JavaScriptにおける条件分岐は、指定した条件に基づいて異なるコードブロックを実行するための制御構造です。条件分岐を利用することで、特定の条件に応じて適切な処理を実行できるようになります。主に if 文や else if 文、else 文を使用して実現されます。以下にコード例とその内容の説明を示します。
目次
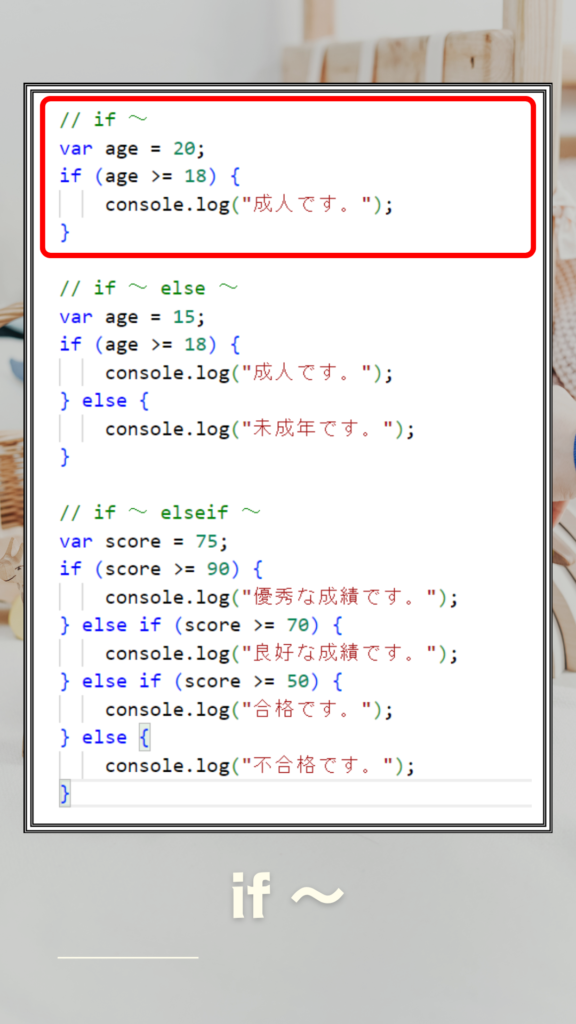
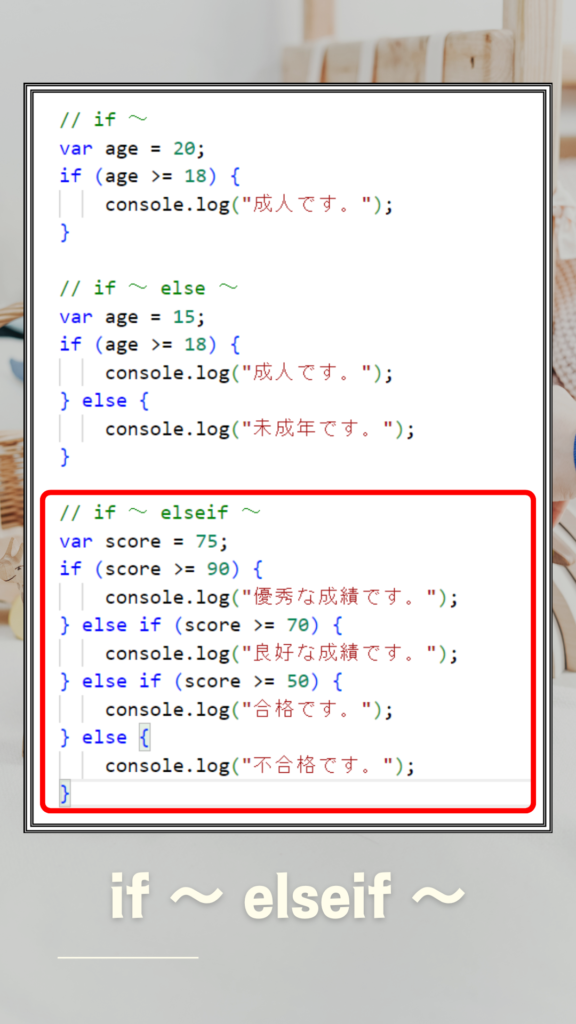
if


この例では、age 変数の値が 20 なので、条件 age >= 18 が成立します。したがって、コンソールには”成人です。”というメッセージが表示されます。
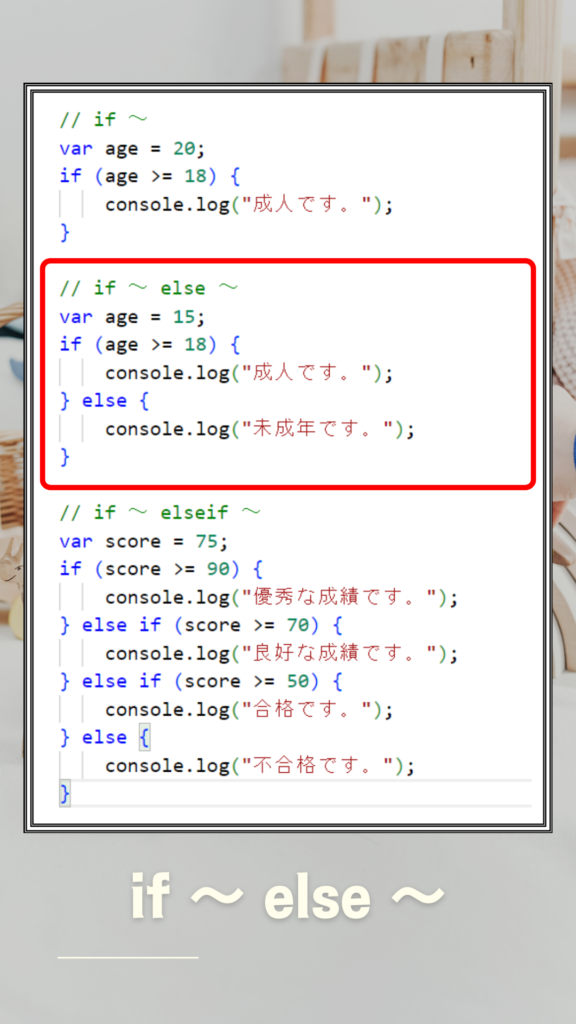
if〜else


この例では、age 変数の値が 15 なので、条件 age >= 18 は成立しません。そのため、else ブロックが実行されて”未成年です。”というメッセージが表示されます。
elseif


この例では、score 変数の値が 75 なので、最初の条件 score >= 90 は成立しません。次の条件 score >= 70 も成立しますので、”良好な成績です。”というメッセージが表示されます。
コード
// if ~
var age = 20;
if (age >= 18) {
console.log("成人です。");
}
// if ~ else ~
var age = 15;
if (age >= 18) {
console.log("成人です。");
} else {
console.log("未成年です。");
}
// if ~ elseif ~
var score = 75;
if (score >= 90) {
console.log("優秀な成績です。");
} else if (score >= 70) {
console.log("良好な成績です。");
} else if (score >= 50) {
console.log("合格です。");
} else {
console.log("不合格です。");
}








