JavaScriptにおけるデコードは、エンコードされたデータや文字列を元の形式に戻すプロセスを指します。エンコードで示した例と連動して、URLデコードやBase64デコードのコード例と説明を示します。
目次
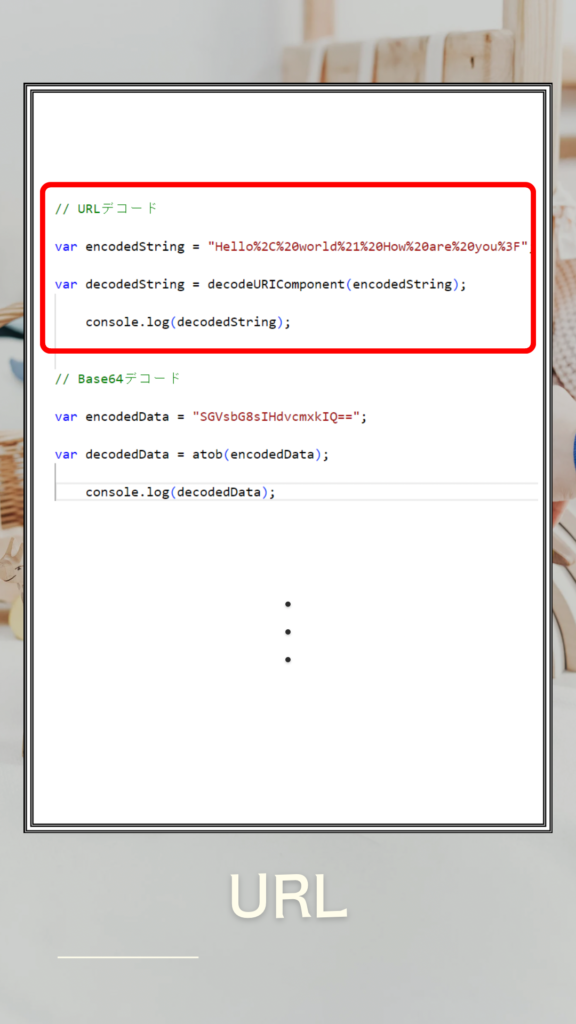
URL


URLデコードは、URLエンコードされた文字列を元の形式に戻すプロセスです。
このコードは、decodeURIComponent 関数を使用してURLエンコードされた文字列をデコードしています。 % に続く16進数の値が元の特殊文字に戻されます。コンソールには、"Hello, world! How are you?" というデコードされた文字列が表示されます。
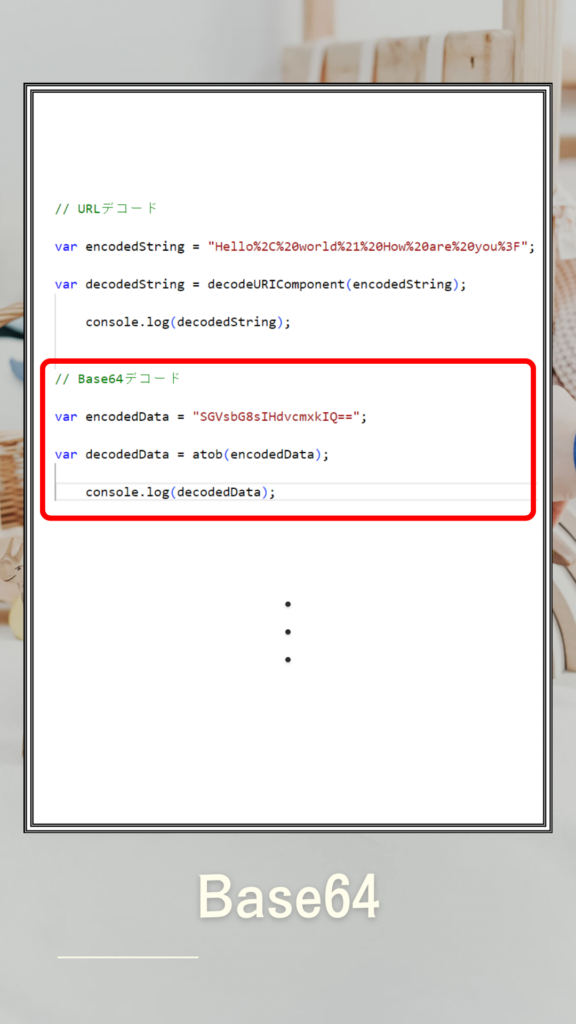
Base64


Base64デコードは、Base64エンコードされたデータを元のバイナリデータに戻すプロセスです。
このコードでは、atob 関数を使用してBase64エンコードされたデータをデコードしています。コンソールには、"Hello, world!" というデコードされた文字列が表示されます。
これらのデコード操作は、エンコードされたデータを元に戻すための基本的な手段です。データの送受信、ファイルの読み書き、セキュリティ対策などで使用されます。
コード
// URLデコード
var encodedString = "Hello%2C%20world%21%20How%20are%20you%3F";
var decodedString = decodeURIComponent(encodedString);
console.log(decodedString);
// Base64デコード
var encodedData = "SGVsbG8sIHdvcmxkIQ==";
var decodedData = atob(encodedData);
console.log(decodedData);








