JavaScriptの関数とクラスについてご紹介します。関数はプログラムの中で一つのタスクや機能を実行するコードブロックをカプセル化するために使用され、コードの可読性や保守性を向上させる役割を果たします。クラスはオブジェクトの設計図であり、複数のインスタンスを作成することができます。インスタンスはクラスの特定のプロパティとメソッドを持ち、それぞれのインスタンスは独自の状態を持つことができます。
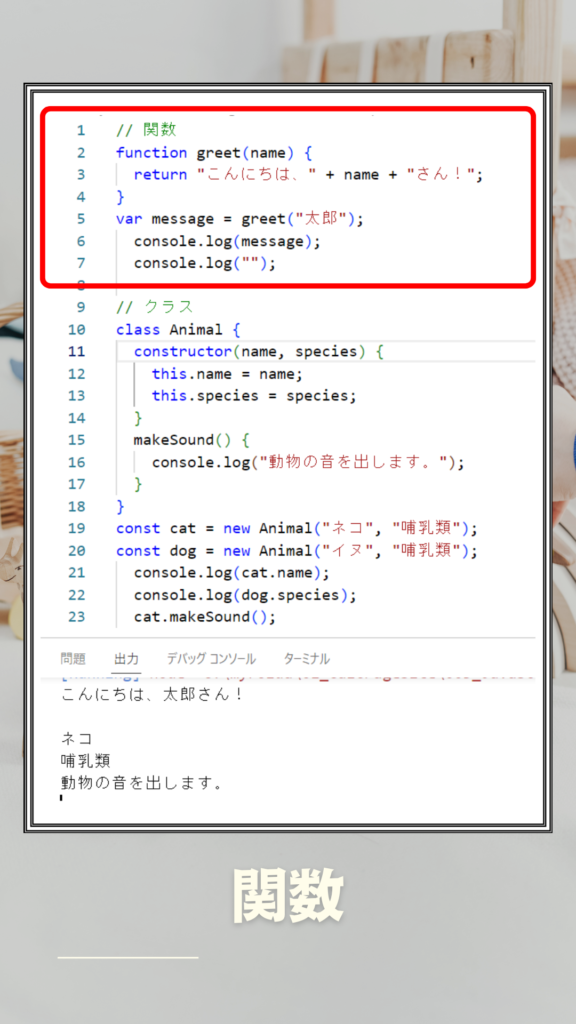
関数
今回の例では、関数 greet を定義して、名前に基づいたあいさつメッセージを生成します。関数の定義は再利用性を高め、同じ操作を複数回行うためにコードの重複を減少させるのに役立ちます。また、関数を呼び出すことで、関数内の処理が実行され、その結果が返されます。


function greet(name) { ... }: greet という名前の関数を定義しています。関数は name という引数を受け取り、その名前を使ったあいさつメッセージを返します。
return "こんにちは、" + name + "さん!";: 関数内で文字列を組み立てて返すことで、あいさつメッセージを作成しています。
var message = greet("太郎");: greet 関数を呼び出して、引数として “太郎” を渡します。関数は処理を実行し、結果のメッセージを返します。このメッセージは message 変数に代入されます。
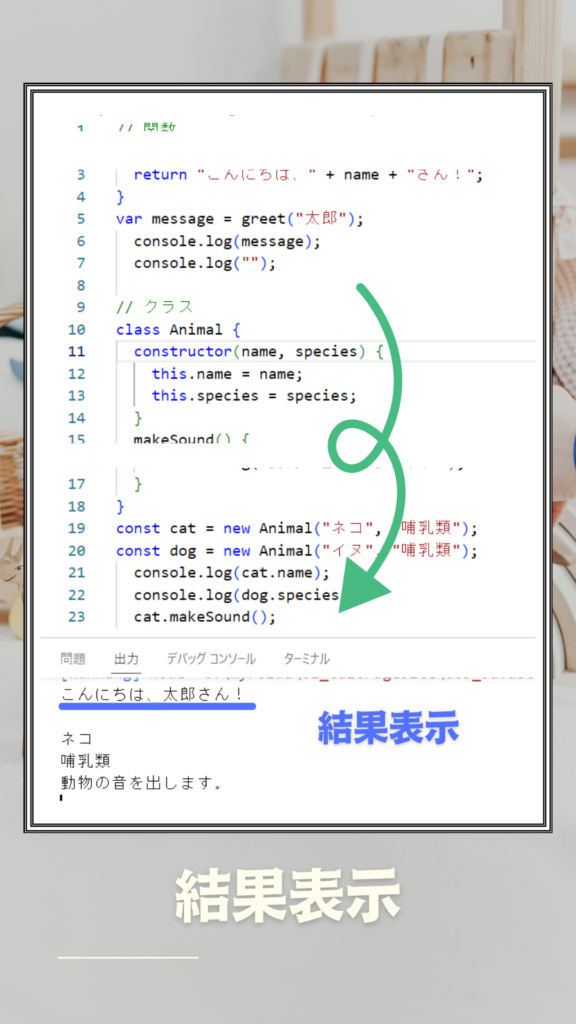
console.log(message);: メッセージをコンソールに表示します。
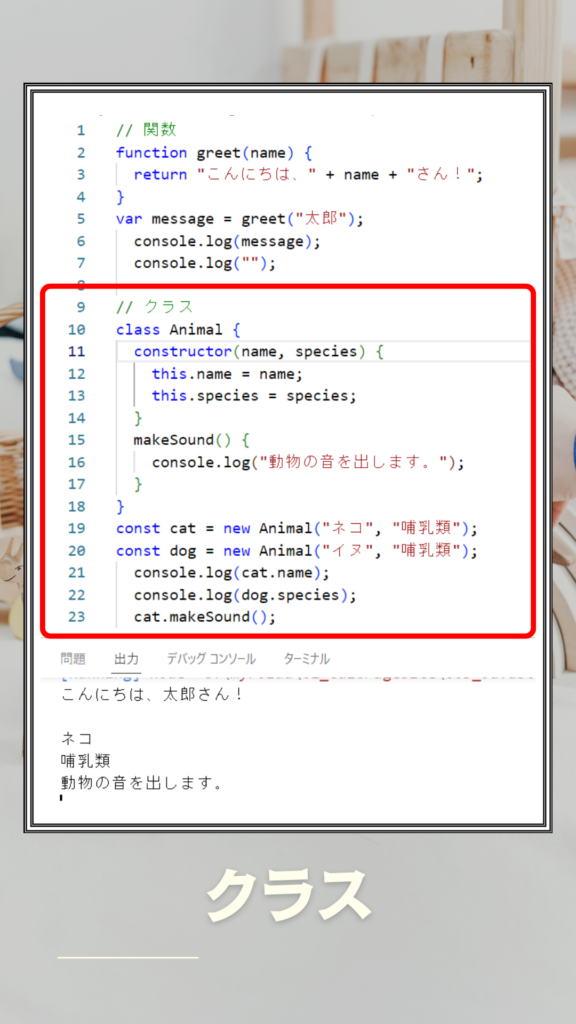
クラス
今回のコード例では、Animal クラスを定義しています。クラスはオブジェクトの設計図であり、複数のインスタンスを作成することができます。インスタンスはクラスの特定のプロパティとメソッドを持ち、それぞれのインスタンスは独自の状態を持つことができます。


class Animal { ... }: Animal という名前のクラスを定義しています。クラスは、constructor メソッドで初期化とプロパティの設定、そしてその他のメソッドを含むことができます。
constructor(name, species) { ... }: クラスのコンストラクタメソッドで、インスタンスを初期化します。name と species の2つの引数を受け取り、インスタンスのプロパティに設定します。
makeSound() { ... }: クラスに属するメソッドで、動物の音を出力するメソッドです。
const cat = new Animal("ネコ", "哺乳類");: Animal クラスから cat という名前のインスタンスを作成します。コンストラクタに指定した引数が使用され、name と species プロパティが設定されます。
console.log(cat.name);: cat インスタンスの name プロパティを出力します。結果は “ネコ” になります。
console.log(dog.species);: dog インスタンスの species プロパティを出力します。結果は “哺乳類” になります。
cat.makeSound();: cat インスタンスの makeSound メソッドを呼び出します。結果は “動物の音を出します。” となります。
コード
// 関数
function greet(name) {
return "こんにちは、" + name + "さん!";
}
var message = greet("太郎");
console.log(message);
console.log("");
// クラス
class Animal {
constructor(name, species) {
this.name = name;
this.species = species;
}
makeSound() {
console.log("動物の音を出します。");
}
}
const cat = new Animal("ネコ", "哺乳類");
const dog = new Animal("イヌ", "哺乳類");
console.log(cat.name);
console.log(dog.species);
cat.makeSound();








