JavaScriptにおけるプロパティは、オブジェクトに関連付けられたキーと値のペアを表します。オブジェクトは中括弧 {} を使って作成され、プロパティはキーと値のペアとしてオブジェクトに追加されます。以下に、プロパティのコード例とその内容説明をいくつか示します。
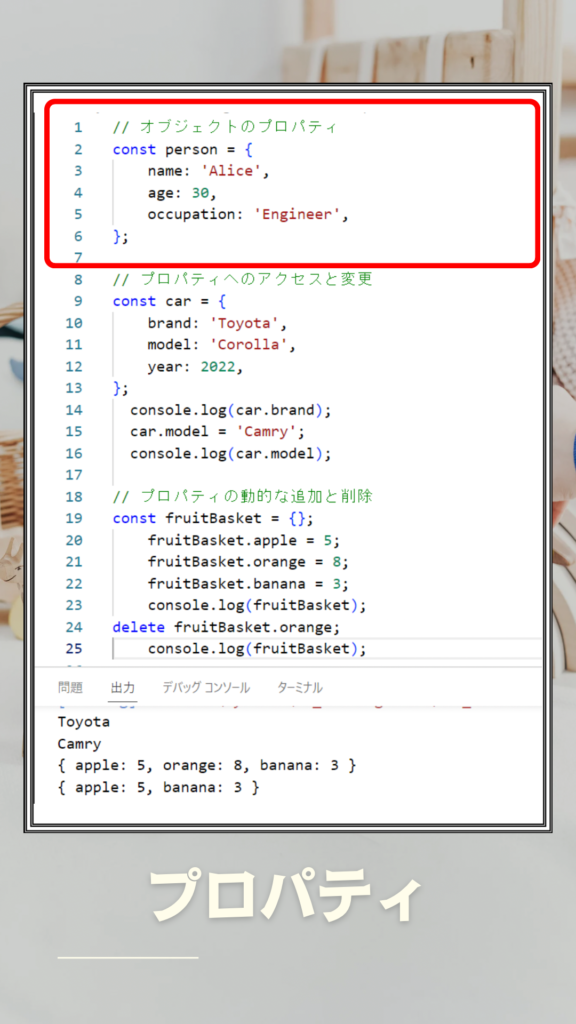
オブジェクトのプロパティ


この例では、personという名前のオブジェクトを作成しています。オブジェクトには3つのプロパティが含まれています。
name: 値は文字列 'Alice' で、人物の名前を表します。
age: 値は数値 30 で、人物の年齢を表します。
occupation: 値は文字列 'Engineer' で、人物の職業を表します。
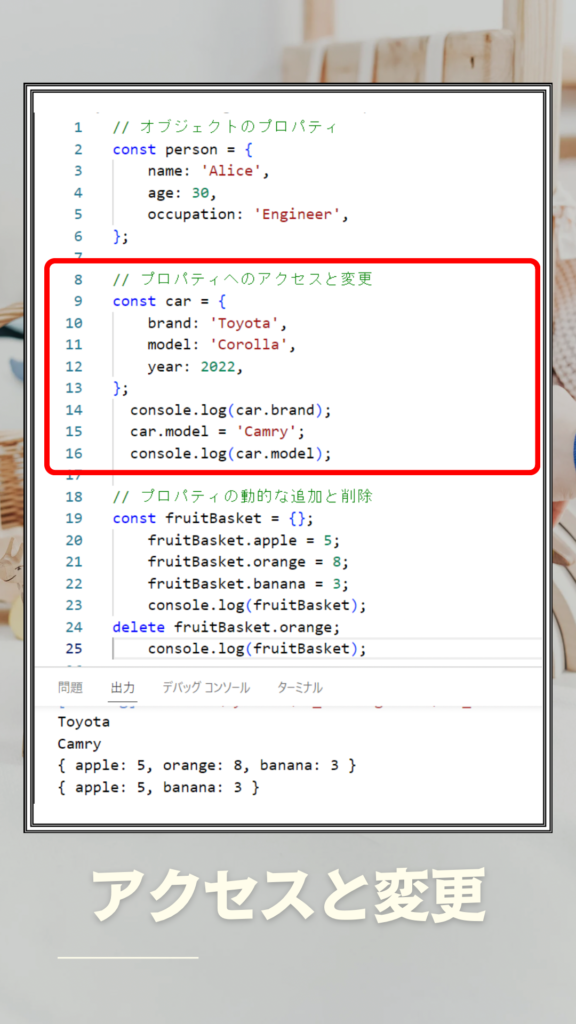
プロパティへのアクセスと変更


この例では、carという名前のオブジェクトを作成しています。オブジェクトには3つのプロパティが含まれています。
brand: 値は文字列 'Toyota' で、車のブランドを表します。
model: 値は文字列 'Corolla' で、車のモデルを表します。
year: 値は数値 2022 で、車の製造年を表します。
プロパティへのアクセスはドット . を使って行われます。例えば、car.brandは'Toyota'を返します。また、プロパティの値は代入を使って変更できます。car.modelに新しい値 'Camry'を代入しています。
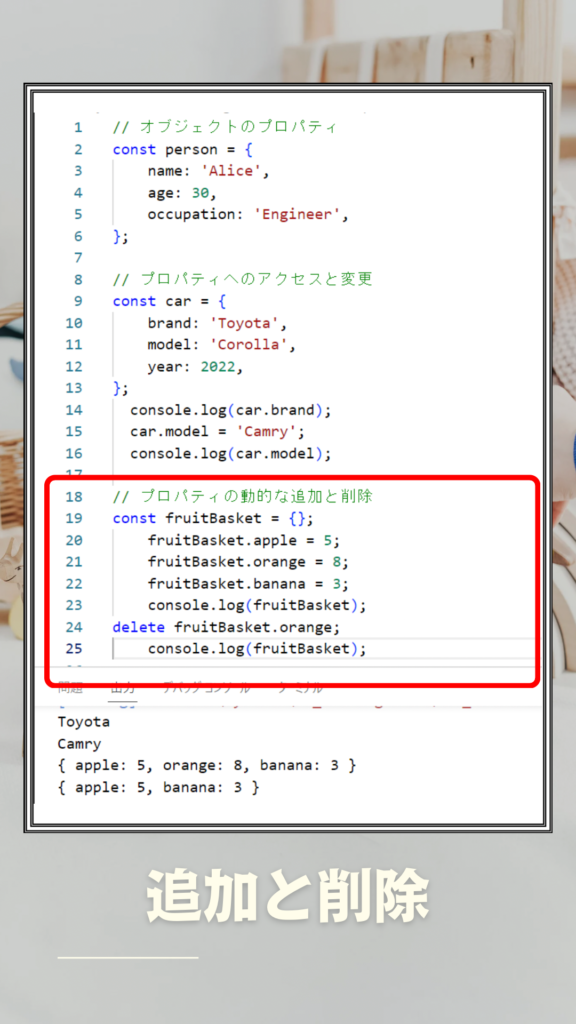
プロパティの動的な追加と削除


この例では、空のオブジェクト fruitBasketを作成し、後からプロパティを動的に追加しています。
fruitBasket.apple = 5;のようにしてappleというキーと値を追加しています。同様に、orangeとbananaのプロパティも追加されています。console.log(fruitBasket);を呼び出すと、全てのフルーツとその個数が表示されます。
delete fruitBasket.orange;を使ってプロパティorangeを削除しています。console.log(fruitBasket);を再度呼び出すと、orangeプロパティが削除されたことが分かります。
これらの例は、JavaScriptのオブジェクトにおけるプロパティの作成、アクセス、変更、削除についての基本的な概念を示しています。プロパティはオブジェクトのデータを表現する重要な要素であり、動的に追加・変更・削除することで柔軟なデータ構造を作成できます。
コード
// オブジェクトのプロパティ
const person = {
name: 'Alice',
age: 30,
occupation: 'Engineer',
};
// プロパティへのアクセスと変更
const car = {
brand: 'Toyota',
model: 'Corolla',
year: 2022,
};
console.log(car.brand);
car.model = 'Camry';
console.log(car.model);
// プロパティの動的な追加と削除
const fruitBasket = {};
fruitBasket.apple = 5;
fruitBasket.orange = 8;
fruitBasket.banana = 3;
console.log(fruitBasket);
delete fruitBasket.orange;
console.log(fruitBasket);









コメント
コメント一覧 (1件)
[…] プロパティの定義 […]