TEXTファイルから値を取得するためには、JavaScriptでファイルを読み込む必要があります。ウェブブラウザ環境では、File APIを使用してファイルを読み込むことができます。以下に、TEXTファイルから値を取得するコード例を示します。
目次
HTML&JavaScript
このコードも、テキストファイルを読み込んでその内容を表示する簡単な例です。CSVファイルの例と同様に、FileReaderを使用してファイルを読み込んでいますが、CSVファイルと異なり、テキストファイルの場合は行ごとに分割する必要はありません。


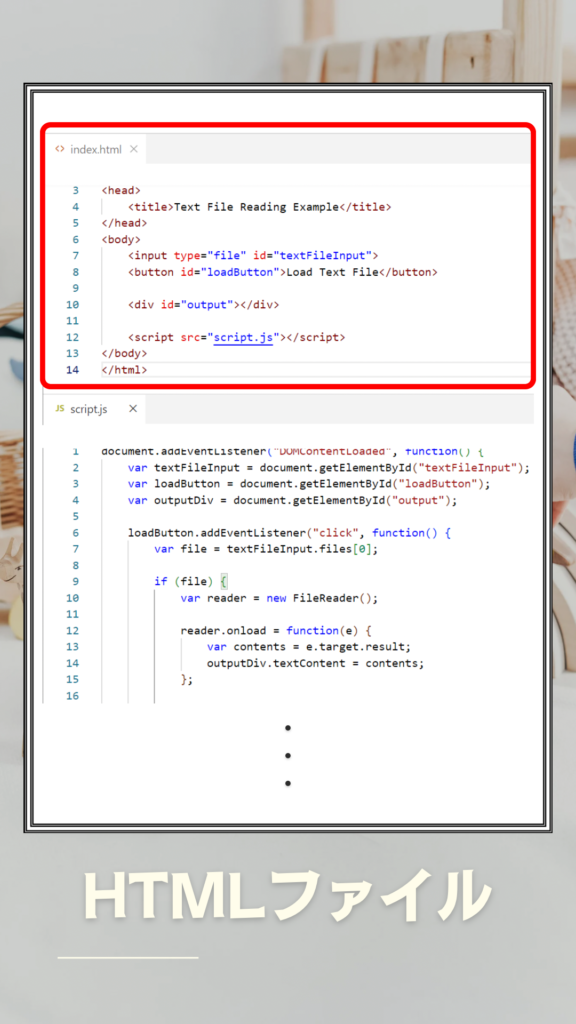
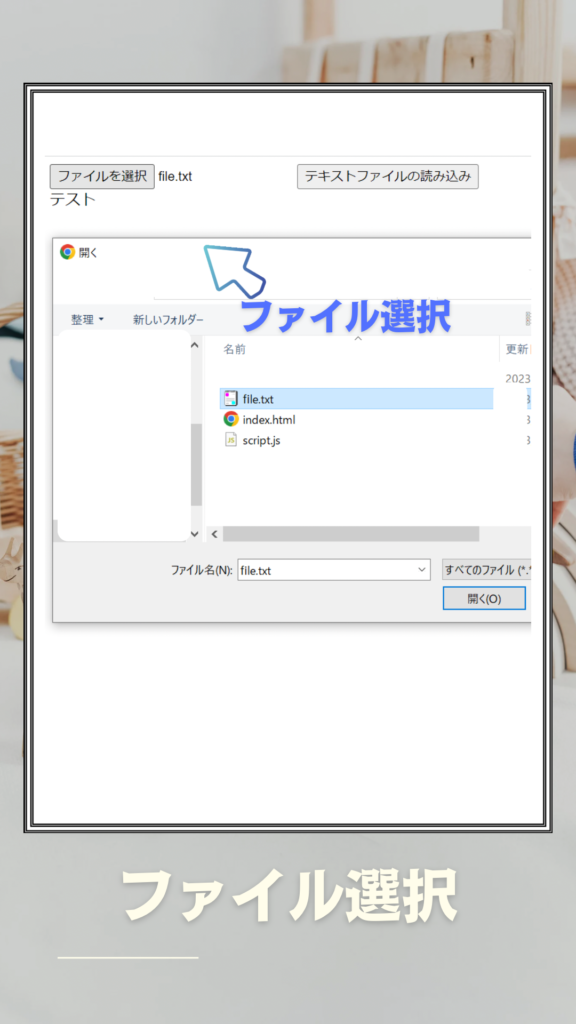
HTMLファイルでは、<input type="file">要素を使用してテキストファイルを選択するインターフェースを提供し、読み込むボタンと結果表示用の<div>要素を用意しています。
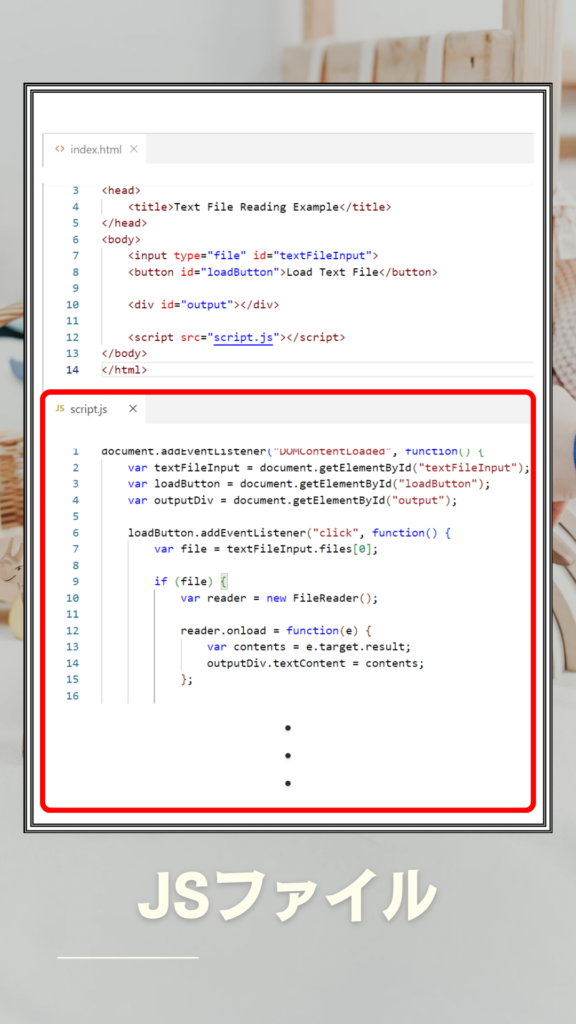
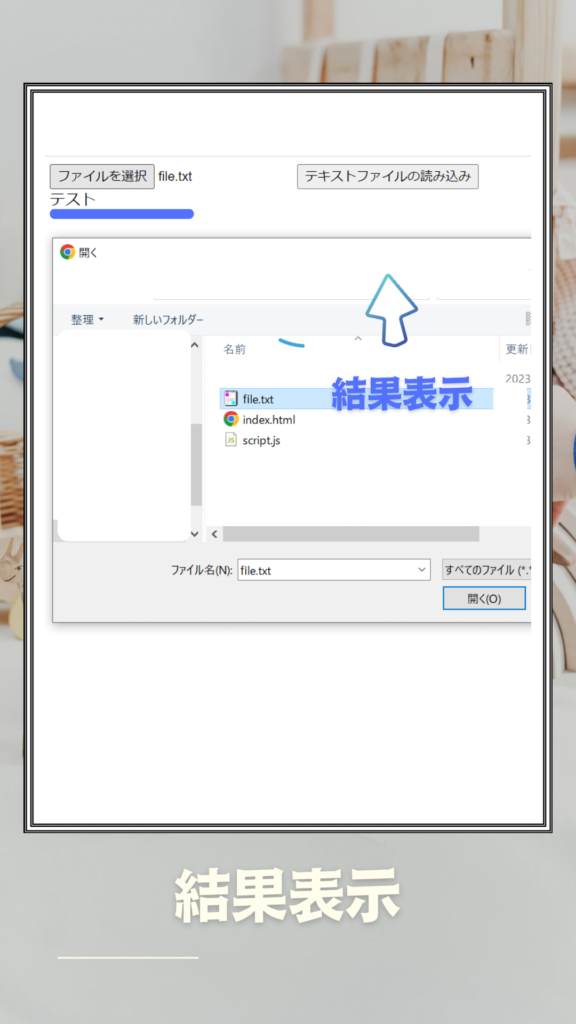
JavaScriptファイルでは、ファイルが選択されたときにFileReaderを使用してファイルを読み込み、読み込まれたテキスト内容を表示します。
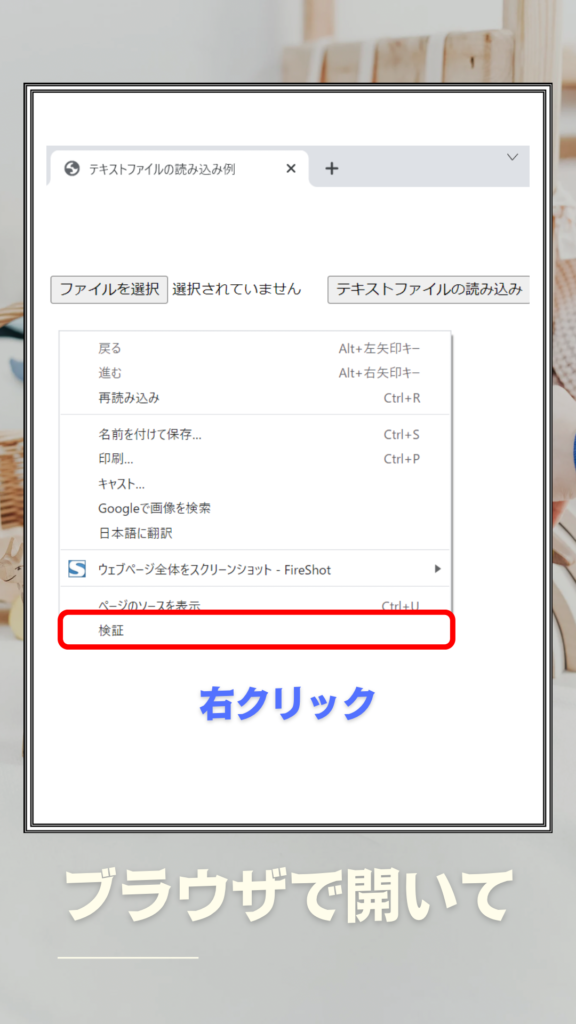
コードの実行


このコードは、ブラウザ環境で動作します。Node.js環境でのファイル読み込みは異なるアプローチが必要となるため、注意が必要です。また、実際のアプリケーションではエラーハンドリングやセキュリティ対策を適切に考慮することが重要です。


コード
<!DOCTYPE html>
<html>
<head>
<title>Text File Reading Example</title>
</head>
<body>
<input type="file" id="textFileInput">
<button id="loadButton">Load Text File</button>
<div id="output"></div>
<script src="script.js"></script>
</body>
</html>
(今回は空ファイルです。)
document.addEventListener("DOMContentLoaded", function() {
var textFileInput = document.getElementById("textFileInput");
var loadButton = document.getElementById("loadButton");
var outputDiv = document.getElementById("output");
loadButton.addEventListener("click", function() {
var file = textFileInput.files[0];
if (file) {
var reader = new FileReader();
reader.onload = function(e) {
var contents = e.target.result;
outputDiv.textContent = contents;
};
reader.readAsText(file);
}
});
});








