JavaScriptのクリックイベントについて簡単な例を用いてご紹介します。
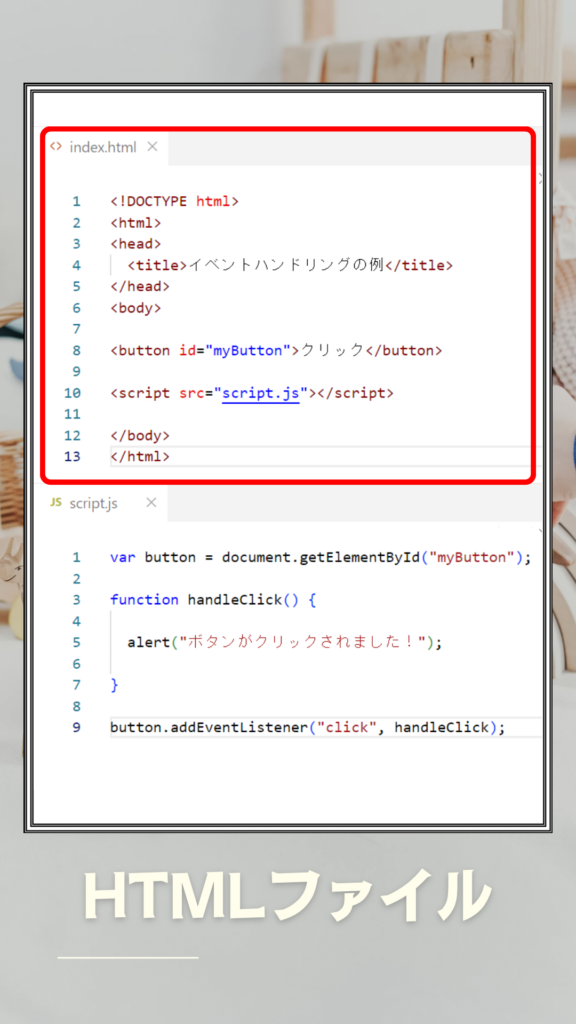
HTML


<!DOCTYPE html>: HTML5のドキュメントかタイプ宣言を指定します。
<html>: HTML文書のルート要素です。
<head>: ドキュメントのメタ情報やリンク、スタイルシートなどが含まれるセクションです。
<title>: ブラウザのタブやウィンドウのタイトルバーに表示されるタイトルを指定します。
<body>: ドキュメントの本体部分で、表示されるコンテンツが含まれます。
<button id="myButton">クリックしてください</button>: ページに表示されるボタン要素を定義します。id 属性を使って、ボタンに “myButton” という識別子を付けます。
<script src="script.js"></script>: 外部のJavaScriptファイルを読み込むための <script> タグです。src 属性で “script.js” ファイルを指定しています。これにより、JavaScriptのコードが別のファイルに分離されています。
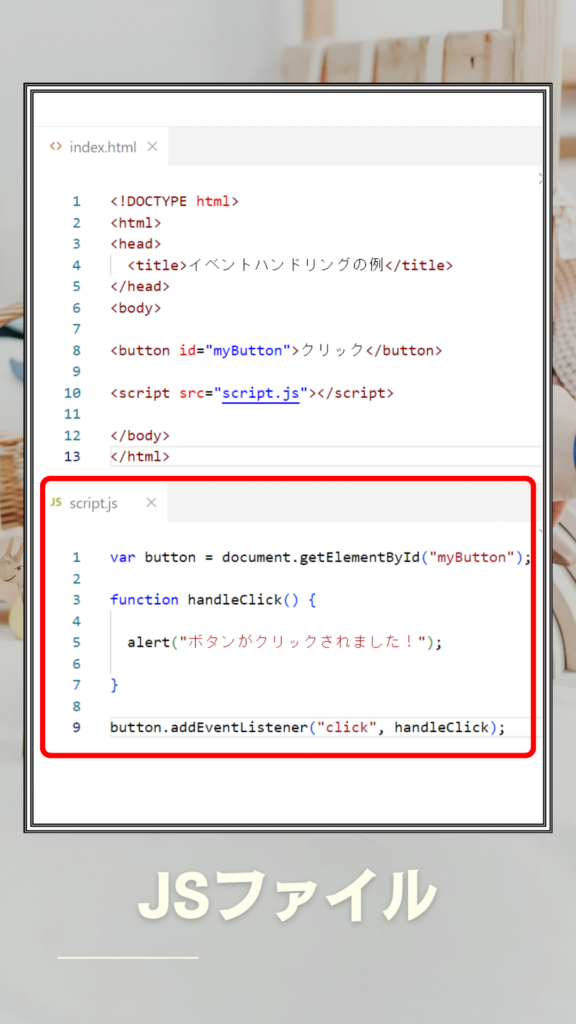
JavaScript


var button = document.getElementById("myButton");: document オブジェクトの getElementById メソッドを使用して、id が “myButton” の要素を取得します。この変数 button は後でイベントリスナーを追加するために使用されます。
function handleClick() { ... }: クリックイベントが発生した際に呼び出される関数 handleClick を定義しています。この関数は単純なアラートダイアログを表示します。
button.addEventListener("click", handleClick);: addEventListener メソッドを使用して、ボタン要素に “click” イベントリスナーを追加します。クリックイベントが発生したときに、先ほど定義した handleClick 関数が呼び出されるようになります。
コードの実行
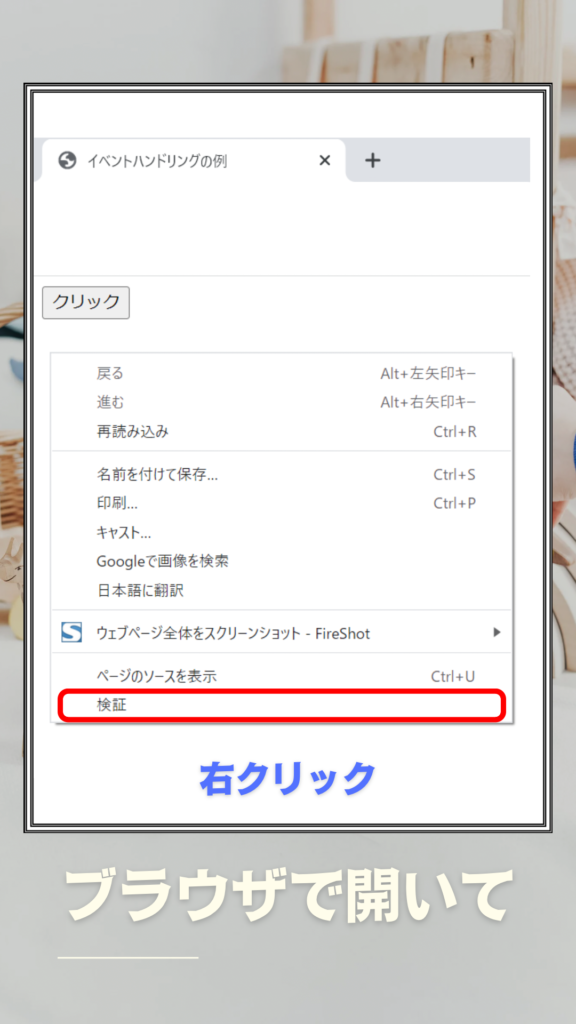
ブラウザ開いて、検証をクリックします。


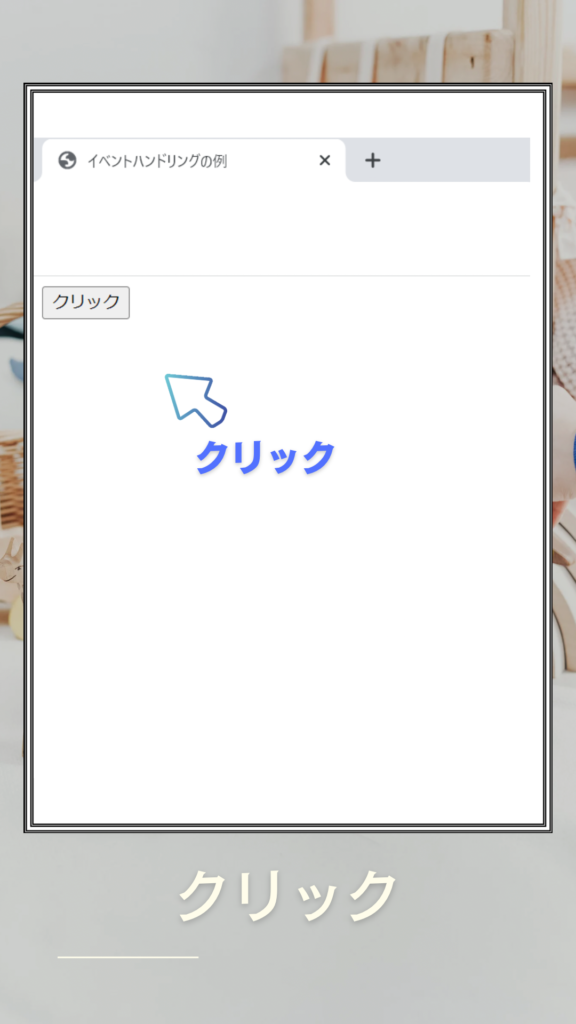
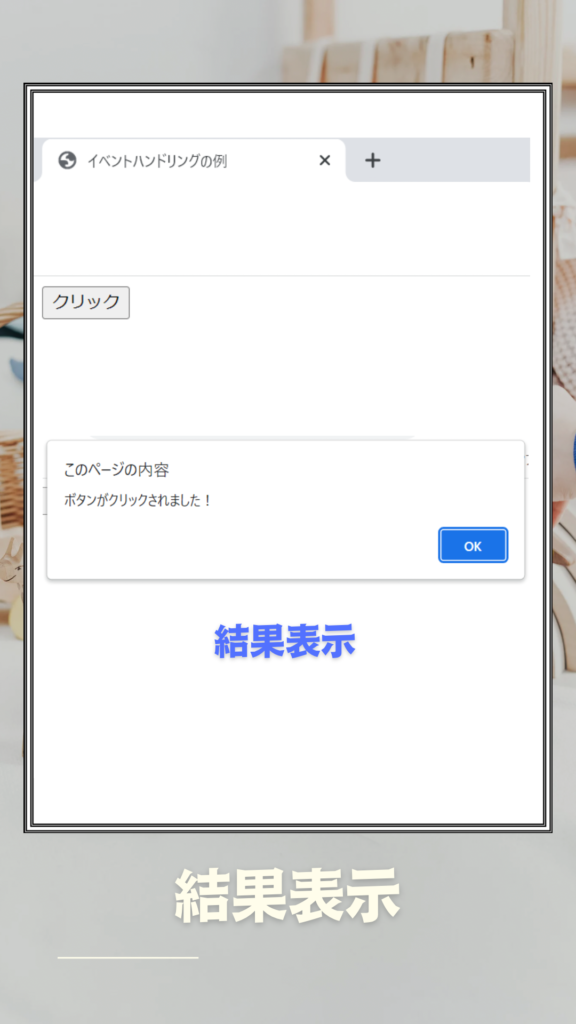
ボタンを押してイベントを実行します。


コード
<!DOCTYPE html>
<html>
<head>
<title>イベントハンドリングの例</title>
</head>
<body>
<button id="myButton">クリック</button>
<script src="script.js"></script>
</body>
</html>
(今回は空ファイルです。)
var button = document.getElementById("myButton");
function handleClick() {
alert("ボタンがクリックされました!");
}
button.addEventListener("click", handleClick);








