この記事では、DjangoでWEBアプリを作成するために基本となる「Hello World」をブラウザ上に表示する方法をまとめます。開発に必要なツールのインストールから、プロジェクトの制作、アプリの制作を行い、ローカルのブラウザ上で表示するところまでを一気に学びます。ここまで行うことができれば、Djangoを用いてWEBアプリを制作する全体の流れが理解できます。ぜひ参考にしてみてくださいね。
ツール・バージョン情報
・ Windows 10
・ Windows Subsystem for Linux
・ Ubuntu 20.04 LTS
・ Visual Studio Code
・ Remote WSL
・ Django 3.2
・ Python 3.8 上記ツールのインストール方法は、以下の記事でまとめています。「Django/Pythonで「WEBアプリケーション開発に必要な環境構築」の手順まとめ!」をご覧ください。

WEBアプリケーション制作の手順

以下に、DjangoでWEBアプリケーションを制作するための手順を示します。(UI:User Interface)
ディレクトリの作成
仮想環境の構築
Djangoインストール
StartProjecダウンロード
StartAppダウンロード
Canvaで全体イメージ作成
HTML&CSS、Bootstrap
登録:Create
読込:Read
更新:Update
削除:Delete
WEBアプリケーション制作の結果確認

アプリ開発の準備
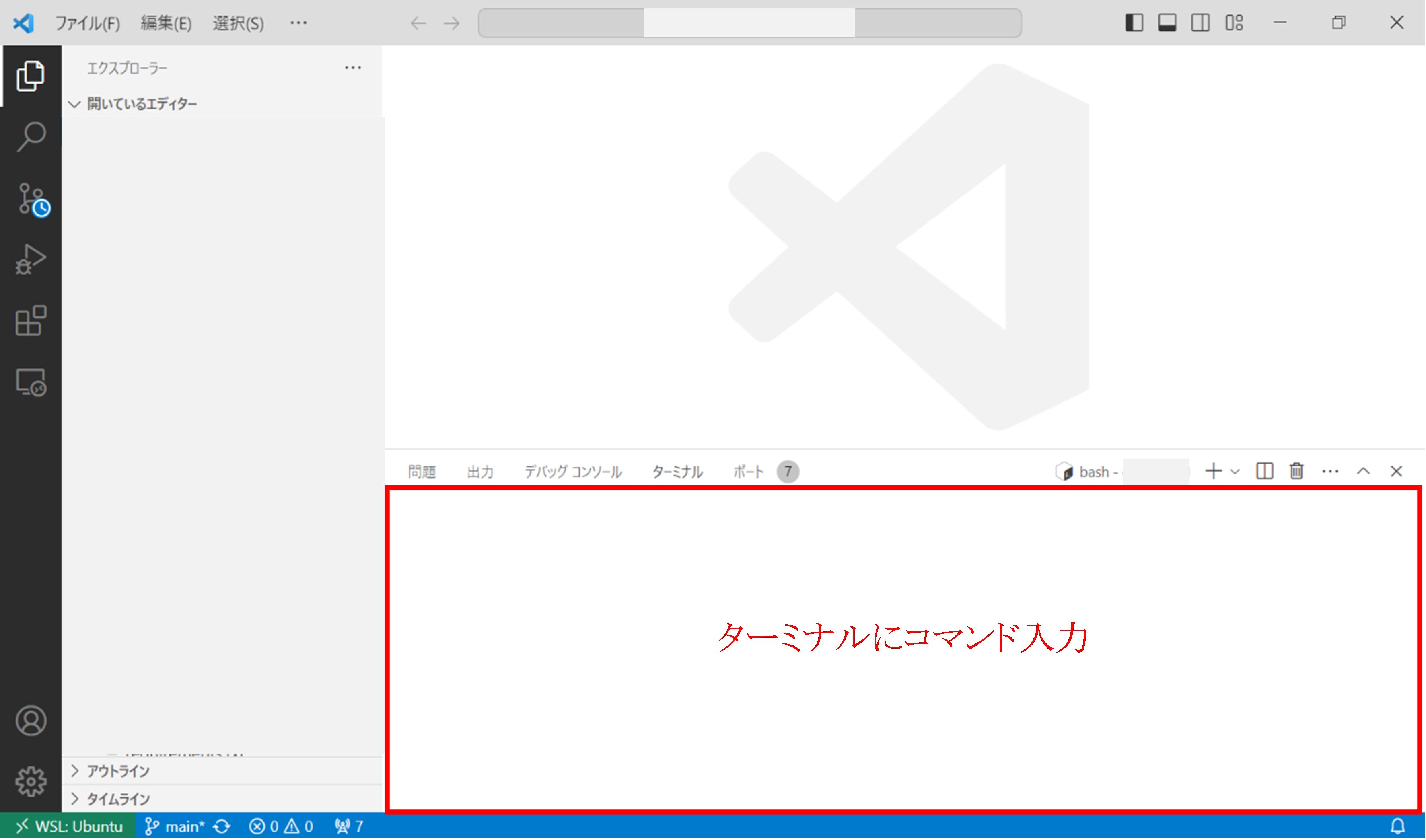
アプリ開発の準備では、「Visual Studio Code」でWSL接続し、ターミナル上でコマンド操作を行います。コマンド操作の内容は、「開発ディレクトリの作成」、「仮想環境の構築・有効化」、「Djangoのインストール」、「StartProjectの作成」、「StartAppの作成」を行います。以下に、“操作”と”結果”に分けて、内容を記載します。

(操作) Visual Studio Code - WSL接続 - ターミナル
$ mkdir hw
$ ls
→ 「hw」フォルダ作成できていればOK
$ cd hw
hw $ python3 -m venv venv
hw $ ls
→ 「venv」フォルダ作成できていればOK
hw $ source venv/bin/activate
→ 冒頭が「(venv) ~ $」となっていればOK
(venv) hw $ pip install django==3.2
(venv) hw $ django-admin startproject hw_project
(venv) hw $ ls
→ 「hw_project」フォルダ作成できていればOK
(venv) hw $ cd hw_project
(venv) hw/hw_project $ python3 manage.py startapp hw_app
(venv) hw/hw_project $ ls
→ 「hw_ project」、「hw_ app」フォルダと「manage.py」ファイルが存在していることを確認
(venv) hw/hw_project $ cd hw_project
(venv) ../ hw_project $ ls
→ 「urls.py」、「settings.py」フォルダが存在していることを確認
(venv) ../ hw_project $ cd ..
(venv) hw/hw_project $ cd hw_app
(venv) ../ hw_app $ touch urls.py
(venv) ../ hw_app $ ls
→ 「urls.py」、「views.py」、「models.py」フォルダが存在していることを確認
(venv) ../ hw_app $ cd ..
(venv) hw/hw_project $
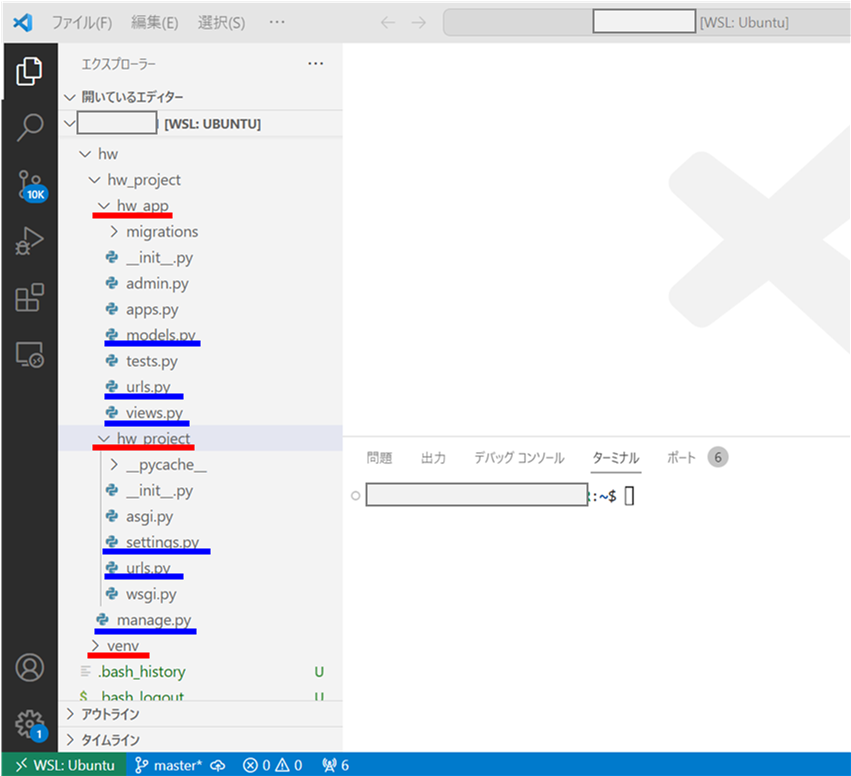
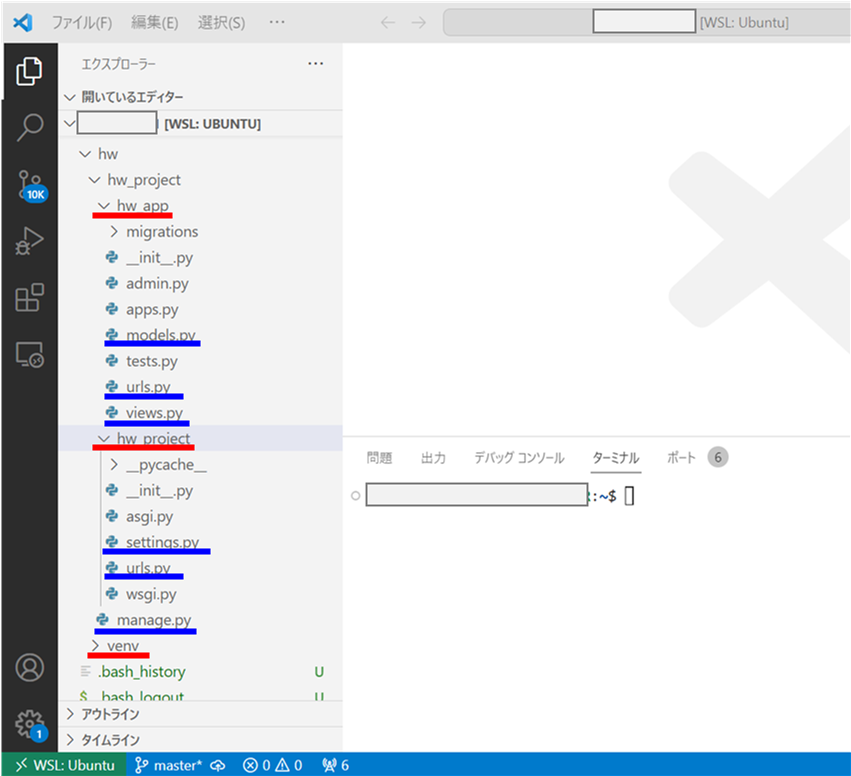
(結果) Visual Studio Code - WSL接続 -ファイル - フォルダを開く

UIデザイン(枠組み)
今回は、ブラウザ上に「Hello World」と記載するだけの内容なので、UIデザイン(枠組み)は割愛します。
デザイン(Canva)
-(割愛)
コーディング(HTML&CSS、Bootstrap)
-(割愛)
UI機能追加(CRUD操作)
今回は、ブラウザ上に「Hello World」と記載するのみ(データベースを扱わない内容)なので、UI機能追加(CRUD操作)は割愛します。
登録(Create)
-(割愛)
読込(Read)
-(割愛)
編集(Update)
-(割愛)
削除(Delete)
-(割愛)
ブラウザ上に表示
「Visual Studio Code」でWSL接続し、ターミナル上で、「python3 manage.py runserver」のコマンドを実行して、ブラウザ上(http://127.0.0.1:8000)で表示します。“操作”と”結果”の内容は、後述します。

プロジェクトの制作

StartPrijectのファイル構成は、前述(「アプリ制作手順」のアプリ開発の準備)の通りです。すべて必要なファイルではあるものの、WEBアプリを制作する上では「setting.py」と「url.py」の内容をカスタマイズしていきます。具体的には、setting.pyではどんな指示を出すのか、url.pyでは、どのURLにアクセスさせるのかを設定していきます。
- setting.py
→ プロジェクトにアプリを認識 - urls.py
→ アプリを表示するURLを設定
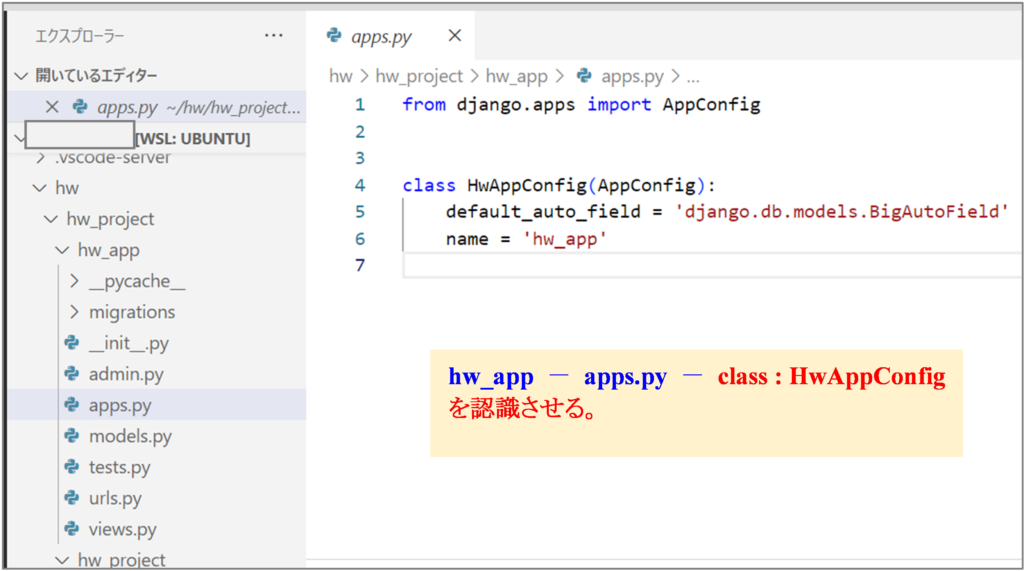
setting.py
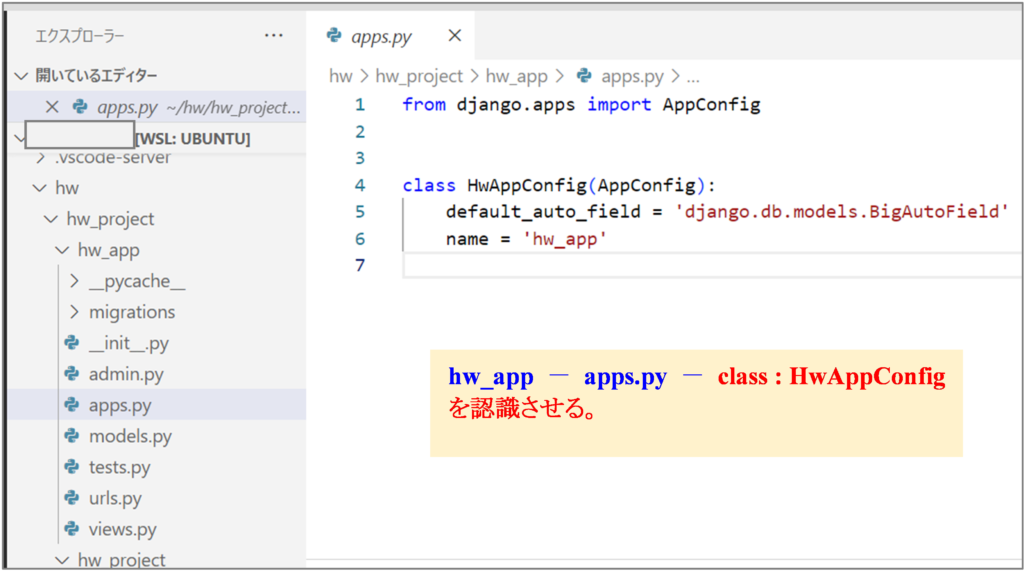
ここでは、プロジェクトにアプリを認識させるために、「setting.py」にコードを追記します。具体的には、以下のように「hw_app」フォルダにあるapp,pyのclassで定義されている「HwAppConfig」を認識させます。

INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'hw_app.apps.HwAppConfig',
]urls.py
次に、アプリを表示するURLを定義します。ここは、ブラウザにアクセスした際にアプリを表示させるためにpathは’’で定義しています。
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('hw_app.urls')),
アプリの制作

StartAppのファイル構成は、前述(「アプリ制作手順」のアプリ開発の準備)の通りです。すべて必要なファイルではあるものの、WEBアプリを制作する上では「url.py」、「views.py」、「models.py」の内容をカスタマイズしていきます。具体的には、url.pyではプロジェクトに続くURLを設定し、views.pyではどんな表示内容とするのか、models.pyでは表示内容の素材を設定していきます。
- urls.py
→ アプリを表示するURLを設定(プロジェクトURLに続くもの) - views.py
→ ブラウザに表示する内容(「Hello World」)を定義 - models.py
→ データベース不要のため割愛
urls.py
ここからは、実際に「Hello World」とブラウザに表示するための設定をしていきます。先ほどプロジェクト側で、アプリの「urls.py」をincludeして認識させています。それに続くURLをアプリの「urls.py」で定義します。ブラウザにアクセスした際にアプリを表示させるために、ここでもpathは’’で定義しています。続いて、「views.py」で読み込む関数を定義しています。
from django.urls import path
from .views import hw_func
urlpatterns = [
path('',hw_func),
]
views.py
上記の「urls.py」にて、読み込まれる関数「hw_func」を定義します。ここで、定義したレスポンスの内容が「urls.py」で定義したURLを介してブラウザに表示されるようになります。
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def hw_func(request):
return HttpResponse('Hello World')
models.py
今回は、ブラウザ上に「Hello World」と記載するだけの内容です。データベースを扱うmodels.pyは不要なので割愛します。
ブラウザ上に公開

ここからご紹介するのは、ローカル上でブラウザに公開する方法です。具体的には、「Visual Studio Code」でWSL接続し、ターミナル上で、「python3 manage.py runserver」のコマンドを実行して、ブラウザ上(http://127.0.0.1:8000)で表示します。以下に、“操作”と”結果”に分けて、内容を記載します。なお、ネットワーク上にデプロイ・公開するには、Heroku(有料)というツールを用いると簡単な操作で公開までが可能となるのでおすすめです。(今回は、ネットワーク上にデプロイ・公開する方法は、割愛します。)
(操作) Visual Studio Code - WSL接続 - ターミナル
(venv) hw/hw_project $
(venv) hw/hw_project $ python3 manage.py runserver
(結果) ブラウザ上で表示
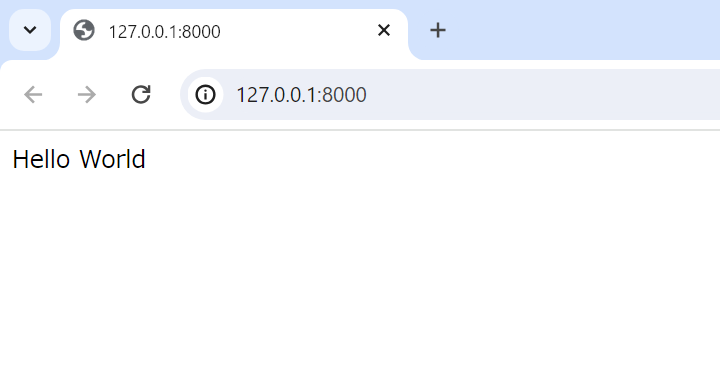
以下のようにブラウザに表示できれば完了です。

おさらいとコード集

さて、「Django/Pythonで「Hello World」を表示する方法!」のおさらいです。今回は、DjangoでWEBアプリケーション開発する際の制作手順、プロジェクトの作成、アプリの制作、ブラウザ上に表示の流れで、WEBアプリケーション開発のための知識まとめをテーマとしてご紹介させて頂きました。以下に、この記事の内容を取りまとめます。
WEBアプリケーション制作の手順
アプリ開発の準備:Visual Studio Codeを使用して、ディレクトリの作成、仮想環境の構築、Djangoのインストール、StartProjectとStartAppのダウンロードを行う方法を記載しています。UIデザイン:今回は「Hello World」の表示のみなので、UIデザインは省略しています。UI機能追加(CRUD操作):同じく、「Hello World」の表示のみなので、CRUD操作も省略しています。ブラウザ上に表示:ここでは、手順の概要のみ述べて、詳細では「ブラウザに表示」で後述としています。

プロジェクトの制作
StartProjectのファイル構成:「setting.py」と「url.py」の内容をカスタマイズします。setting.pyではアプリをプロジェクトに認識させ、url.pyでアプリの表示するURLを定義するための具体的なコード内容を示しています。

※ settings.pyにおける「SECRET_KEY」の箇所は、プロジェクトをご自身の開発環境でダウンロードした際のものに置き換える必要があります。コードはあくまで参照としてご利用ください。
"""
Django settings for hw_project project.
Generated by 'django-admin startproject' using Django 3.2.
For more information on this file, see
https://docs.djangoproject.com/en/3.2/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/3.2/ref/settings/
"""
from pathlib import Path
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/3.2/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
import os
from dotenv import load_dotenv
load_dotenv()
SECRET_KEY = 'SECRET_KEY'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'hw_app.apps.HwAppConfig',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'hw_project.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'hw_project.wsgi.application'
# Database
# https://docs.djangoproject.com/en/3.2/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
# Password validation
# https://docs.djangoproject.com/en/3.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/3.2/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.2/howto/static-files/
STATIC_URL = '/static/'
# Default primary key field type
# https://docs.djangoproject.com/en/3.2/ref/settings/#default-auto-field
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
"""hw_project URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('hw_app.urls')),
]
アプリの制作
StartAppのファイル構成:url.py、views.py、models.pyの内容をカスタマイズします。url.pyでプロジェクトに続くURLを設定し、views.pyで表示内容を定義(models.pyは今回の内容には不要)するための具体的なコード内容を説明ています。
from django.urls import path
from .views import hw_func
urlpatterns = [
path('',hw_func),
]
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def hw_func(request):
return HttpResponse('Hello World')
from django.db import models # Create your models here.
ブラウザ上に表示
ローカルでの公開方法:Visual Studio CodeでWSL接続し、ターミナルでpython3 manage.py runserverコマンドを実行し、ブラウザで表示する方法を紹介しています。ネットワーク上にデプロイ・公開する方法は、Heroku(有料)を使用することを推奨していますが、その詳細は省略しています。この記事では、下記画面がブラウザ上に表示されていることを確認して完了です。

おわりに

この記事では、Djangoで「Hello World」を表示する基本的な手順をまとめました。この流れをマスターすることで、Djangoを用いたWEBアプリケーション開発の基礎が身に付きます。今回はシンプルな「Hello World」の表示でしたが、この基礎を土台として、さらに複雑な機能やデザインを加えたアプリケーションの開発にチャレンジしてみてください。プログラミングは試行錯誤の連続ですが、この記事で取り上げた内容やコードなどが、皆さんのプログラミング学習のお役に立てれば幸いです。