概要説明
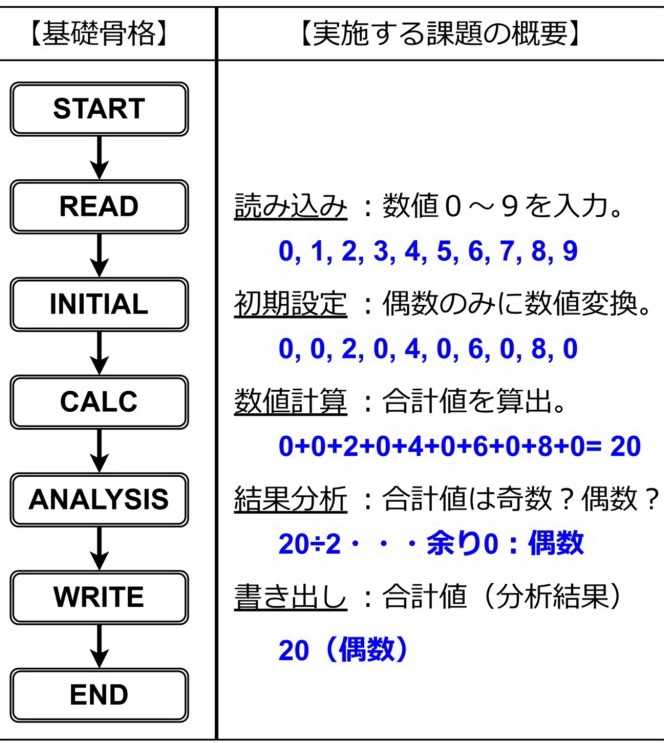
『JavaScript』の始め方として、ファイルの作成から、コードを書いて出力するまでの一連の流れを簡単な課題を用いて実践していきます。ここで示す基礎骨格の構成を理解できれば、プログラミングを応用できるようになります。基礎骨格と実施する課題の概要は以下の通りです。

環境構築
VS Code インストール
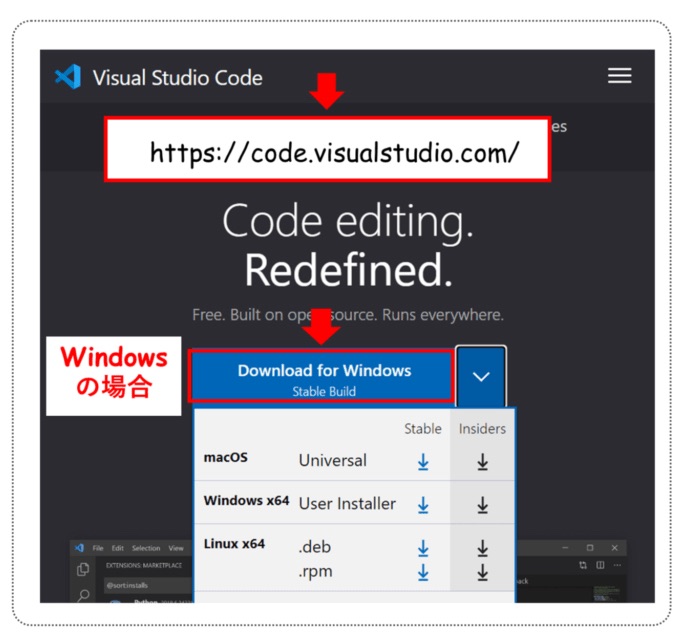
「Visual Studio Code」の公式サイトから、インストールを行います。PC側に認識させるために、インストール時には「Pathを追加」にチェックを入れるようにしましょう。

VS Code 初期設定
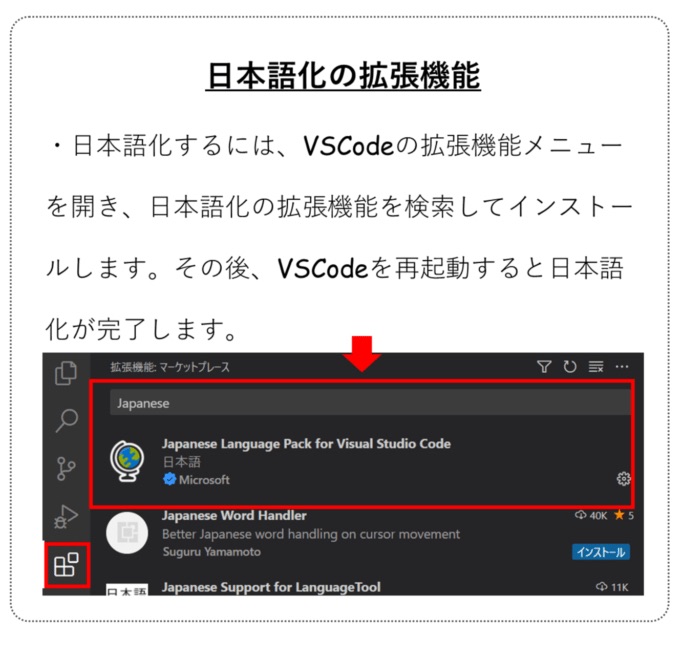
「Visual Studio Code」の拡張機能メニューから日本語化しましょう。

VS Code プラグイン追加
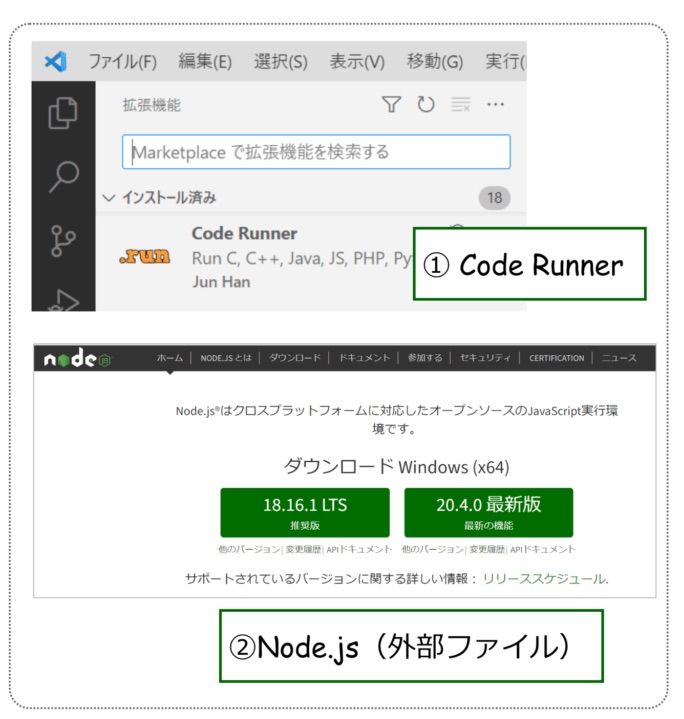
「Visual Studio Code」のプラグインから「Code Runner」をインストールしましょう。このプラグインをインストールすると、プログラム実行の再生マークコマンドが現れます。また、「Node.js」をインストールして、JavaScriptの開発環境を整えましょう。

必要ファイルの準備
拡張子を「.js」として、ファイルを作成しましょう。例えば、テキストファイル「JavaScript.txt」を「JavaScript.js」と書き換えるだけでOKです。

ファイルを開く
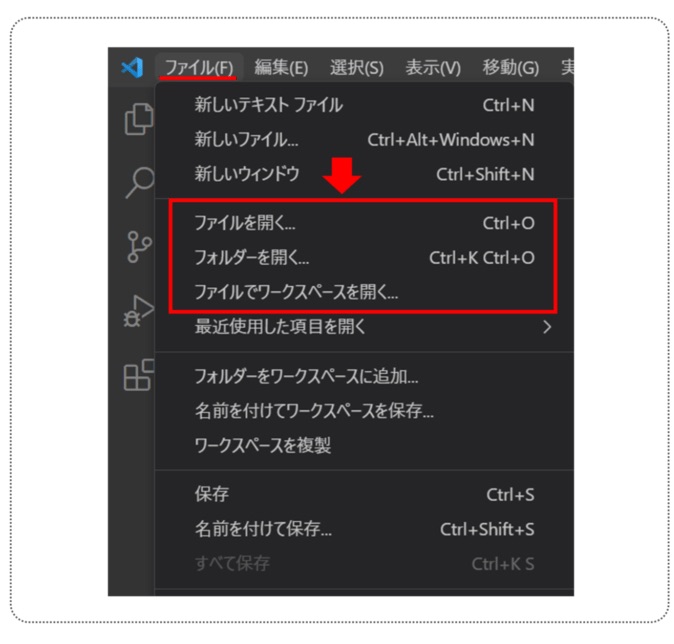
ファイルから、先ほど作成した「.js」を開きます。

コードの入力・実行
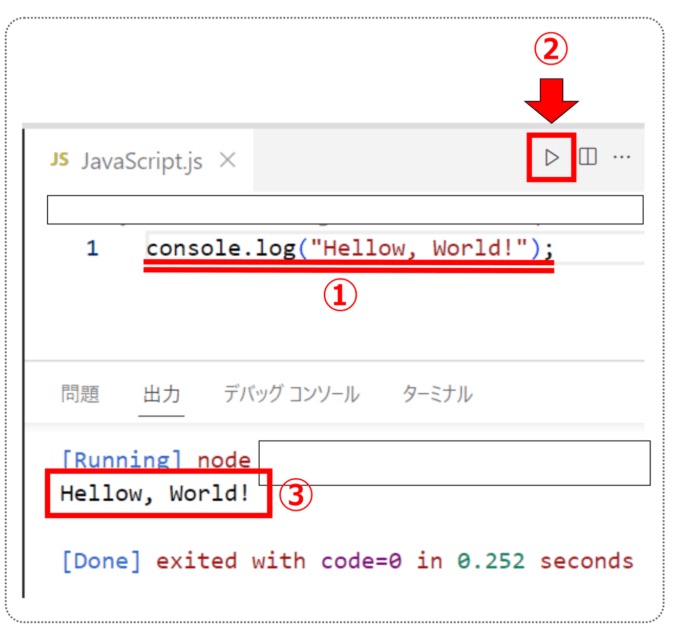
標準モジュールに以下の簡単なコードを入力して、再生マークで実行してみましょう。実行結果を確認できればOKです。

ファイルの保存
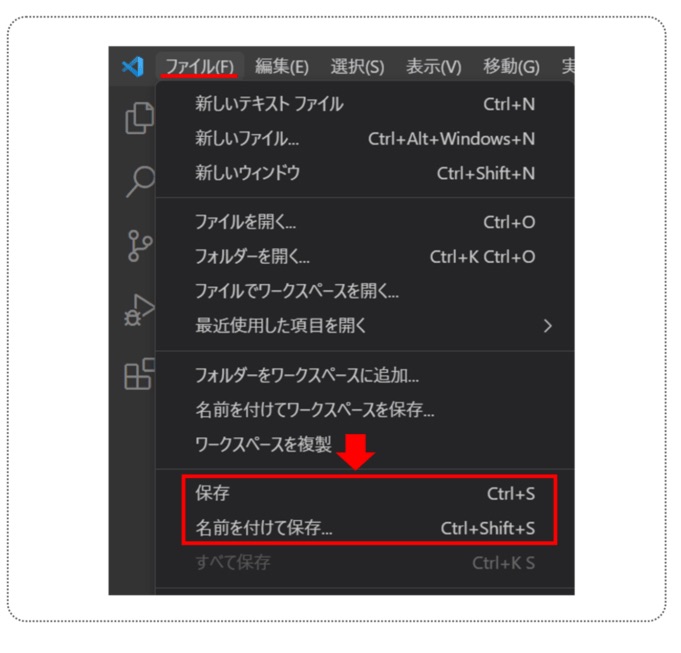
ファイルから、保存をクリックします。

使用機能
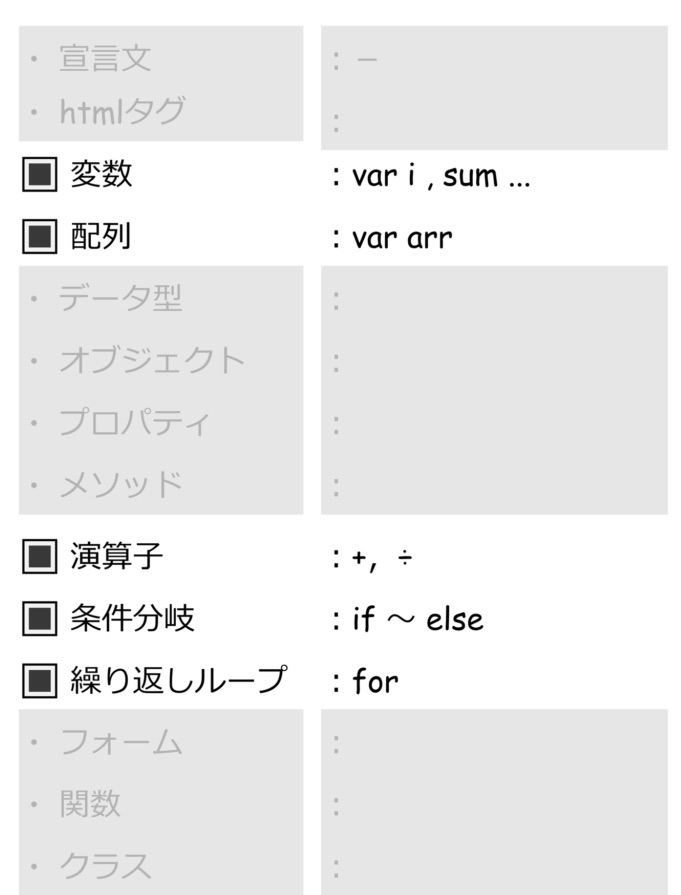
JavaScriptの基本的なコードのうち、使用する機能は、以下の通りです。

基礎骨格
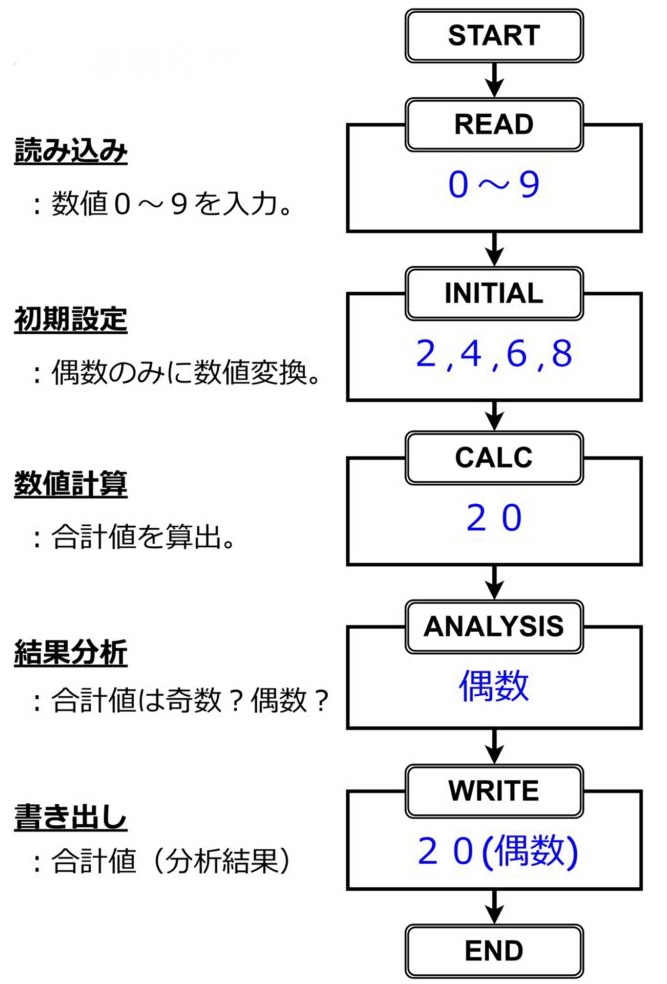
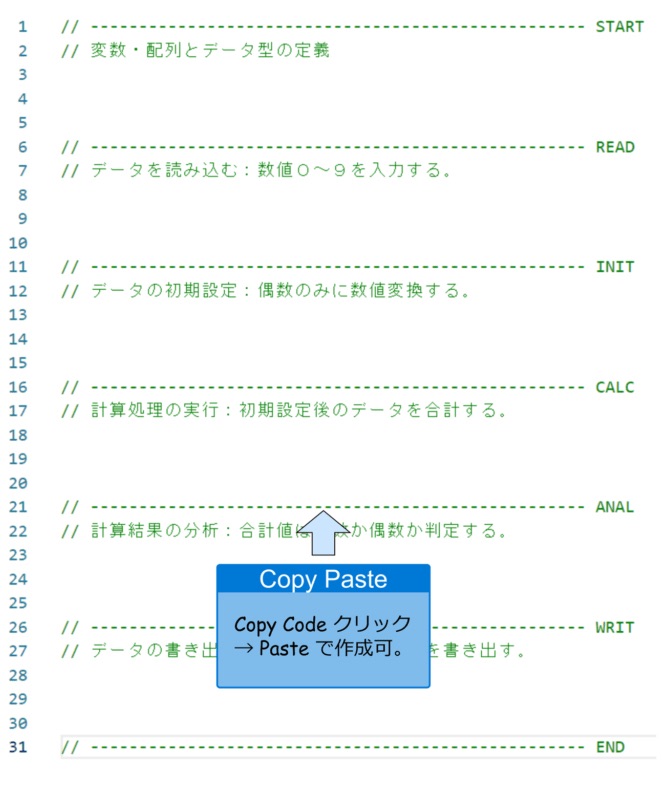
ここから、実際にコードを記載していきます。まずは、プログラミングの全体フローに従い、基礎骨格を作っていきます。
その後、フローの各項目を処理するためのコードを当てはめていくようにします。コードをコピーしたい場合は、最終章をご覧ください。
なお、コードにある「//」から始まる行は、コメント扱いとなります。コメント扱いとなる箇所は、実行時に読み飛ばされます。したがって、プログラミングに影響しないメモ書きとして、コード内に残すことができます。

▼


▼


▼


▼


詳細設計
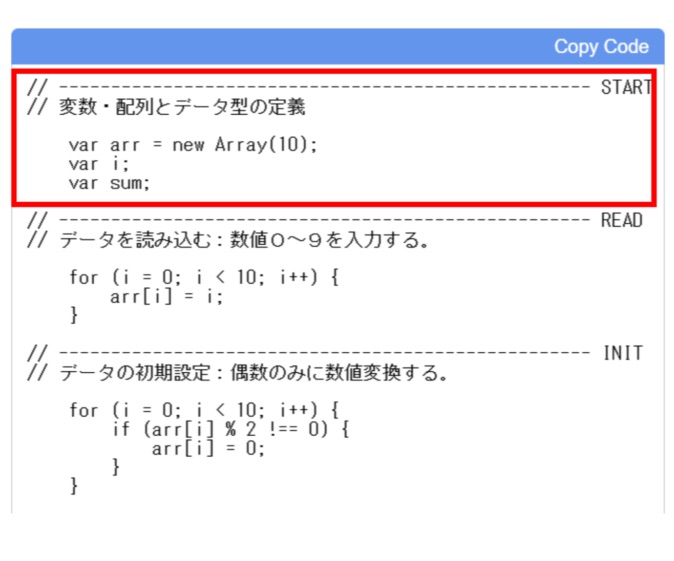
変数・配列とデータ型の定義(START)


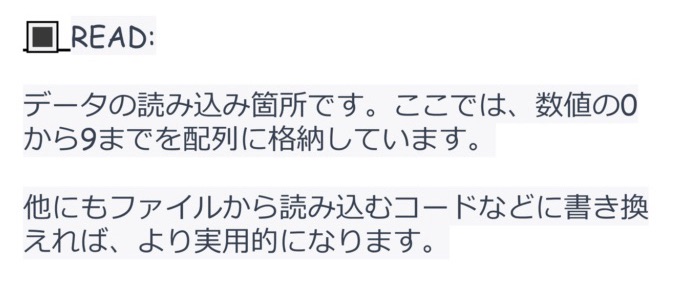
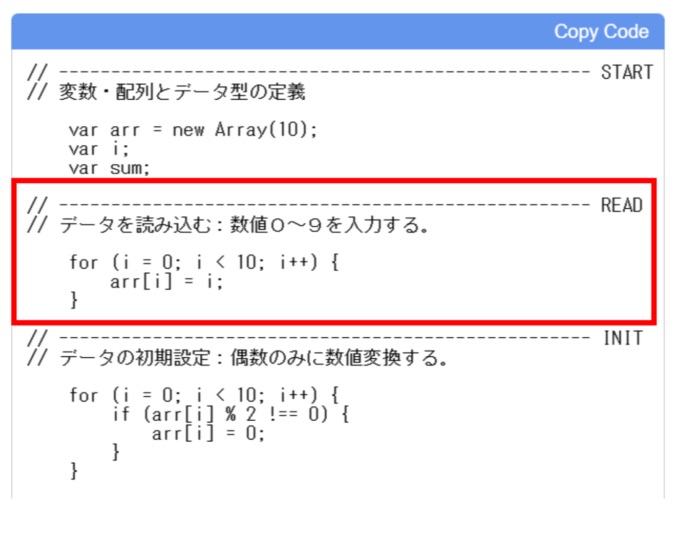
データを読み込む(READ)


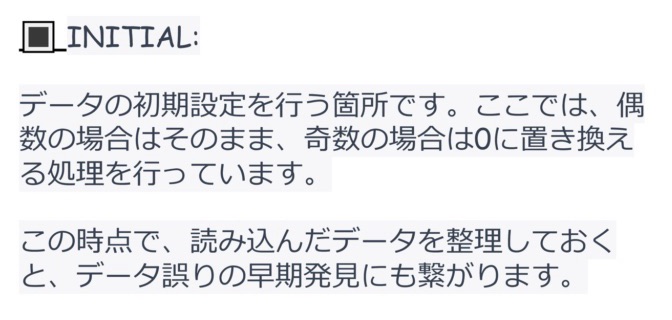
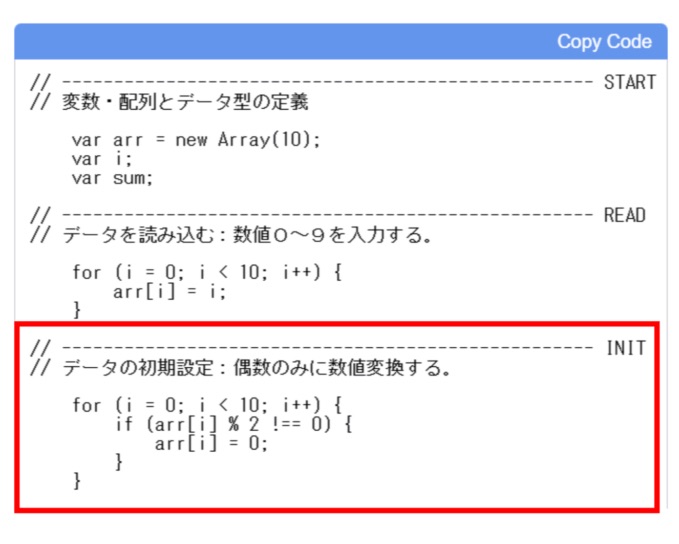
データの初期設定(INITIAL)


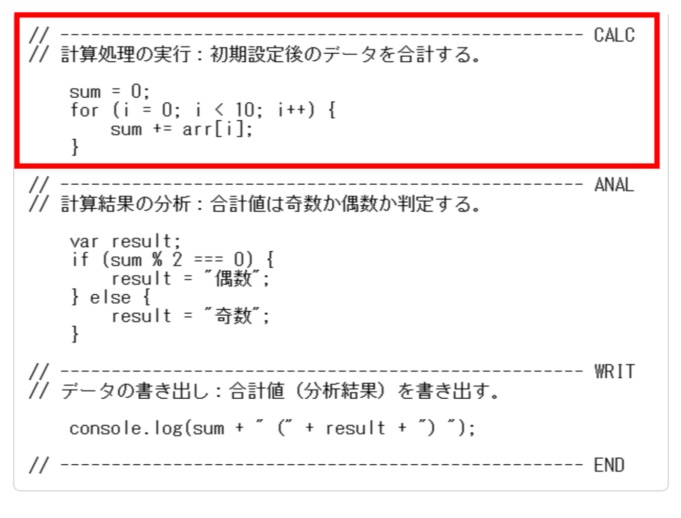
計算処理の実行(CALC)


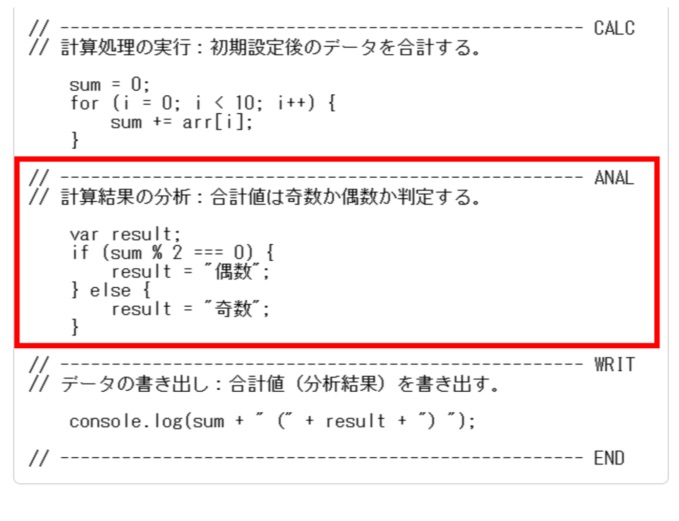
計算結果の分析(ANALYSIS)


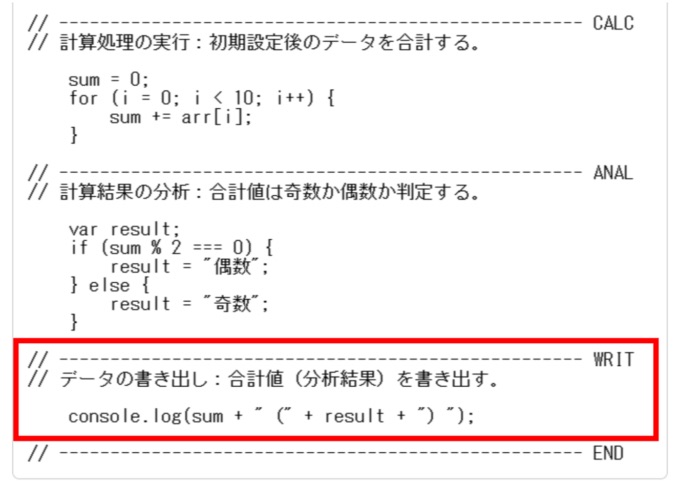
データの書き出し(WRITE)


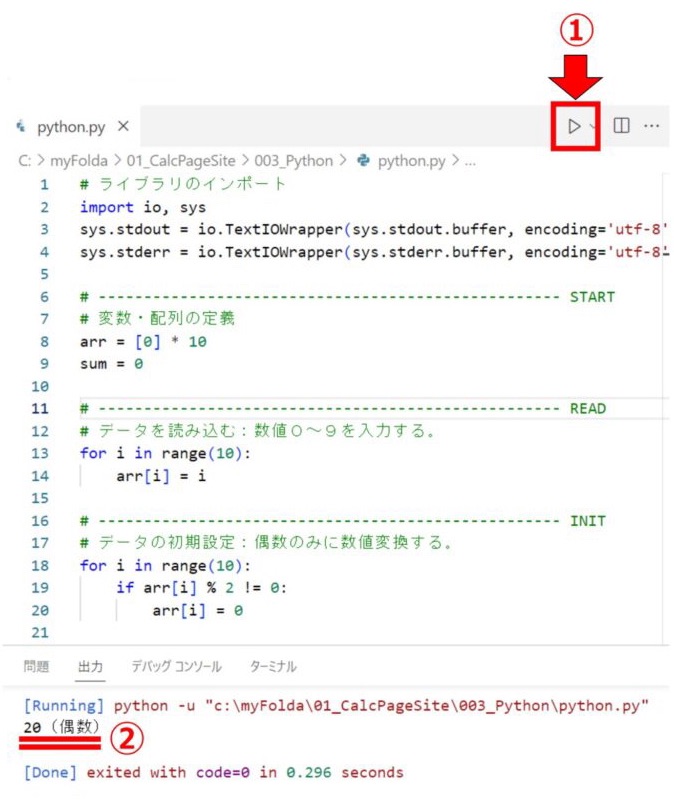
計算実行
最後に、再生マークをクリックして、計算を実行します。正しい結果が得られれば、完了です。

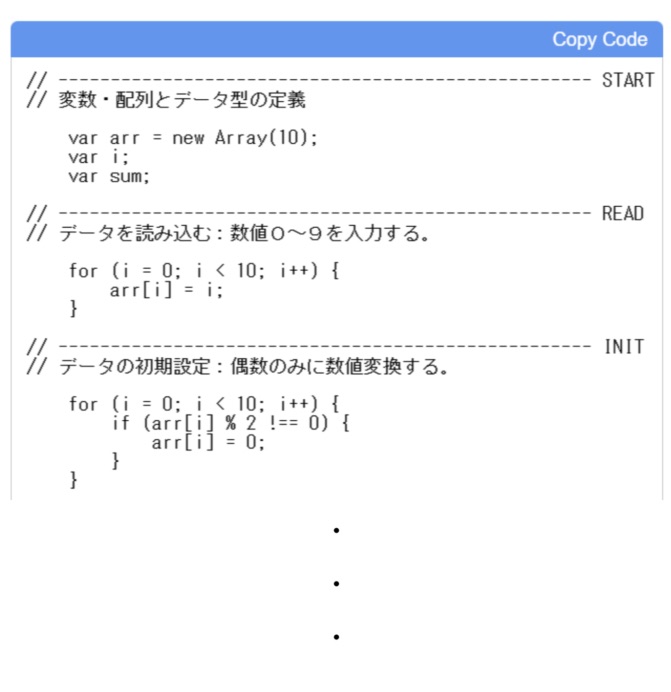
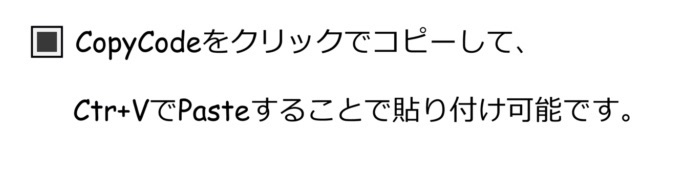
コピーコード
【CopyCode】基礎骨格
右上のボタンをクリックすると、クリップボードにコピーされます。
// --------------------------------------------------- START // 変数・配列とデータ型の定義 // --------------------------------------------------- READ // データを読み込む:数値0~9を入力する。 // --------------------------------------------------- INIT // データの初期設定:偶数のみに数値変換する。 // --------------------------------------------------- CALC // 計算処理の実行:初期設定後のデータを合計する。 // --------------------------------------------------- ANAL // 計算結果の分析:合計値は奇数か偶数か判定する。 // --------------------------------------------------- WRIT // データの書き出し:合計値(分析結果)を書き出す。 // --------------------------------------------------- END
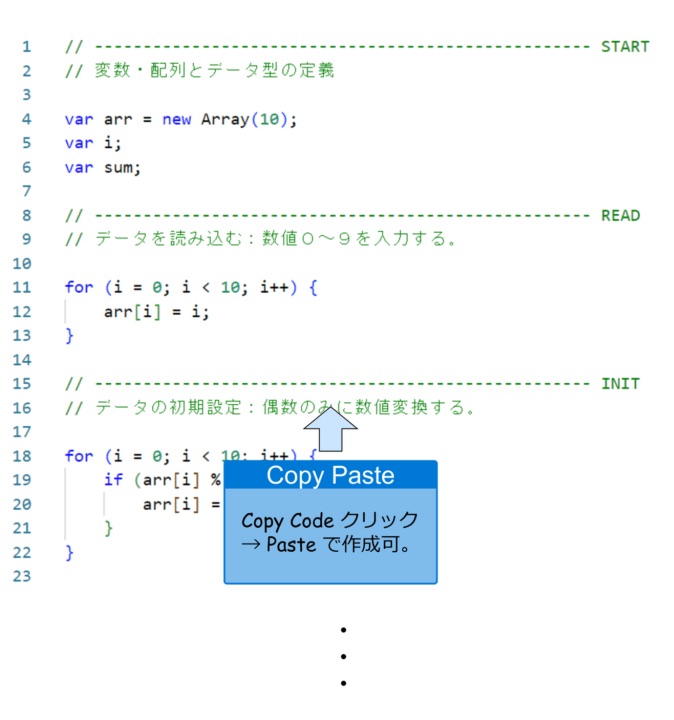
【CopyCode】詳細設計
右上のボタンをクリックすると、クリップボードにコピーされます。
// --------------------------------------------------- START
// 変数・配列とデータ型の定義
var arr = new Array(10);
var i;
var sum;
// --------------------------------------------------- READ
// データを読み込む:数値0~9を入力する。
for (i = 0; i < 10; i++) {
arr[i] = i;
}
// --------------------------------------------------- INIT
// データの初期設定:偶数のみに数値変換する。
for (i = 0; i < 10; i++) {
if (arr[i] % 2 !== 0) {
arr[i] = 0;
}
}
// --------------------------------------------------- CALC
// 計算処理の実行:初期設定後のデータを合計する。
sum = 0;
for (i = 0; i < 10; i++) {
sum += arr[i];
}
// --------------------------------------------------- ANAL
// 計算結果の分析:合計値は奇数か偶数か判定する。
var result;
if (sum % 2 === 0) {
result = "偶数";
} else {
result = "奇数";
}
// --------------------------------------------------- WRIT
// データの書き出し:合計値(分析結果)を書き出す。
var resultElement = document.getElementById("result");
resultElement.innerText = sum + "(" + result + ")";
// --------------------------------------------------- END