この記事では、「Canva Webサイト」を用いたポートフォリオサイトを制作する方法をまとめました。「Canva Webサイト」は、試しにWebサイトを制作したい方やノーコードで時間をかけずにWebサイトを制作したい方にオススメです。操作は全て、スマホで完結します。
今回は、Webサイト制作手順やCanva Webサイト操作について、初心者の方にも分かるようにサイト全体の構成や使用する機能をそれぞれの章でまとめております。みなさまの学習の一助となれば幸いです。
※サンプルを更新しているので、以降の説明用画像と完全に一致していない箇所がございます。
[Canva Webサイトできること]
- 豊富なテンプレートの活用
- ノーコードで1ページのWebサイト制作
- レスポンシブデザインに対応
期間限定の広告やポートフォリオサイトの制作に向いています。また、スクールや飲食店などのWebサイト制作においても、最小限の情報で店舗の紹介やお知らせをするWebサイトであれば「Canva Webサイト」で事足ります。試しにWebサイトを制作してみたいという方にもオススメです。
[Canva Webサイトできないこと]
- 複数ページの作成
- HTMLの見出しタグ挿入
- レスポンシブ表示の修正
日々更新するブログサイトや情報量の多いWebサイトには向いていません。見出しタグが入らないので、サイト内に記載した内容のSEO対策に劣ります。(ただし、無料ドメインでは「.canva.」と入るのでドメインパワーは強力です。)また、レスポンシブ表示の修正など、機能のカスタマイズはできません。とはいえ、Webサイト制作に対する機能は十分です。
なお、記事の内容につきまして、可能な限り正確な情報を掲載するよう努めておりますが、誤情報が入り込んだり、情報が古くなっていることもございます。また、情報の正確性を鑑みた際に、予告なしでの情報の変更・削除をすることもございますので、予めご了承ください。その他、プライバシーポリシーの内容につきましても予めご確認ください。
Webサイト制作手順
開発環境の構築
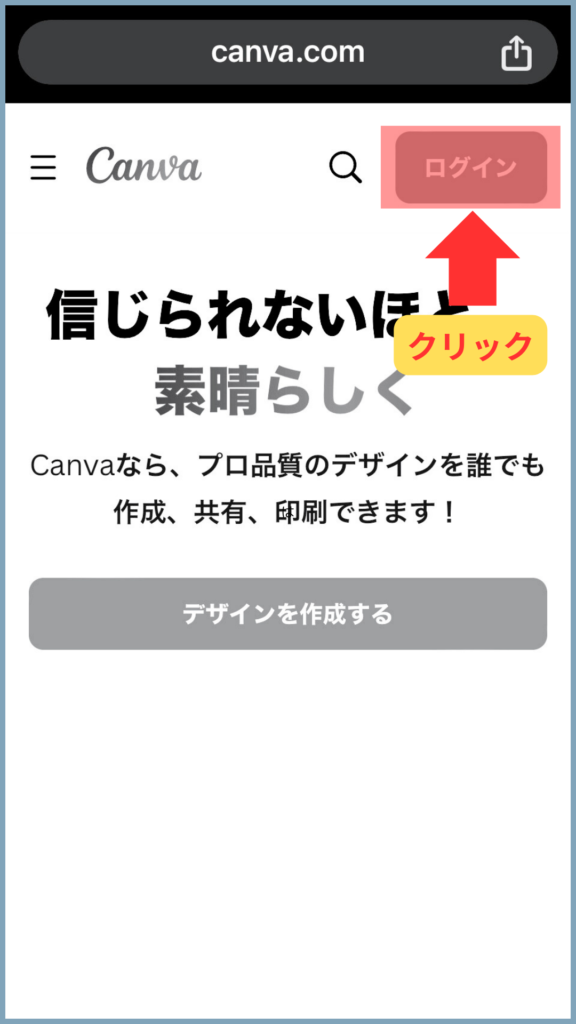
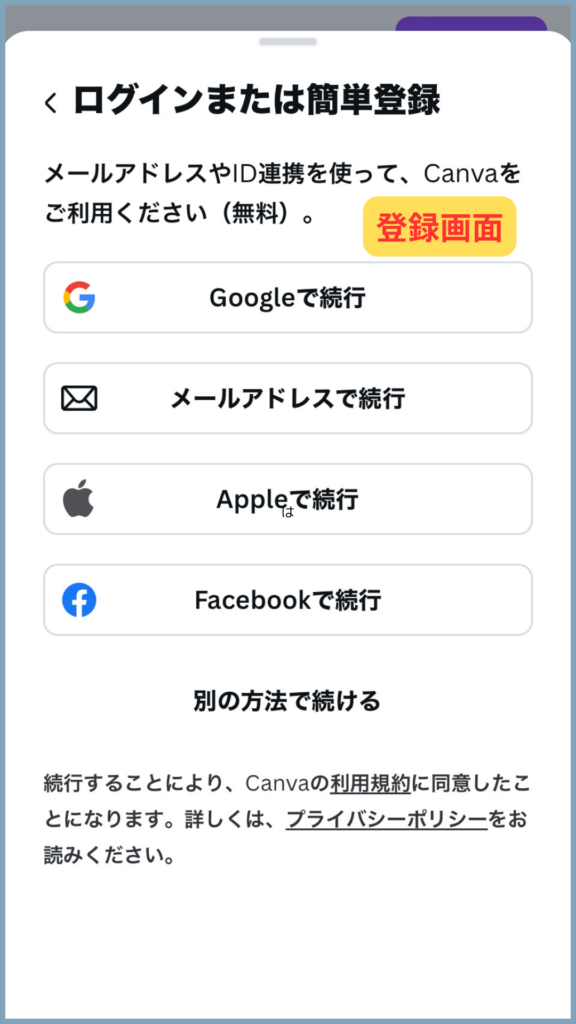
まず初めに、Canvaにアクセスして「ログイン」ボタンをクリックします。登録画面がでてくるので、お好きな登録方法でユーザー登録を行います。(無料版でもWebサイト制作できます。)


テンプレート選択
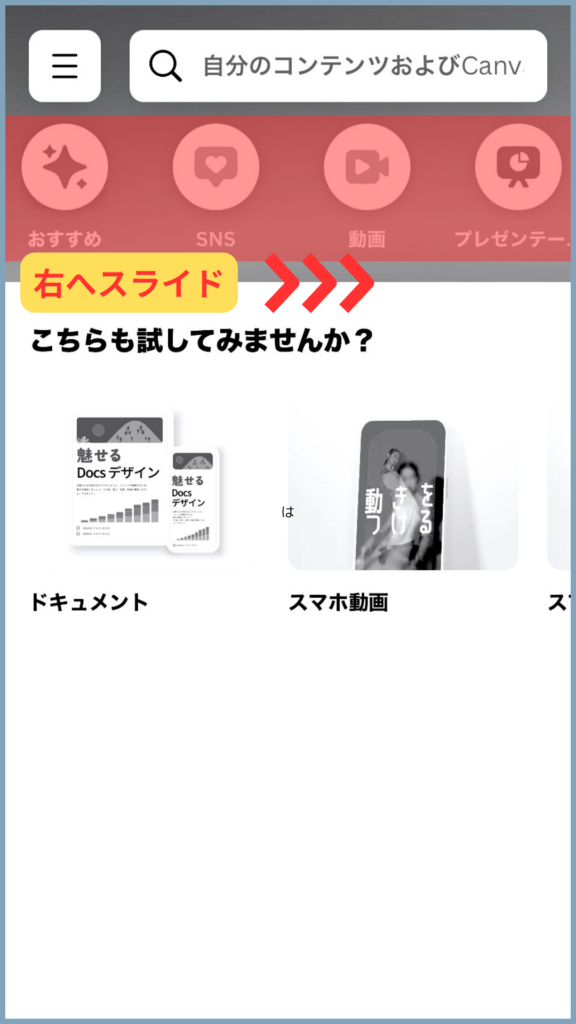
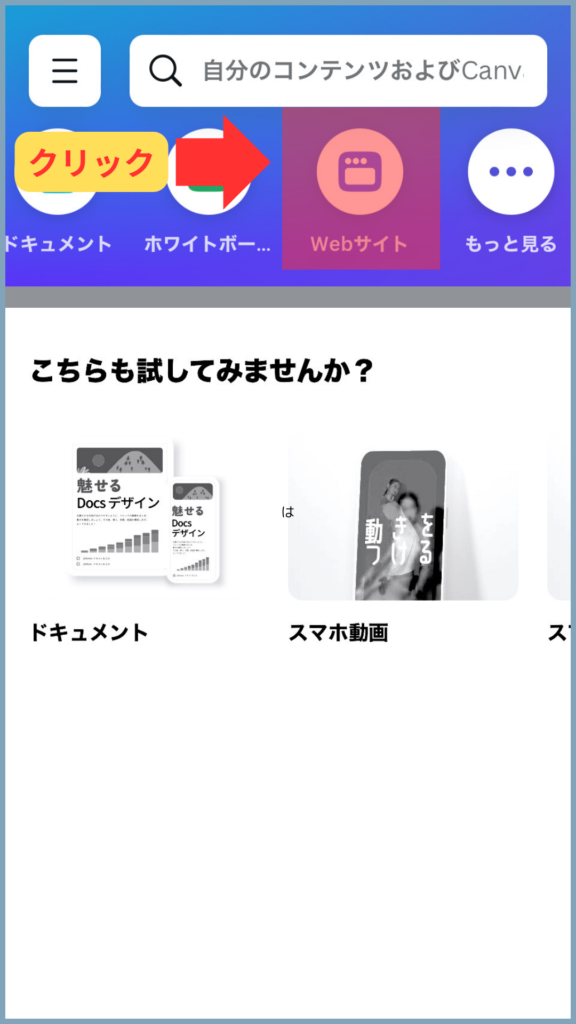
ホーム画面の上部に出てくるアイコンメニューを以下のように右スライドして、「Webサイト」のアイコンを探します。アイコンをクリックすると、「Webサイト」のテンプレート一覧が現れるので、お好みのテンプレートを選びます。この後説明するサンプルサイトのテンプレートを用いる場合は、次項へお進みください。


デザインカスタマイズ
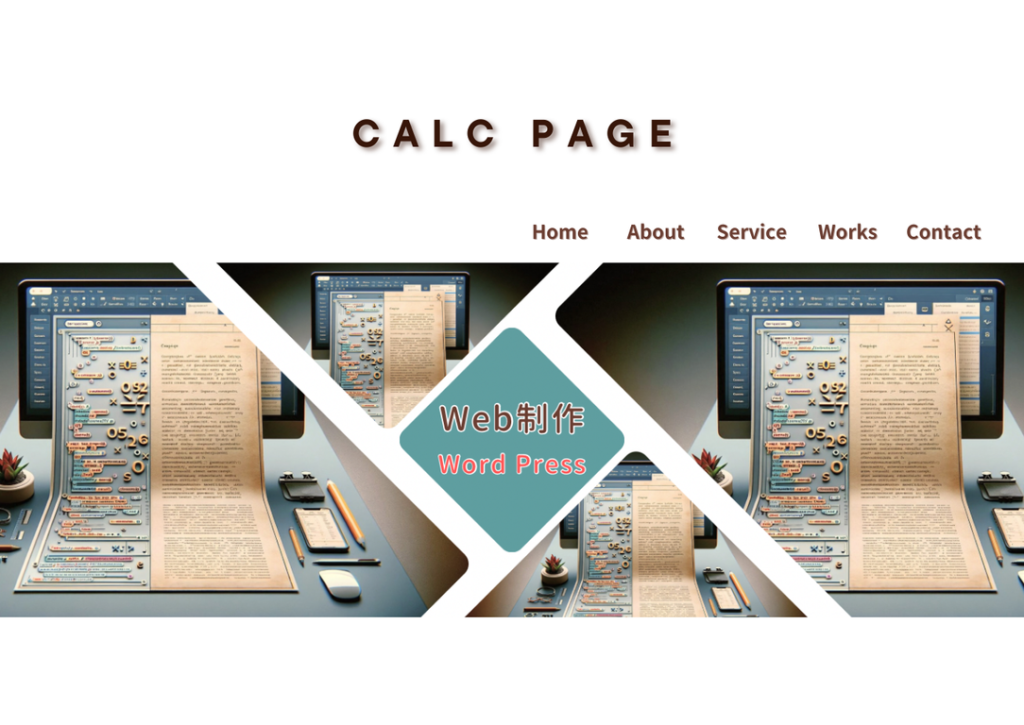
今回の例は、ポートフォリオサイトです。まずは、サンプルサイトをご覧ください。
※サンプルを更新しているので、以降の説明用画像と完全に一致していない箇所がございます。
※サンプルのテンプレートは上記URLよりダウンロードできます。(Canvaへ接続します。)
なお、サイトの構成と制作手順は以下の通りです。(デザインカスタマイズの詳細は後述します。)
- ヘッダー(サイト名、メニュー、トップ画像など)のページを作成する。
- メイン(About,Service,Worksなど)のページを作成する。1ページサイトなので、WorksのSampleも配置する。
- コンタクトのページを作成する。ここは、メールアドレスやSNS、Googleフォームなどの外部リンクへ接続する設定とする。
- フッター(コピーライトなど)のページを作成する。
Webサイトプレビュー
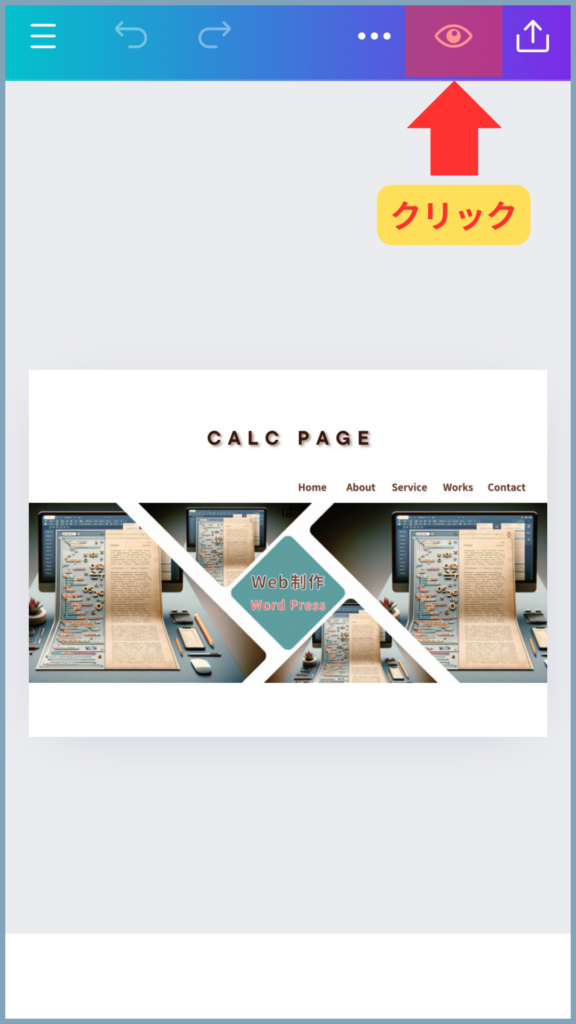
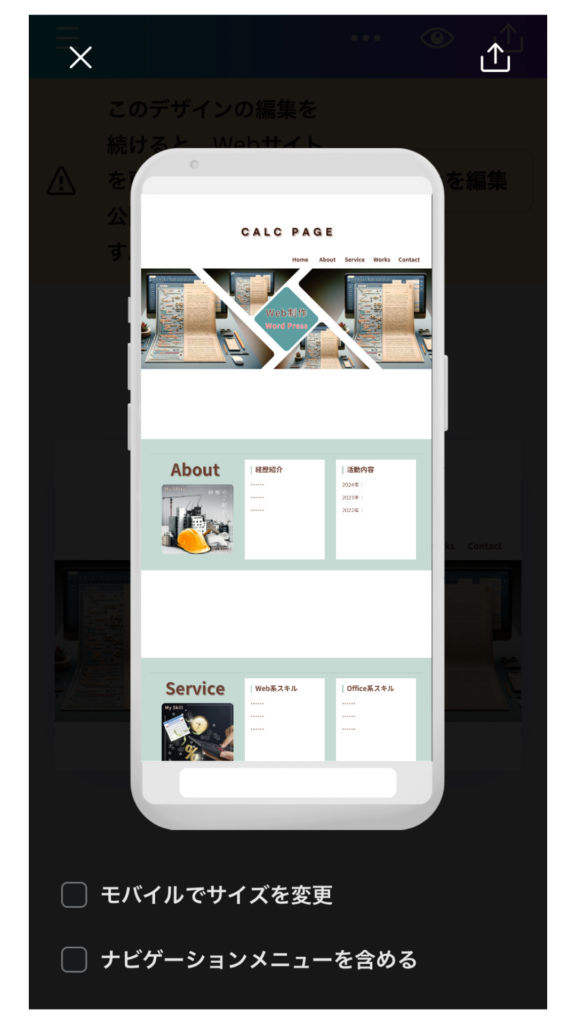
デザインのカスタマイズが完了したら、以下のプレビューボタンをクリックすると、公開前にデザインしたWebサイトを確認できます。


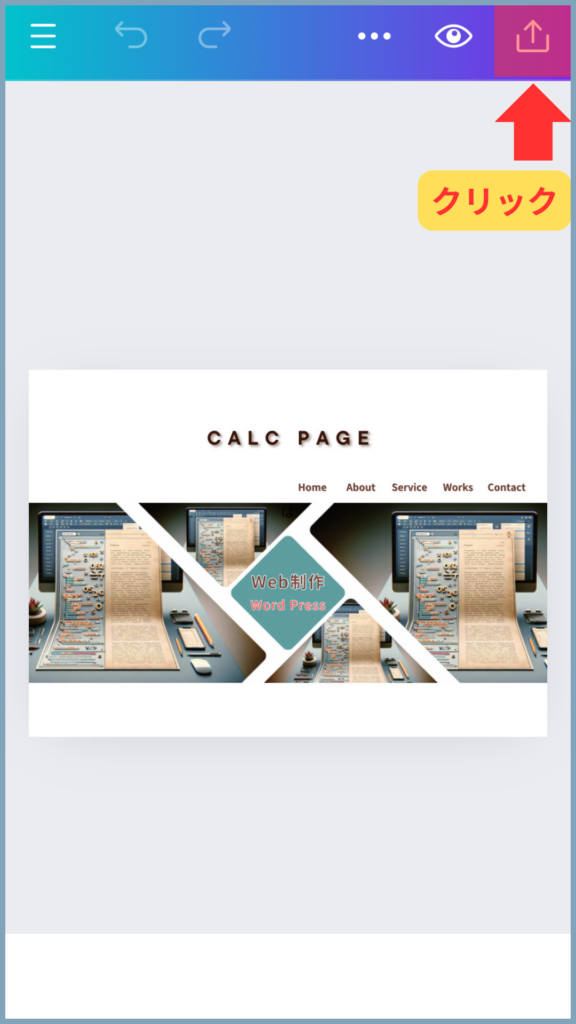
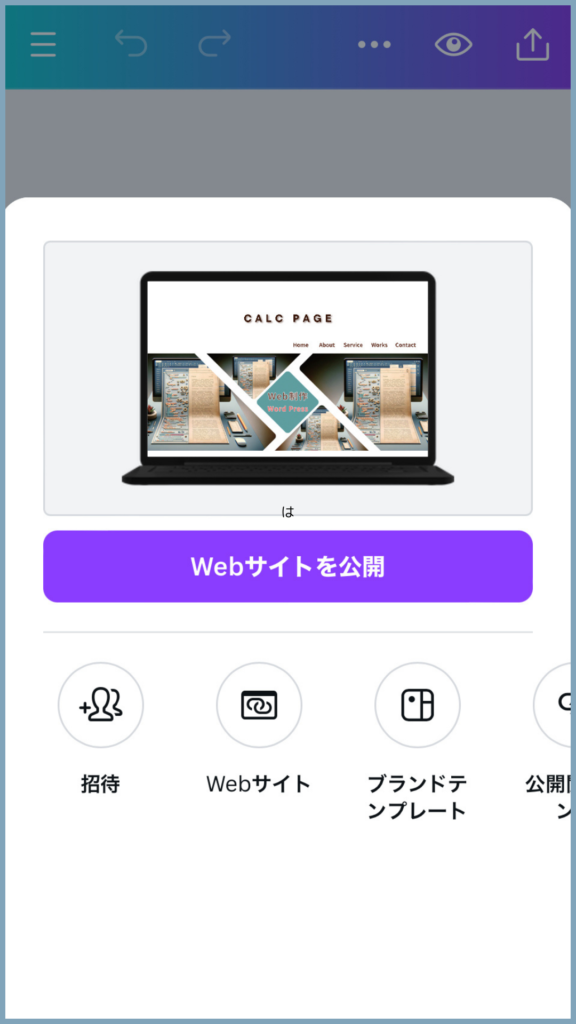
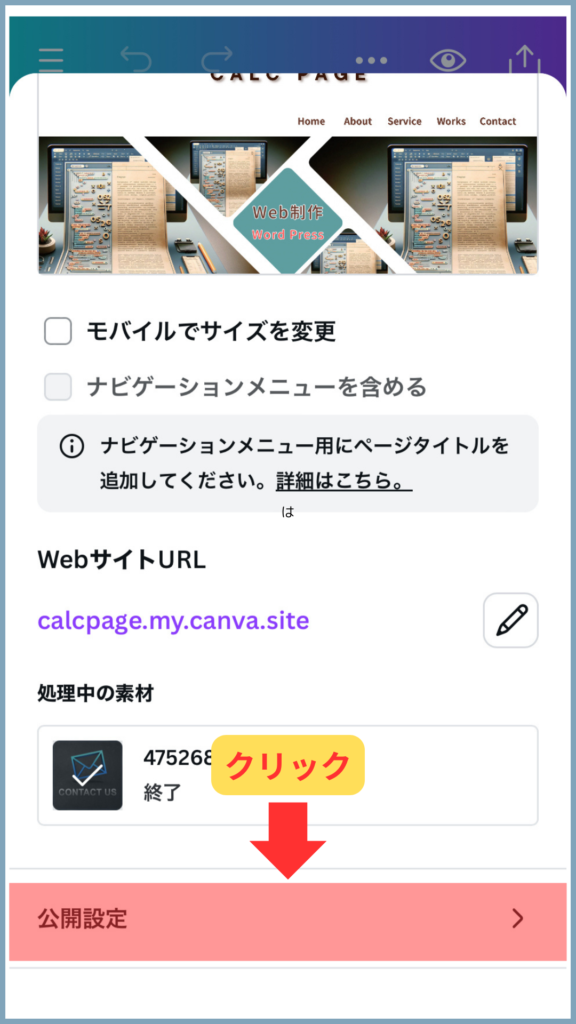
Webサイト公開
プレビューして問題なければ、Webサイトを公開ボタンから、インターネット上に公開できます。その際、無料ドメインや独自ドメインなどを入力する項目が出てきます。


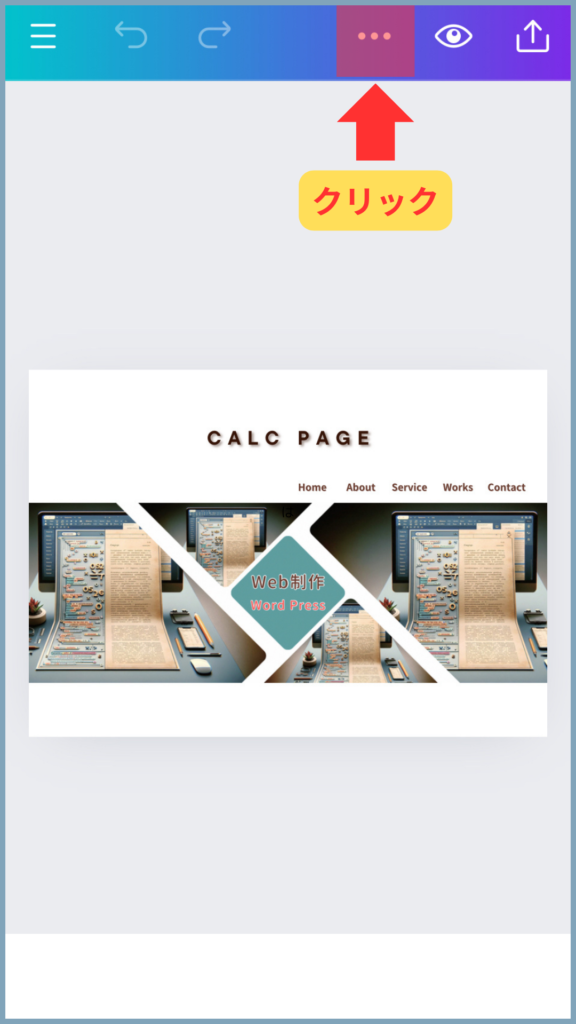
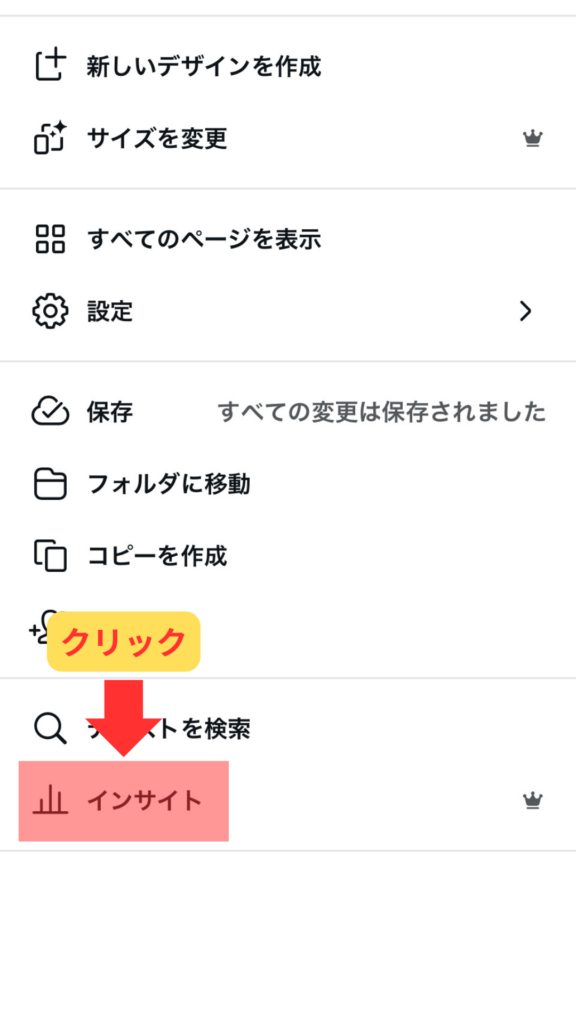
Webサイト分析
有料版限定ですが、インサイトボタンから、「閲覧数・トラフィック・エンゲージメント」が確認できます。アクセス数や、ページビュー数などを確認しましょう。


デザインカスタマイズ
ヘッダー制作
「サイト名」、「メニュー」、「トップ画像」など、Webサイトの入り口部分を制作します。「メニュー」では、Webサイトの見出しに該当する項目を配置して、それぞれに内部リンク機能を付けます。
「トップ画像」は、ユーザーを惹きつけるようなインパクト強めの画像が良いでしょう。画像にアニメーションを付けたり、動画に置き換えたりするのも良いでしょう。Webサイトに動きを付けると、ユーザーを惹きつけやすくなります。
なお、PCとスマホで画像自体を切り替える機能はないため、どちらに適用しても見栄え良く見せることがポイントです。

メイン制作
その1(自己紹介)
メインのその1は、「経歴紹介」や「活動内容」を紹介するセクションを配置しています。Webサイトでよく見る「続きを読む」ボタンで文字を隠す機能はないので、文章は簡潔に書きます。
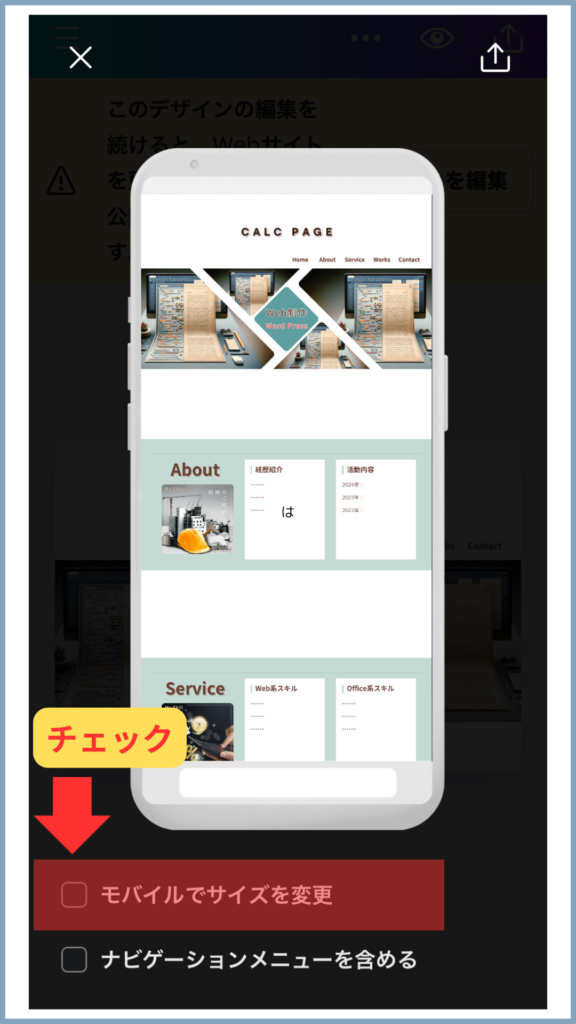
レスポンシブ対応で、「モバイルでサイズを変更する」とすると、3列配置が縦並びとなります。このように、スマホにおける見栄えも視野に入れて、複数列の配置を上手く取り入れることがポイントです。

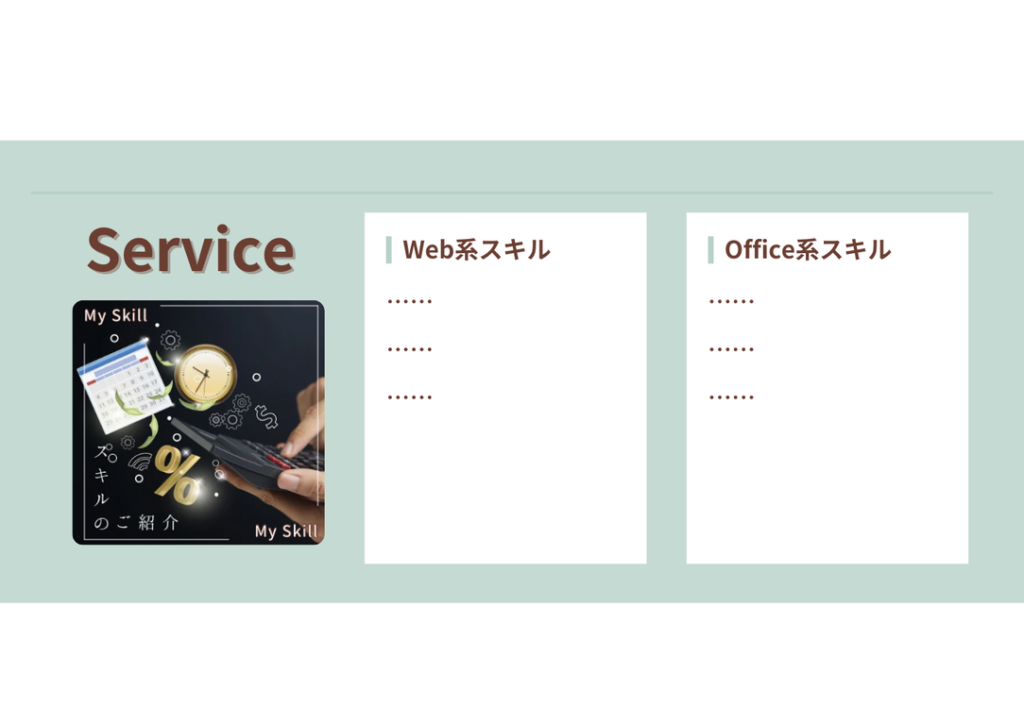
その2(技術紹介)
メインのその2は、「スキル」を紹介するセクションを配置しています。メインセクションの統一感を出すために、「About」と似た構成としています。
なお、1列目の見出しと画像を3列目に配置して、「About」と鏡配置としたいところですが、先述の通り「モバイルでサイズを変更する」とすると、3列配置が縦並びとなり、本来の順番が崩れてしまうため、「About」と同配置としています。

その3(仕事紹介)
メインのその3は、お仕事の紹介とサンプルを配置しています。「Service」と同じく、メインセクションの統一感を出すために、「About」と似た構成としています。

▼
ここでは、お仕事内容のサンプルを並べています。3行×3列の合計9つ掲載しても良いですが、レスポンシブ対応で縦並びとする場合、画像が縦に9つ並ぶので下までスクロールだけでも大変です。好みの問題ですが、バランスを見て配置しましょう。

フッター制作
サイトマップやフッターメニューを置くほどの量でもないので、シンプルにコピーライトだけで良いかと思います。

使用機能
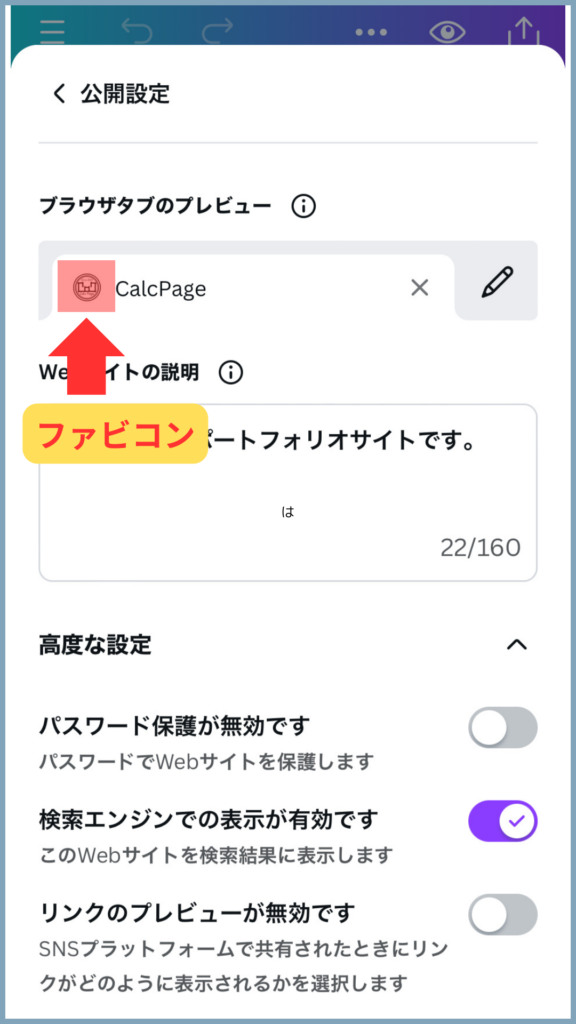
ファビコン
ブラウザのタブ上に現れるロゴ(ファビコン)は、以下のように設定できます。スマホのホーム上に配置した時にアイコンとして表示されてわかりやすいので、ファビコンを設定しておきましょう。


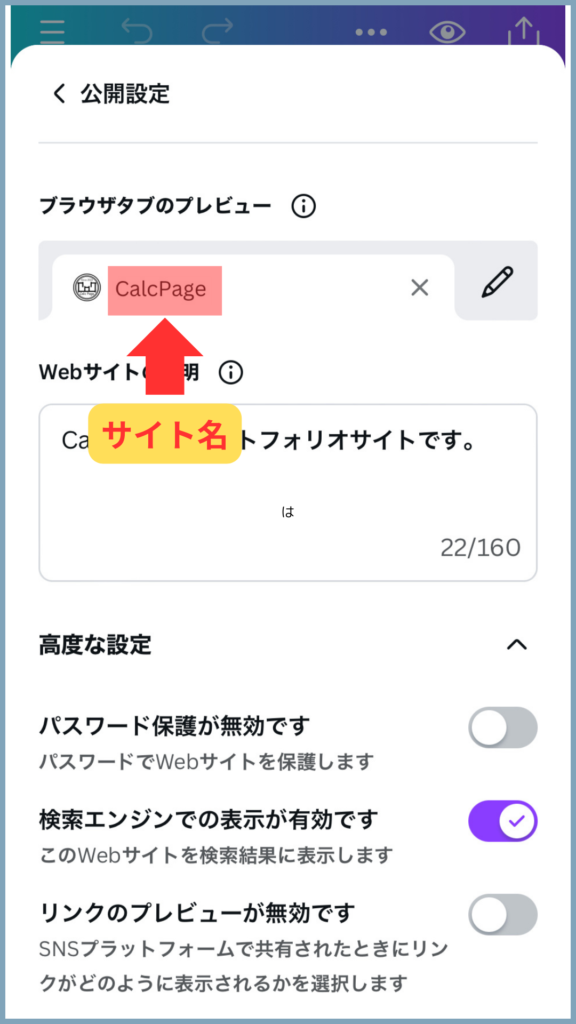
サイト名
ブラウザのタブ上に現れるサイト名は、以下のように設定できます。PC上でブラウザを開くとタブ上に現れます。わかりやすい名前を付けましょう。


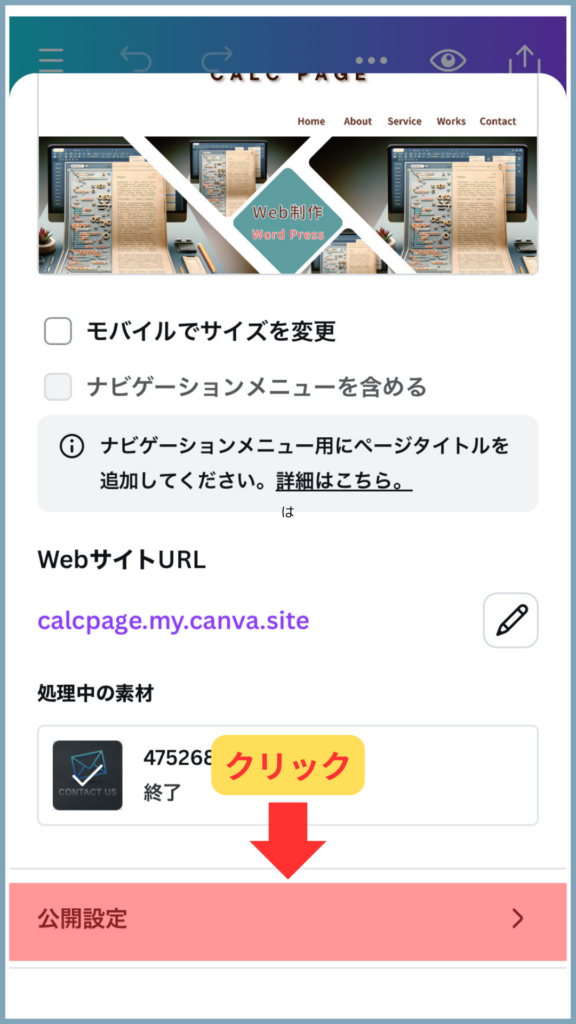
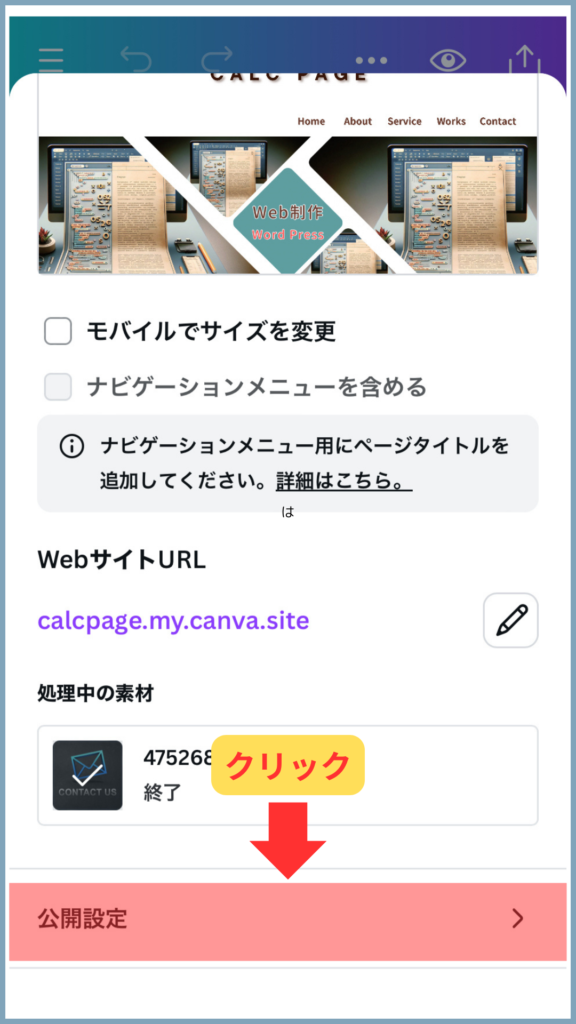
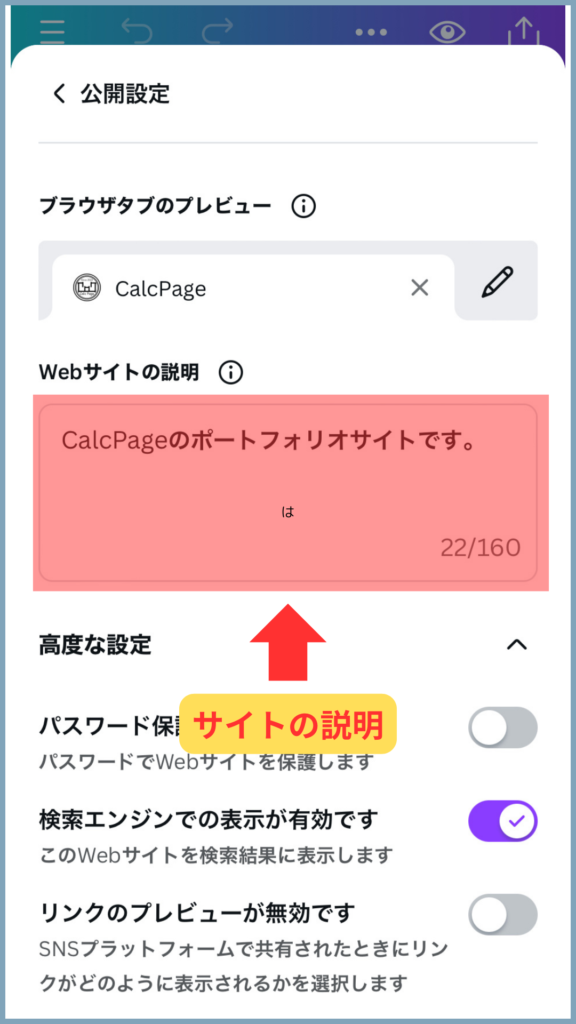
サイト説明文
サイトの説明文は、以下のテキストエリア内に記入します。先のサイト名とサイト説明文は、ブラウザからの検索時のキーワードとして、重要となります。Webサイトの内容をしっかりと掲載して、SEO対策しておきましょう。


ナビメニュー
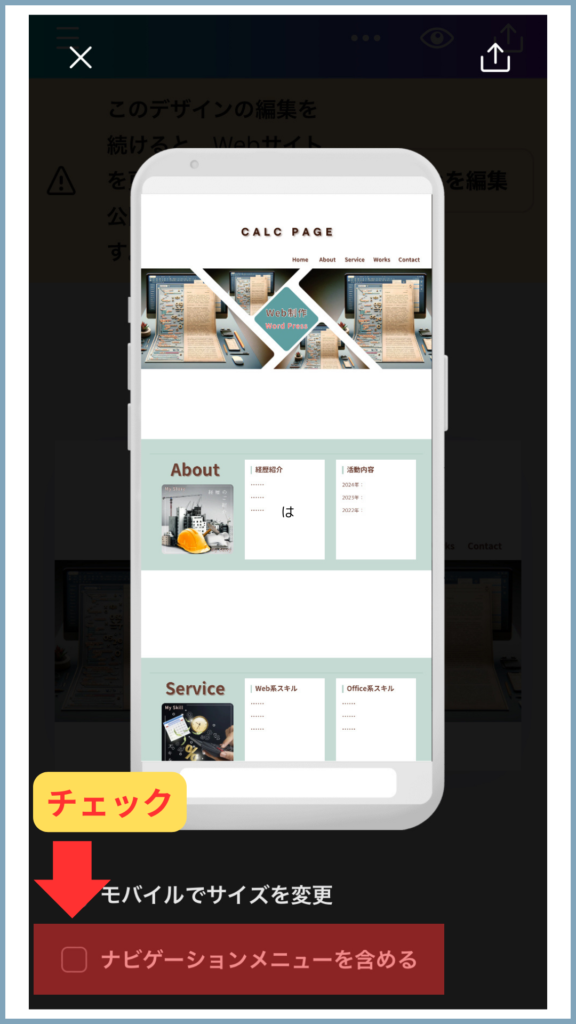
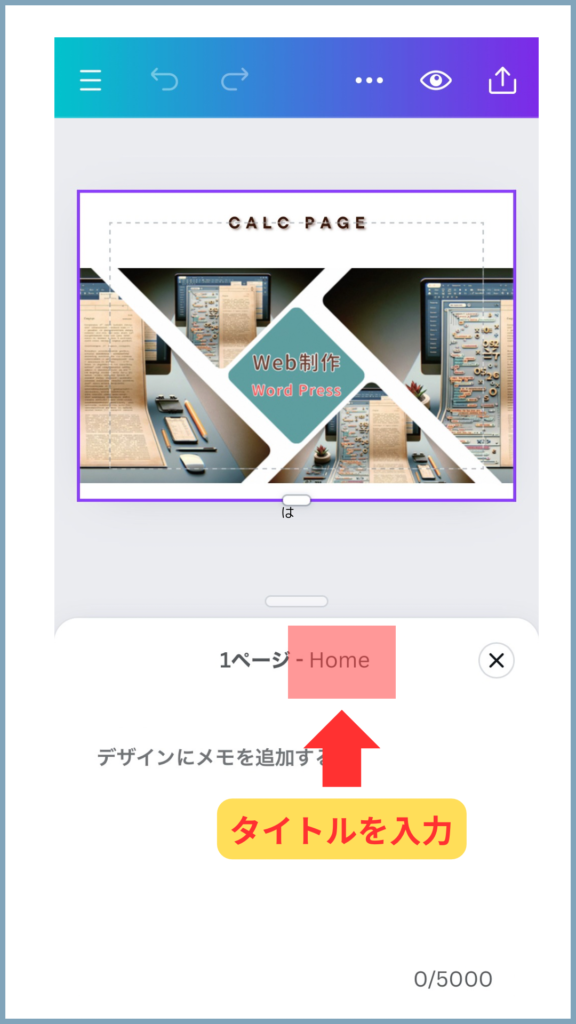
ナビメニューを設定する際は、ページにタイトルを設定します。ページ一覧からメニュー項目に設定したいページを選択して、下部のアイコンを右スクロールして「メモ」を探してクリックします。ページ横のタイトル記入欄にメニュー項目名を入力するとメニュー設定できます。あとは、プレビュー画面や公開画面で、「ナビゲーションメニューを含める」にチェックすれば表示されます。


内部リンク
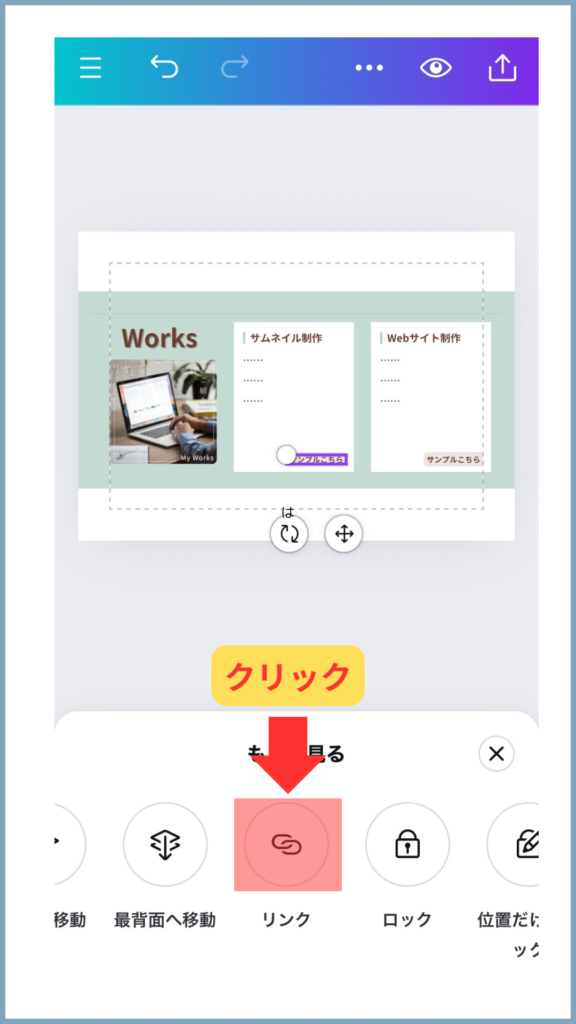
ページ内リンクを設定したいオブジェクトを選択して、下部アイコンから「リンク」を探してクリックします。下へスクロールすると、ページリストが現れるので、リンク先のページを選びます。


外部リンク
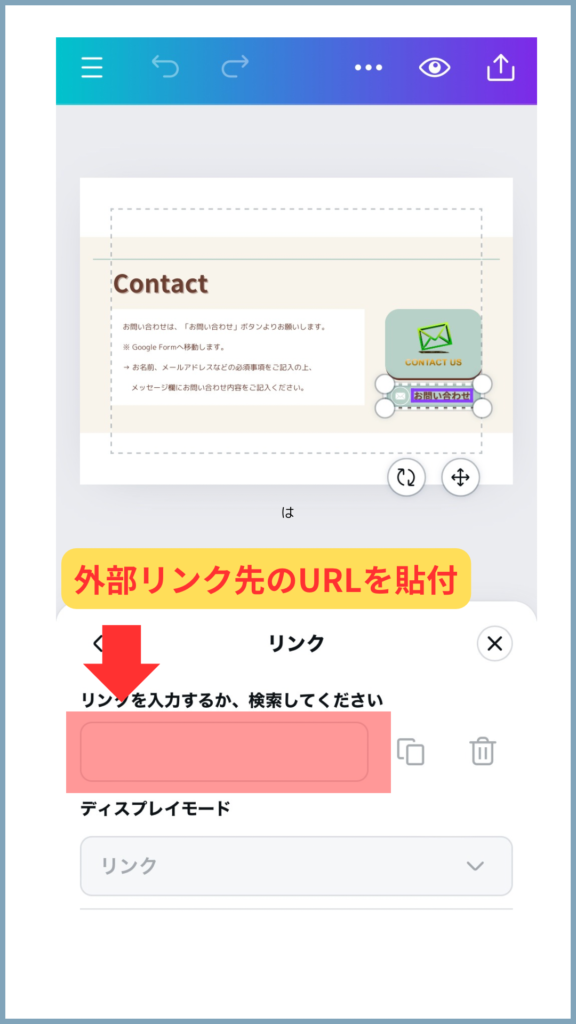
前半はページ内リンクと同じく、ページ内リンクを設定したいオブジェクトを選択して、下部アイコンから「リンク」を探してクリックします。その後、URL入力欄が現れるので、リンク先のURLを入力ます。


アニメーション
ページをスクロールした際に、ふわっと現れたりと動きをつけることができます。下部のアイコンからアニメーションをクリックすると、色々なアニメートが現れます。その場でデモしてくれるので、お好みのものを選択すれば完了です。


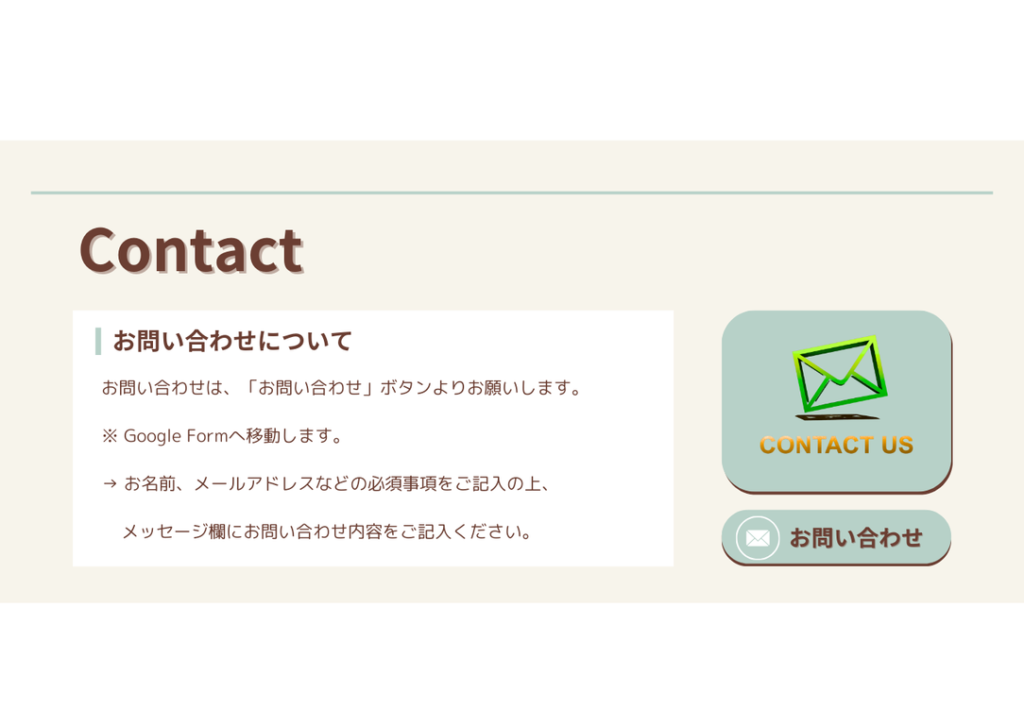
お問い合わせ
「お問い合わせ」ボタンを設置して、外部リンクを用いて、Googleフォームなどに接続するように設定します。画面が遷移するので、接続先の説明をしておくと良いでしょう。

▼
Googleフォームの作成方法と、お問い合わせボタンの外部リンクとして繋ぎ合わせる方法は、以下の記事で説明しています。
レスポンシブ対応
最後に、レスポンシブ対応についてです。Canvaでは、サイズやハンバーガーメニューを以下のようにチェックするだけで反映できます。ただし、カスタマイズできないので、使用する際は、この機能に合わせてデザインをカスタマイズする必要があります。