig',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'drPj.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'drPj.wsgi.application'
# Database
# https://docs.djangoproject.com/en/3.2/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
# Password validation
# https://docs.djangoproject.com/en/3.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/3.2/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.2/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = [
BASE_DIR / 'static',
]
# Default primary key field type
# https://docs.djangoproject.com/en/3.2/ref/settings/#default-auto-field
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
LOGIN_REDIRECT_URL = 'accounts:login-suc'
LOGOUT_REDIRECT_URL = 'accounts:login'
"""drPj URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path , include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('drApp.urls')),
path('', include('accounts.urls')),
]
アプリの制作
StartAppのファイル構成:urls.py、views.py、models.pyの内容をカスタマイズします。url.pyでプロジェクトに続くURLを設定し、views.pyで表示内容を定義(models.pyは今回の内容には不要)するための具体的なコード内容を示しています。会員登録の実装では、Djangoの標準機能を使用するので、上記に加えてforms.pyを作成しています。また、templatesとアプリに必要となるHTMLの作成手順についても説明しています。なお、templatesに格納する「drApp/templates/home.html」、「accounts/templates/signup.html」、「accounts/templates/signup-suc.html」、「templates/regisration/login.html」、「accounts/templates/login-suc.html」のコードは、【3│アプリの制作】に掲載済みなのでそちらをご覧ください。
drApp/
from django.urls import path
from . import views
urlpatterns = [
path('', views.HomeView.as_view(), name='home'),
]
from django.shortcuts import render
from django.views.generic import TemplateView
# Create your views here.
class HomeView(TemplateView):
template_name = 'home.html'
account/
from django.urls import path
from django.contrib.auth.views import LoginView, LogoutView
from . import views
from .views import SignupView
app_name='accounts'
urlpatterns = [
path('login/', LoginView.as_view(), name='login'),
path('login/success/', views.login_success, name='login-suc'),
path('signup/', SignupView.as_view(), name='signup'),
path('signup/success/', views.signup_success, name='signup-suc'),
path('logout/', LogoutView.as_view(), name='logout'),
]
from django.shortcuts import render
from django.contrib.auth.models import User
from django.urls import reverse_lazy
from django.views.generic import CreateView
from .forms import SignupForm
# Create your views here.
def login_success(request):
return render(request, 'login-suc.html')
class SignupView(CreateView):
model = User
form_class = SignupForm
template_name = 'signup.html'
success_url = reverse_lazy('accounts:signup-suc')
def signup_success(request):
return render(request, 'signup-suc.html')
from django.contrib.auth.forms import UserCreationForm
from django.contrib.auth.models import User
class SignupForm(UserCreationForm):
class Meta:
model = User
fields =('username',)
ブラウザ上に表示
ローカルでの公開方法:Visual Studio CodeでWSL接続し、ターミナルでpython3 manage.py runserverコマンドを実行し、ブラウザで表示する方法を紹介しています。ネットワーク上にデプロイ・公開する方法は、Heroku(有料)を使用することを推奨していますが、その詳細は省略しています。この記事では、下記画面がブラウザ上に表示されていること・ボタンのリンクが正しいことを確認して完了です。

また、superuserの作成による管理画面へのアクセスについても説明しています。管理画面にログインすれば、「一般ユーザー」の新規作成登録および、編集・削除ができるようになります。

おわりに

この記事では、Djangoで「ユーザー登録・ログイン・ログアウト」機能の実装方法について、基本的なツールのインストールから具体的なコーディング手法、そしてローカルサーバーでのアプリ公開までの一連の流れを解説しました。このプロセスを通じて、Djangoを用いたWEBアプリケーション開発の基礎を理解し、さらに応用的な開発へと進むための土台を築くことができます。この基礎を土台として、さらに複雑な機能やデザインを加えたアプリケーションの開発にチャレンジしてみてください。プログラミングは試行錯誤の連続ですが、この記事で取り上げた内容やコードなどが、皆さんのプログラミング学習のお役に立てれば幸いです。