この記事では、Googleフォームを用いて、お問い合わせフォームを作成して、Webサイトのお問い合わせと連携する方法をご紹介します。なお、今回は、例としてCanva Webサイトで作成したお問い合わせとの連携を想定して、ご説明します。操作は全て、スマホで完結します。
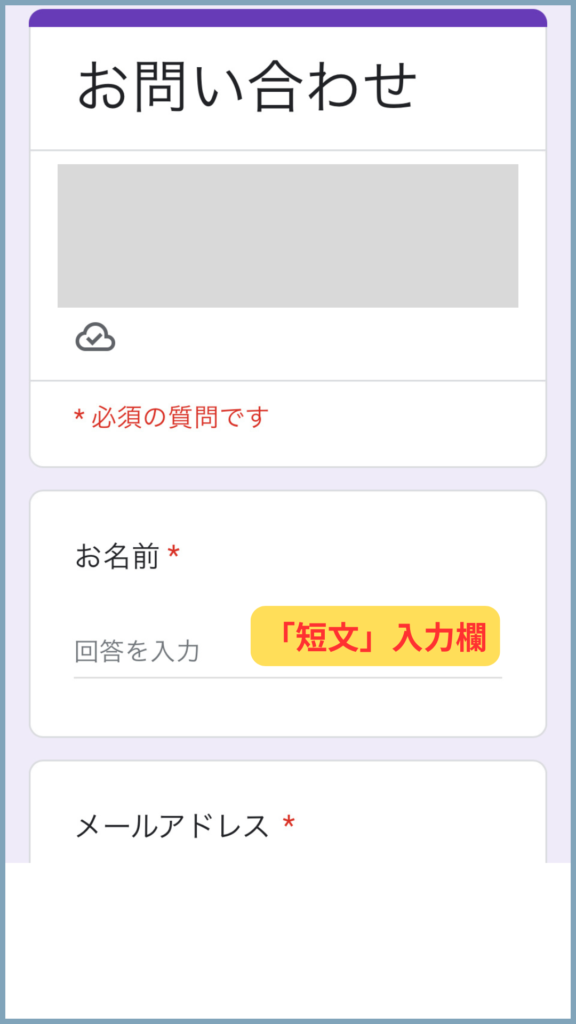
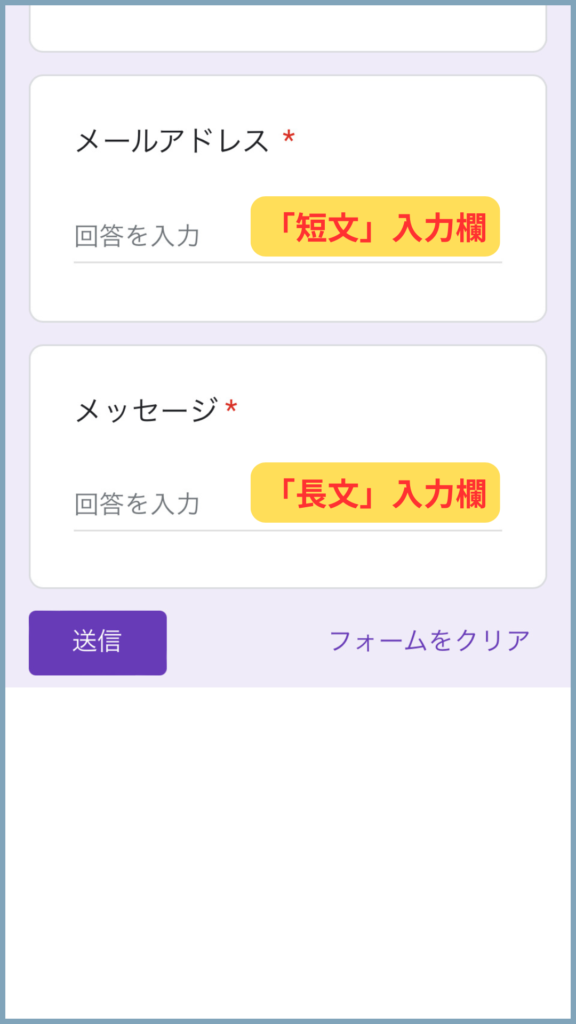
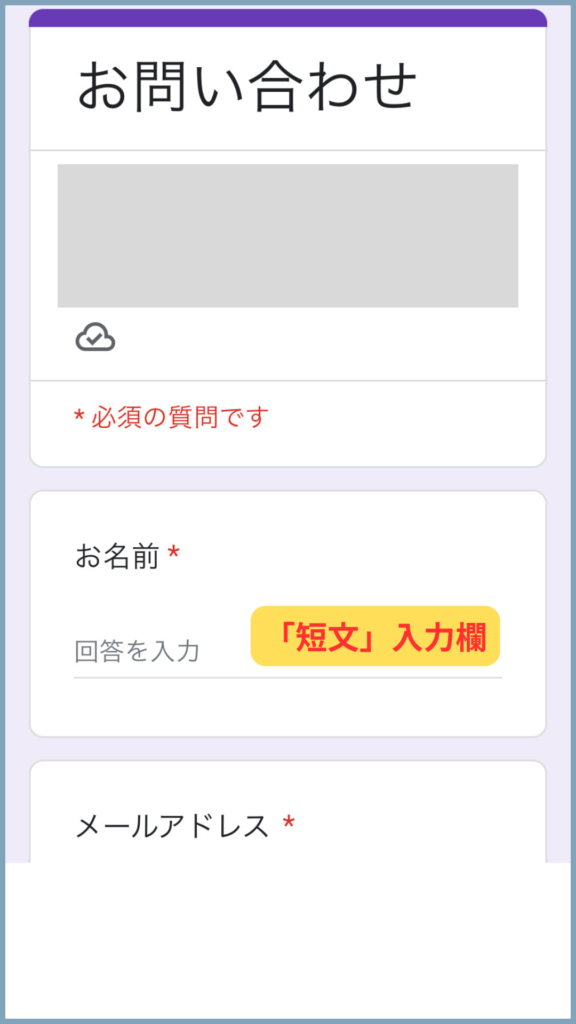
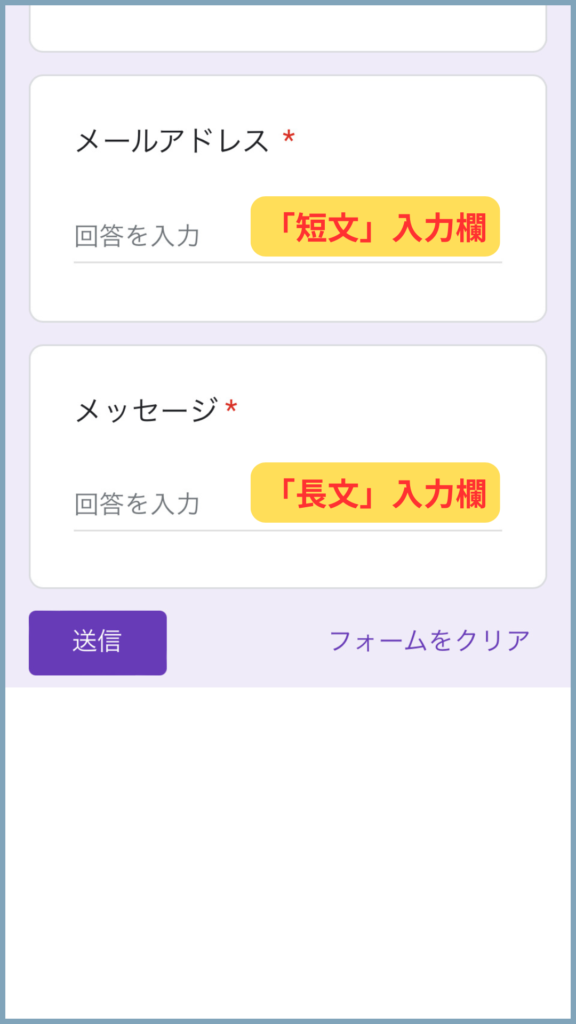
今回作成するお問い合わせフォームの完成形は以下となります。ここまで出来れば、Googleフォームの操作自体が感覚的に操作できるようになっているので、カスタマイズは楽々です。


なお、記事の内容につきまして、可能な限り正確な情報を掲載するよう努めておりますが、誤情報が入り込んだり、情報が古くなっていることもございます。また、情報の正確性を鑑みた際に、予告なしでの情報の変更・削除をすることもございますので、予めご了承ください。その他、プライバシーポリシーの内容につきましても予めご確認ください。
Googleアカウントの作成
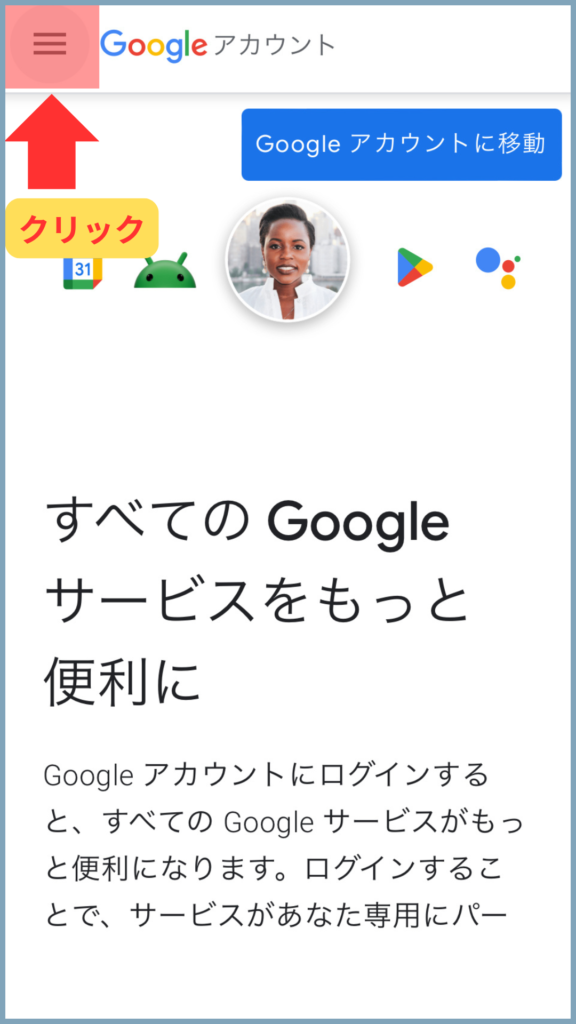
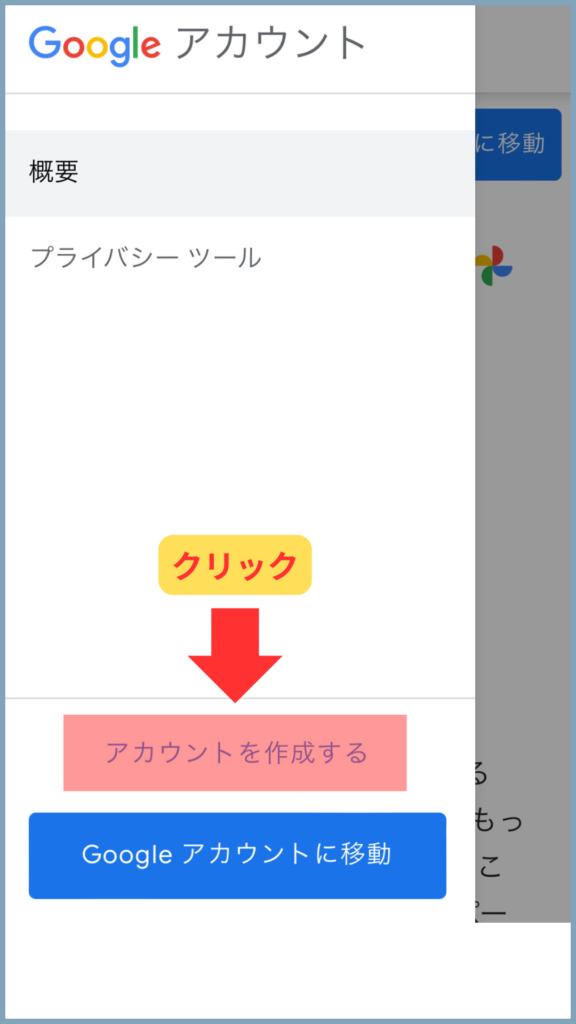
「Googleアカウント」を検索して、アカウントを作成します。既にお持ちの方は、次項にお進みください。


お問合せフォームの作成
フォームを開く
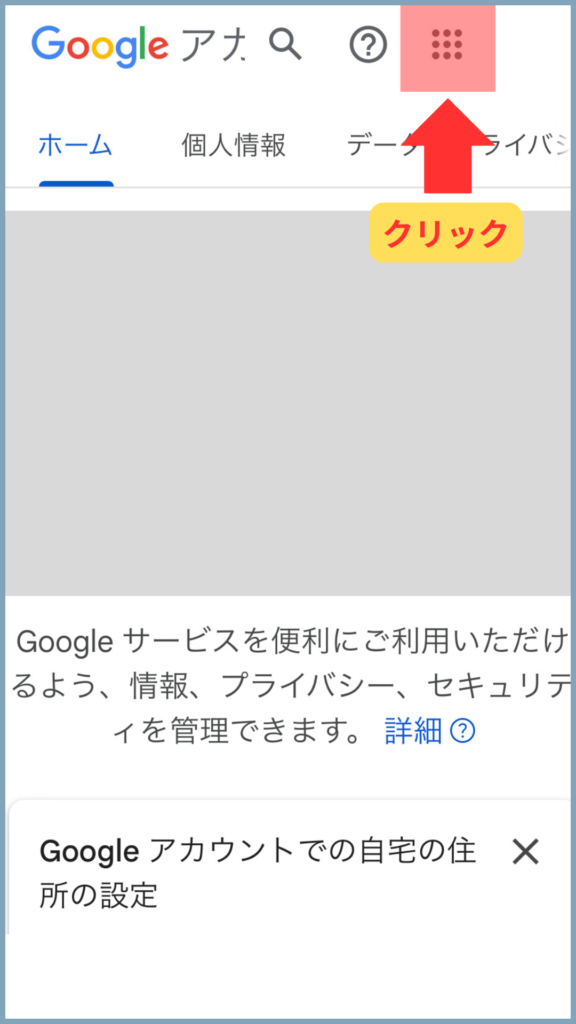
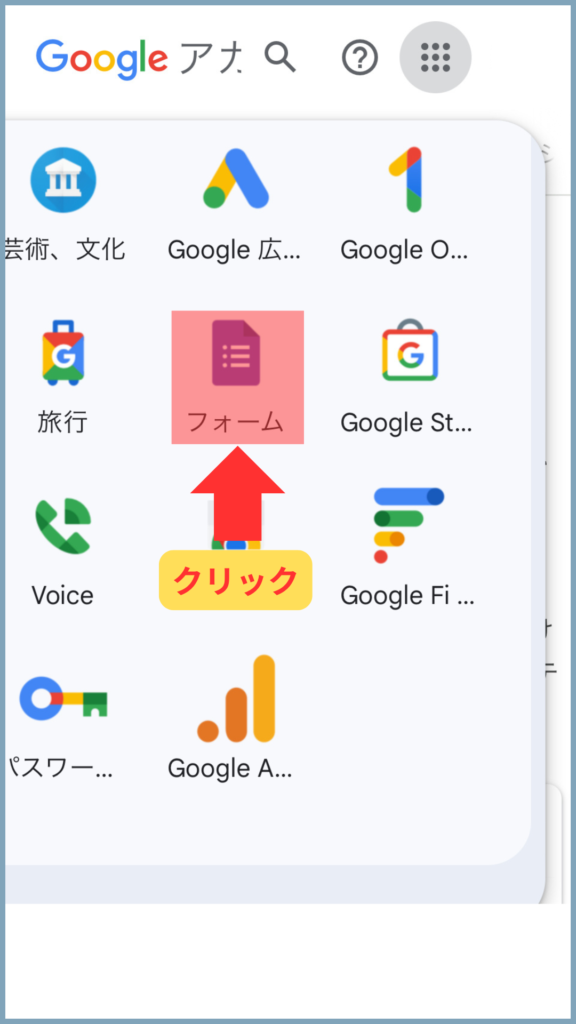
Googleアカウントの画面上のメニューから、フォームのアイコンを探して、フォームを開きます。


フォームのタイトル
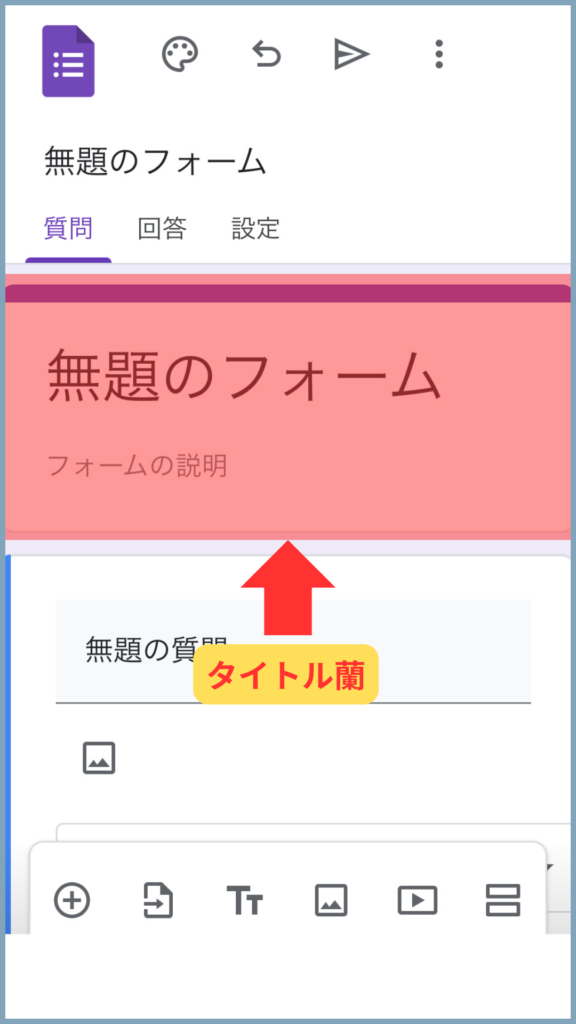
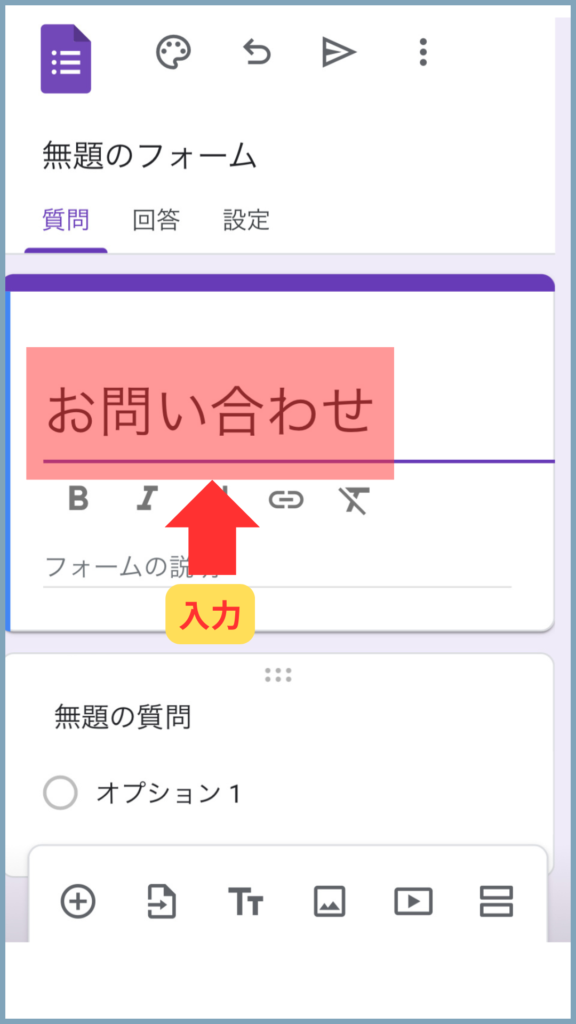
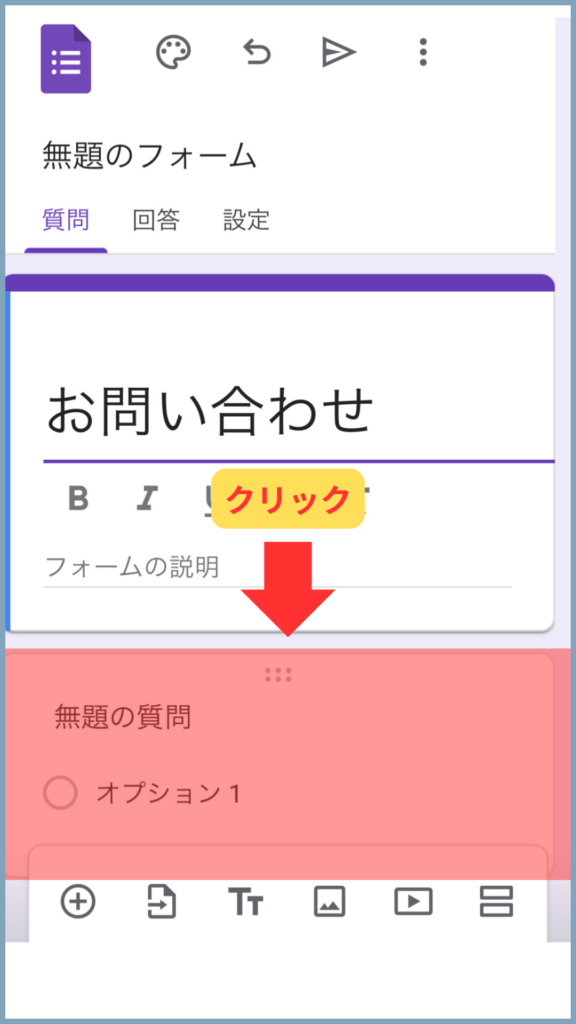
そのまま新規フォーム作成画面が現れるので、タイトルから入力していきます。今回は「お問い合わせ」と入力しています。その下のフォームの説明は、入力してもしなくても良いです。


お名前入力欄
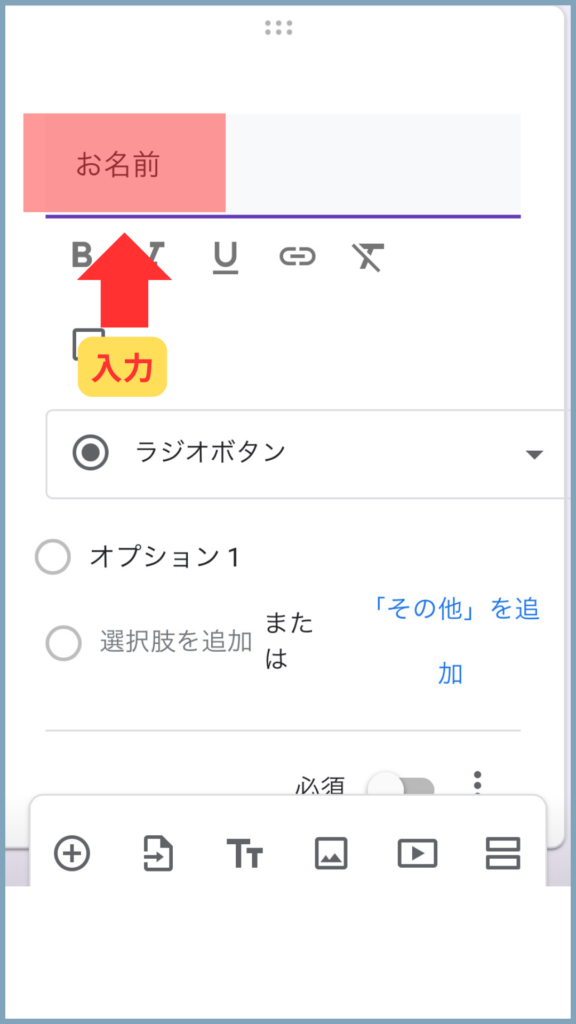
タイトル入力ブロック下に既に1つ目のブロックが現れているので、これを用いて、お名前入力欄を作成します。


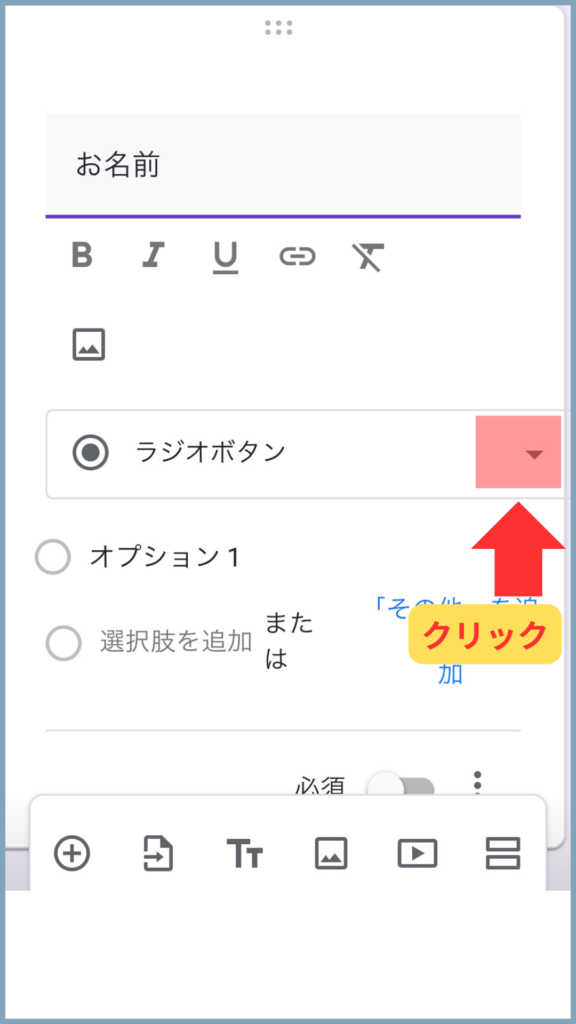
▼
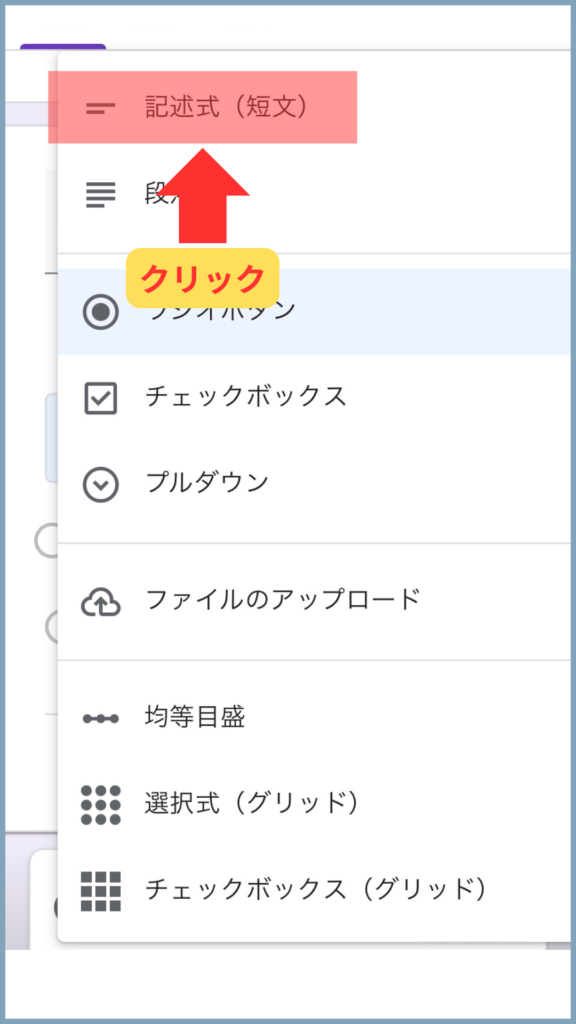
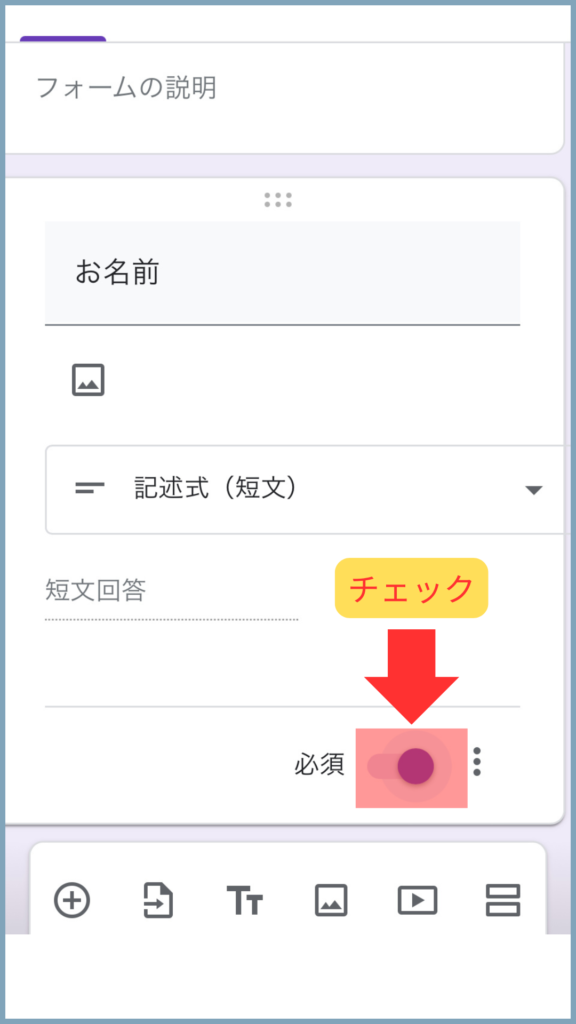
お名前入力欄は、短文で十分なので、リストから「記述式(短文)」を選択します。


▼
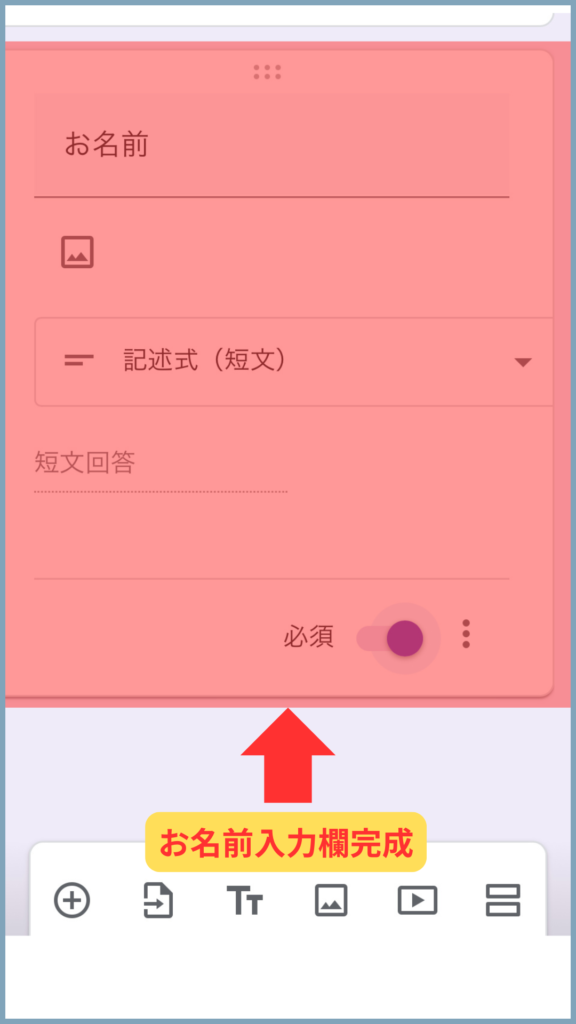
お名前入力欄は、必須項目にしたいので、必須をオンにします。必須オンとすることで、未入力の場合、送信できないように設定しています。
例えば、お電話番号入力欄や、性別選択欄など、任意項目としたいものがあれば、ここの必須はオフにしておきます。


メールアドレス入力欄
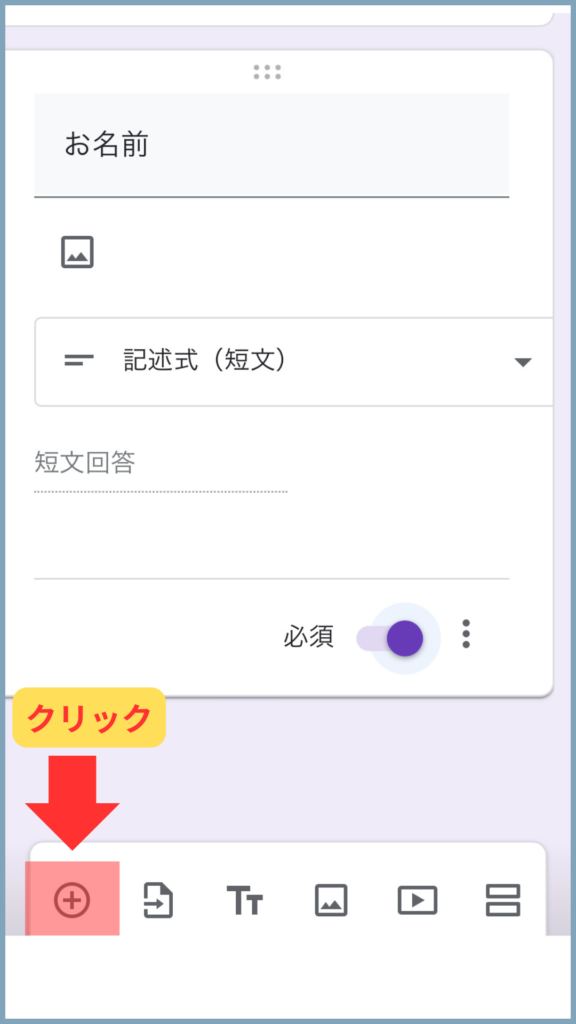
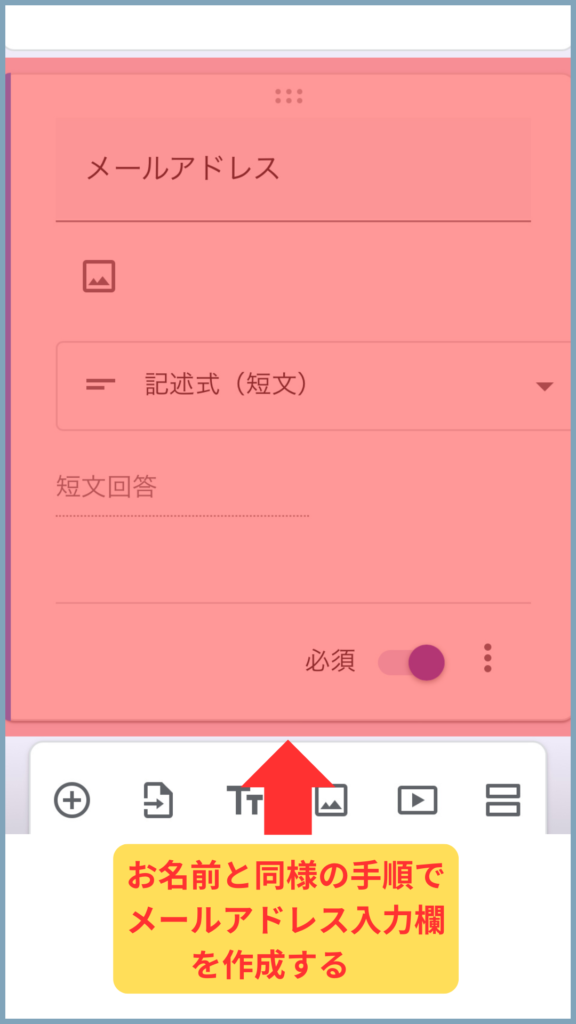
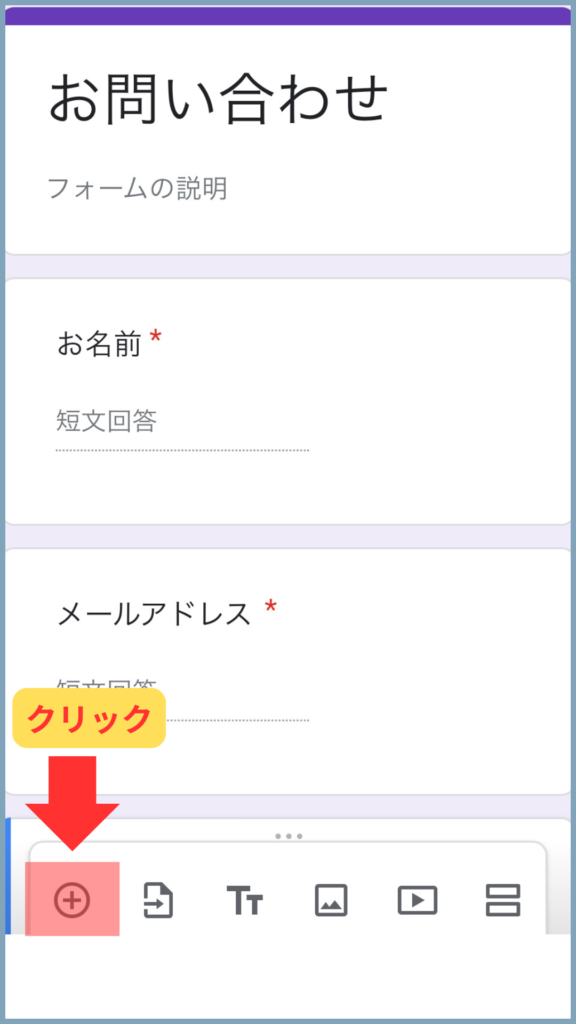
お名前入力欄と同様の手順で、メールアドレス入力欄を作成します。なお、ブロックを追加する際は、下側メニューの「+」アイコンをクリックします。
メッセージのやり取りを行うために、メールアドレス入力欄も、必須オンとしておきましょう。


メッセージ入力欄
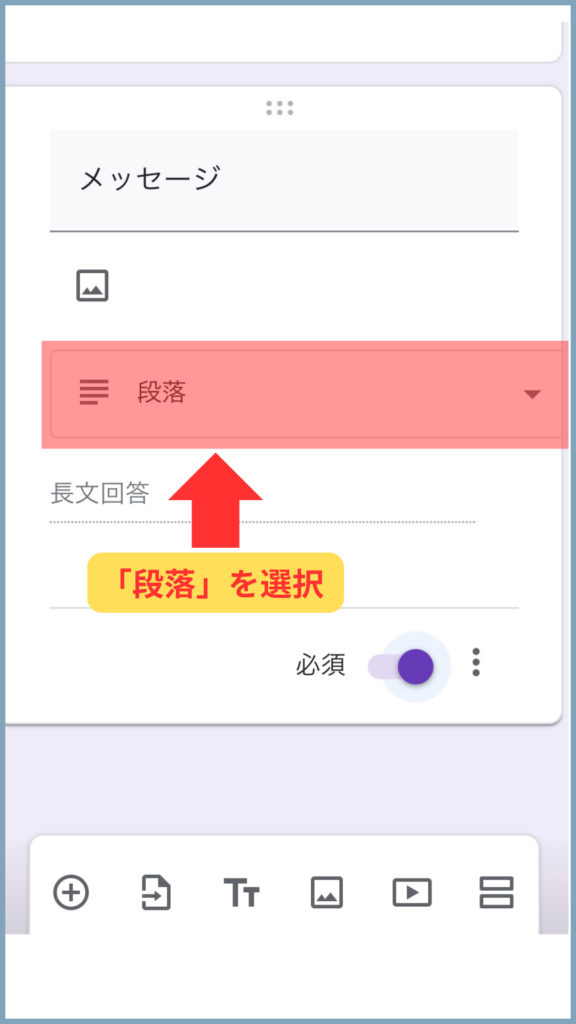
メッセージ入力欄は、長文入力ができるようにリストから「段落」を選択します。それ以外は、お名前入力欄とメールアドレス入力欄と同様の手順で作成します。


便利機能の紹介
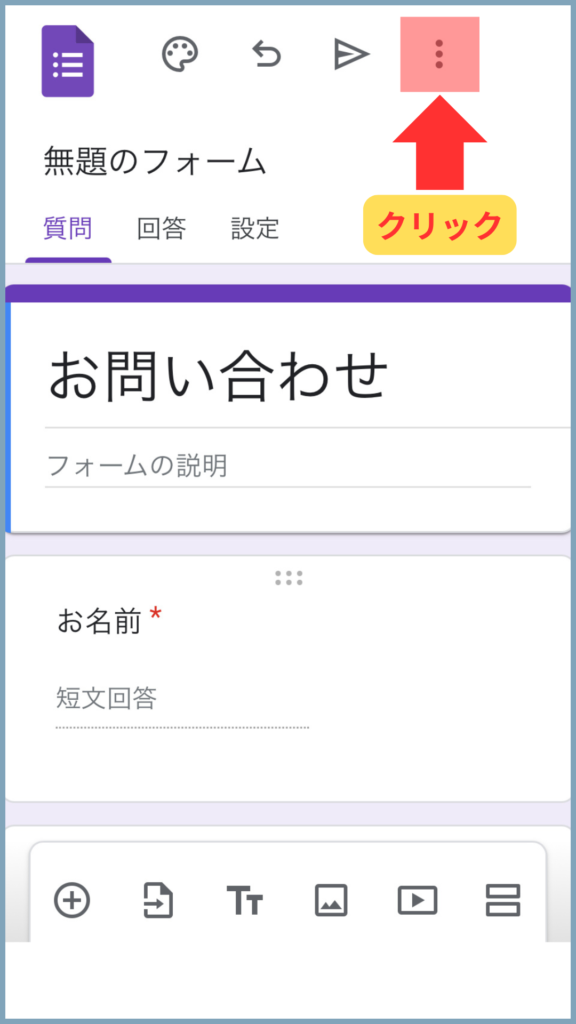
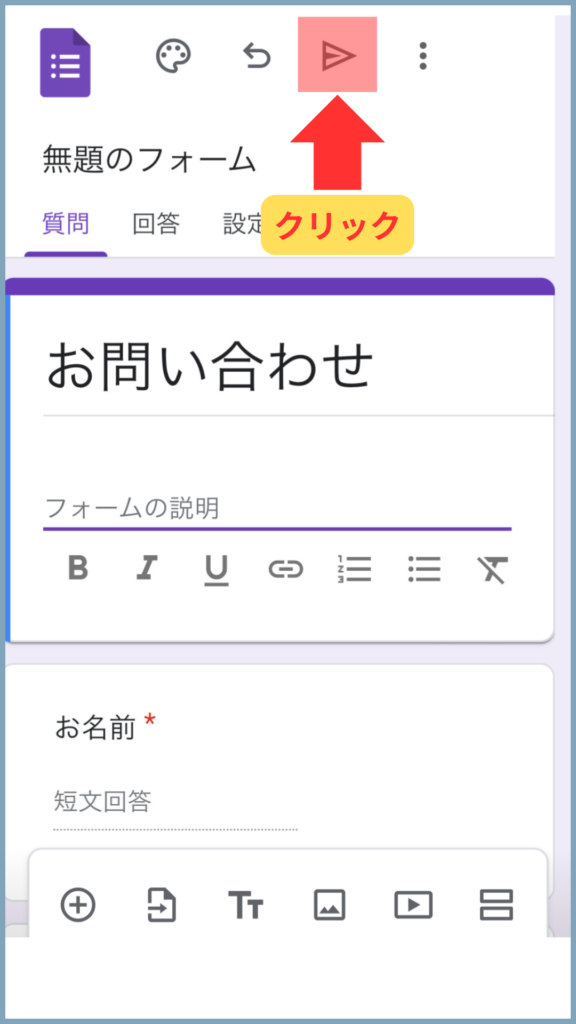
プレビュー表示
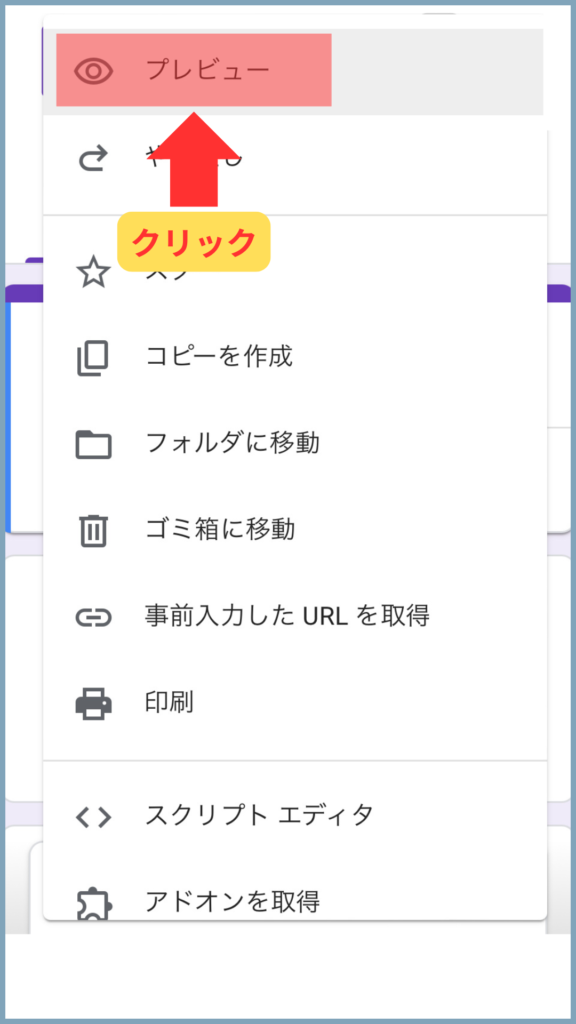
フォームが完成したら、プレビュー表示で確認しましょう。プレビュー表示は、ユーザー側から見える画面です。ユーザー目線で、入力がしやすいかどうか、フォーム全体として分かりやすいかなどを確認しましょう。


▼
今回は作成したフォームは、以下となります。シンプルですが、お問い合わせの機能としては十分かと思います。


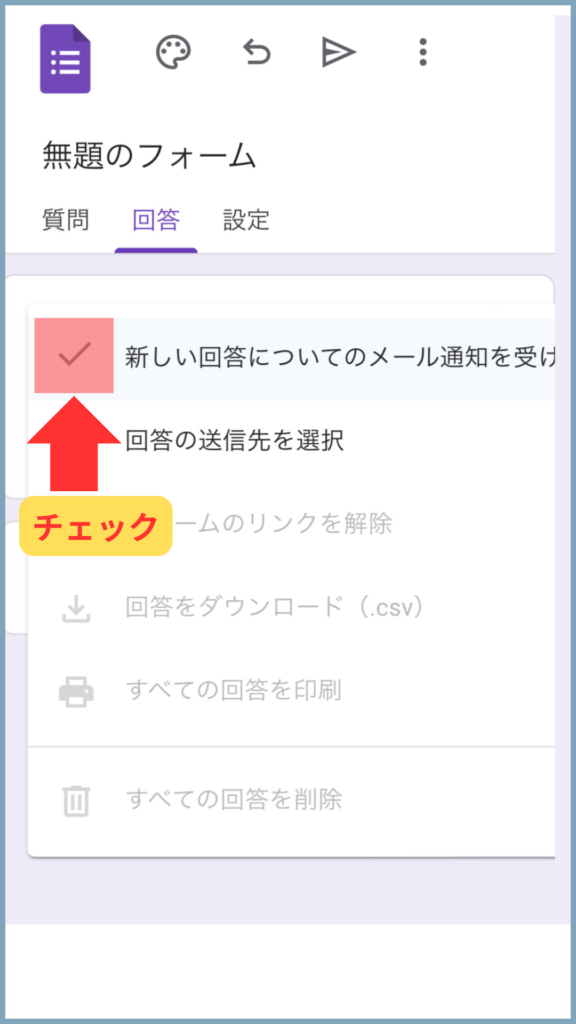
メッセージ通知の設定
Googleフォームでは、メッセージが届いた時の通知をアカウント設定の際のGmail宛にお届けする機能があります。
こちらの設定をしないと、回答(メッセージ)がきているかどうかをGoogleフォームに毎回アクセスして確認する手順が必要となるので、メッセージの確認漏れをしないためにも通知オンとしましょう。通知オンの設定手順は以下となります。


Webサイトとの連携
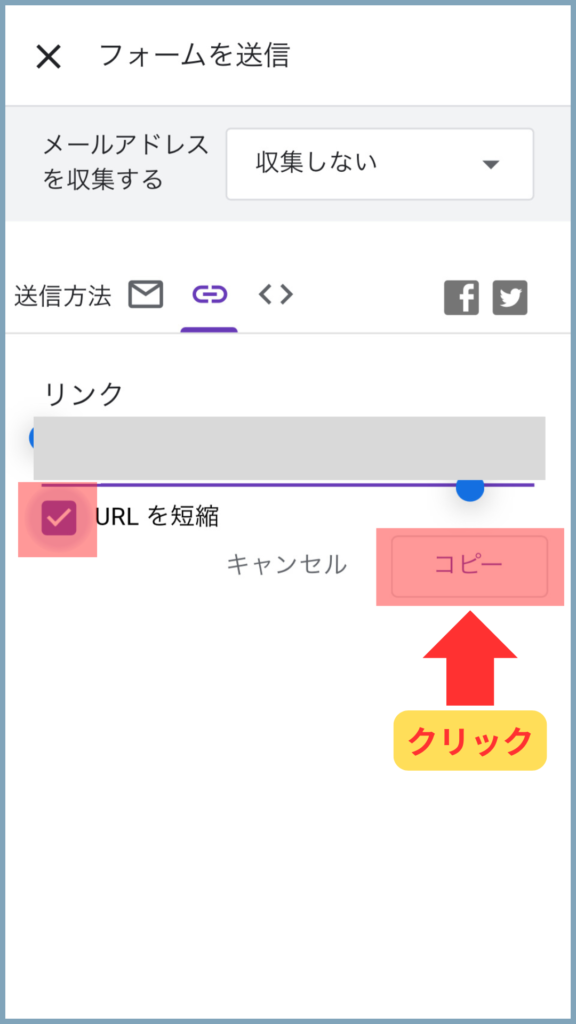
フォームのURL取得
前述の通り、今回はCanva Webサイトで作成したお問い合わせとの連携を想定しています。Canva Webサイトのお問い合わせとの連携は、外部リンク設定により行います。この際に、Googleフォームで作成したお問い合わせフォームのURLが必要となるので、以下の手順で取得(コピー)します。


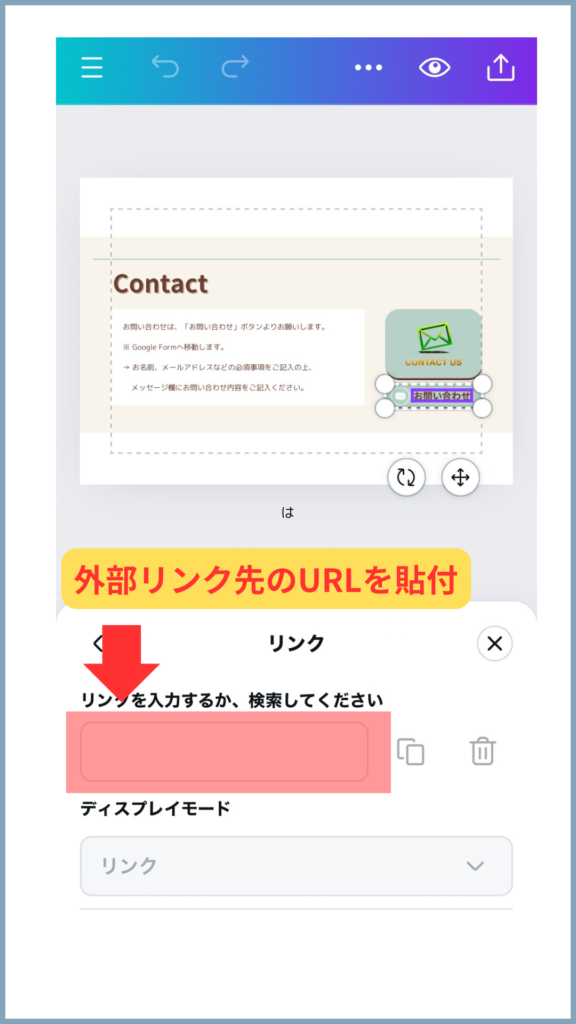
外部リンクの設定
フォームのURLを取得(コピー)したら、Canva Webサイト側の外部リンクの設定で、Googleフォームと連携させます。外部リンク設定の手順は、以下の通りです。


この連携により、Canva Webサイトに配置したお問い合わせボタンリンクからGoogleフォームを経由して、メッセージのやり取りができるようになります。




コメント
コメント一覧 (1件)
[…] […]