CSVファイルから値を取得するためには、JavaScriptでファイルを読み込む必要があります。ウェブブラウザ環境では、File APIを使用してファイルを読み込むことができます。以下に、CSVファイルから値を取得するコード例を示します。
目次
HTML&JavaScript
このコードは、CSVファイルを読み込んでその内容を表示する簡単な例です。


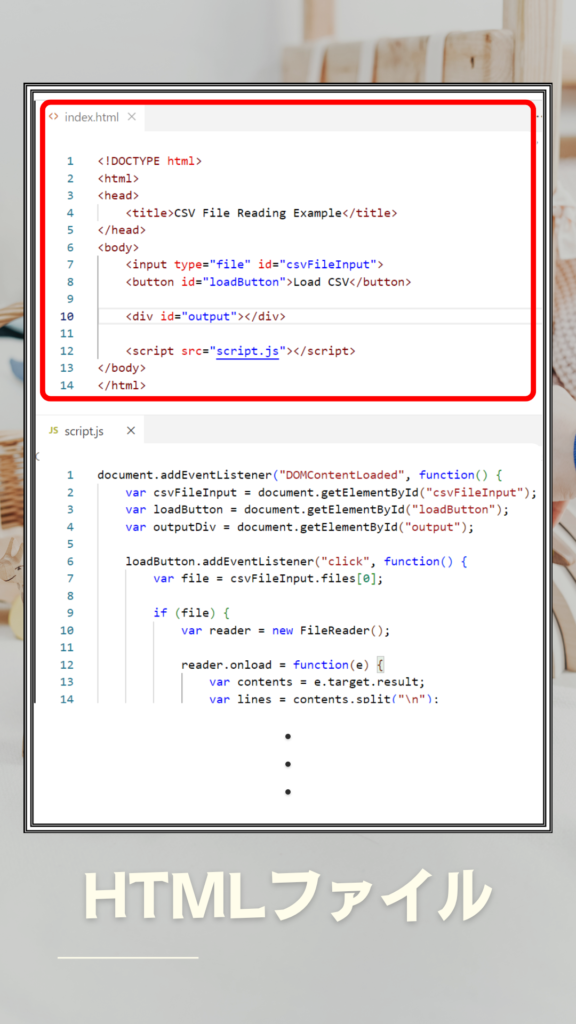
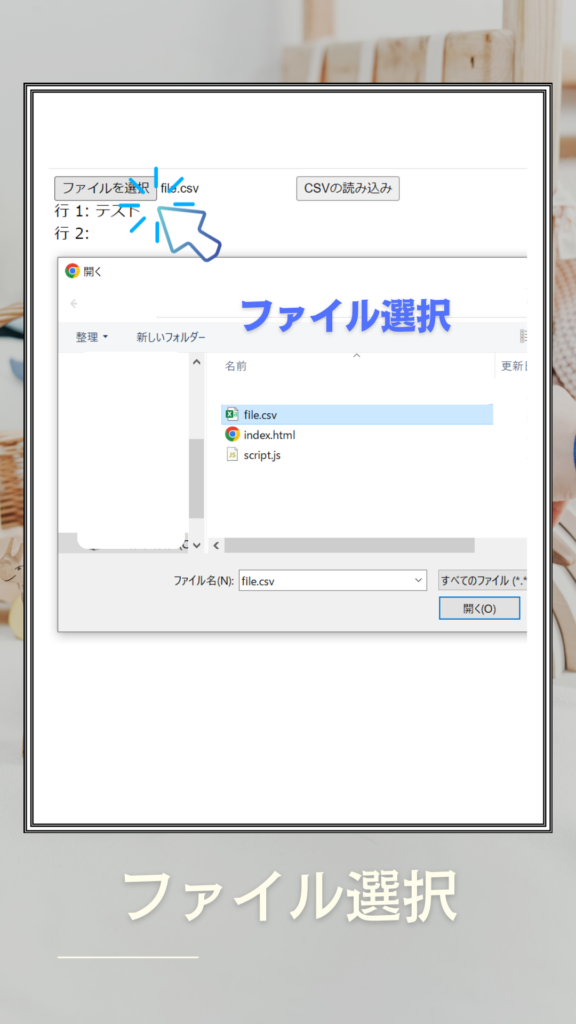
HTMLファイルでは、<input type="file">要素を使用してCSVファイルを選択するインターフェースを提供し、読み込むボタンと結果表示用の<div>要素を用意しています。
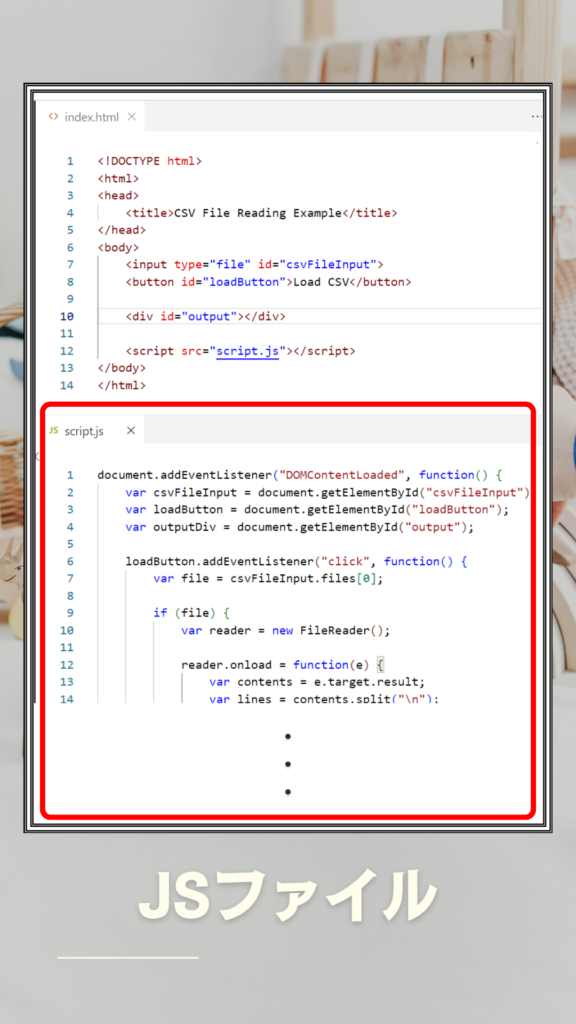
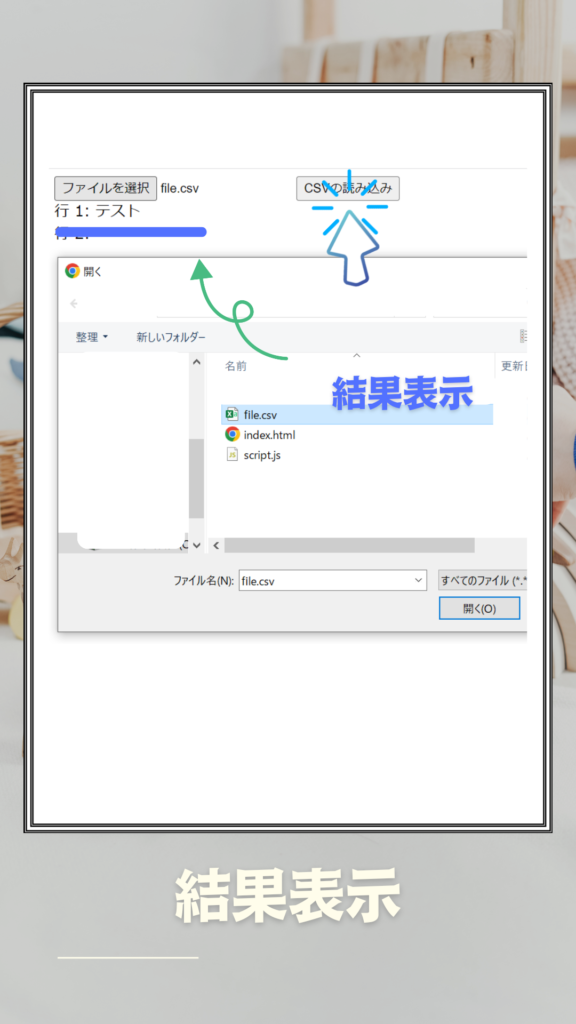
JavaScriptファイルでは、ファイルが選択されたときにFileReaderを使用してファイルを読み込み、行ごとに値を取得して表示します。


注意: このコードはブラウザ環境で動作します。Node.js環境ではファイルの読み込み方法が異なるため、別途処理が必要です。また、実際のアプリケーションではエラーハンドリングやセキュリティ対策などが考慮されるべきです。
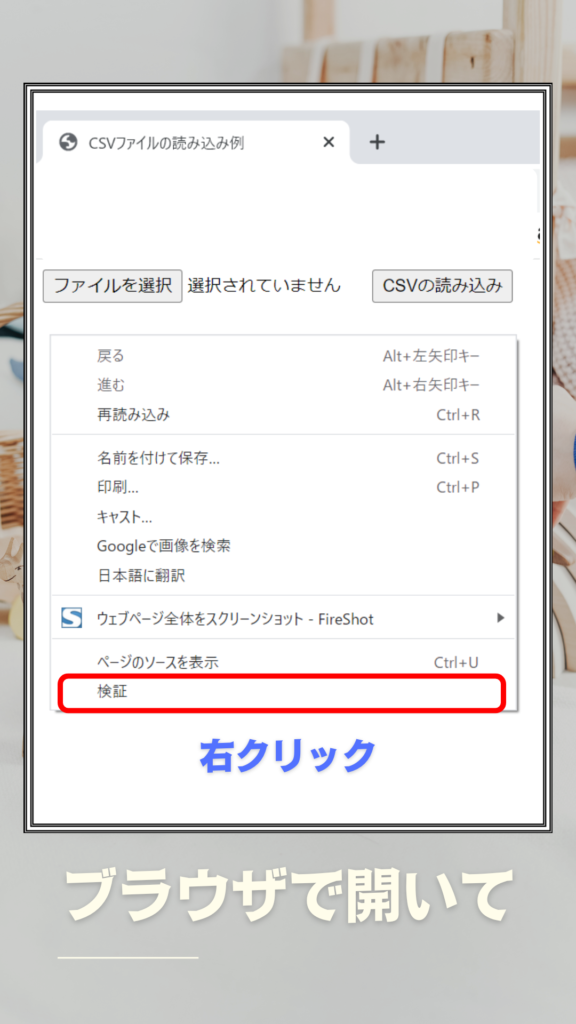
コードの実行


コード
<!DOCTYPE html>
<html>
<head>
<title>CSV File Reading Example</title>
</head>
<body>
<input type="file" id="csvFileInput">
<button id="loadButton">Load CSV</button>
<div id="output"></div>
<script src="script.js"></script>
</body>
</html>
(今回は空ファイルです。)
document.addEventListener("DOMContentLoaded", function() {
var csvFileInput = document.getElementById("csvFileInput");
var loadButton = document.getElementById("loadButton");
var outputDiv = document.getElementById("output");
loadButton.addEventListener("click", function() {
var file = csvFileInput.files[0];
if (file) {
var reader = new FileReader();
reader.onload = function(e) {
var contents = e.target.result;
var lines = contents.split("\n");
outputDiv.innerHTML = "";
for (var i = 0; i < lines.length; i++) {
var values = lines[i].split(",");
var row = document.createElement("div");
row.textContent = "Row " + (i + 1) + ": " + values.join(", ");
outputDiv.appendChild(row);
}
};
reader.readAsText(file);
}
});
});








