JavaScript に関して、真偽値(Boolean)はtrue(真)とfalse(偽)の 2 つの値を持つデータ型です。真偽値は条件文や制御フローなどで非常によく使われます。コード例とその内容説明を示します。
目次
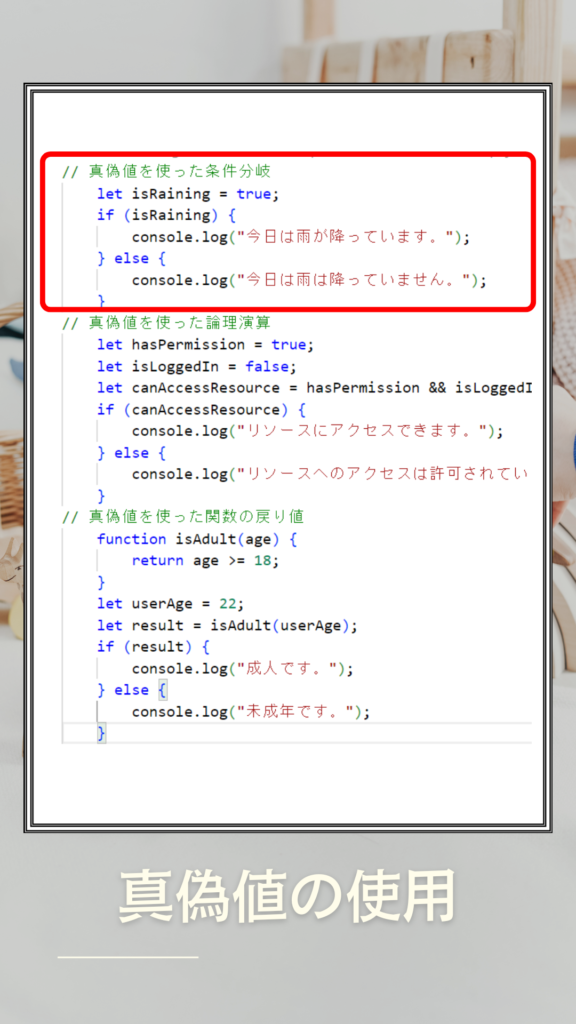
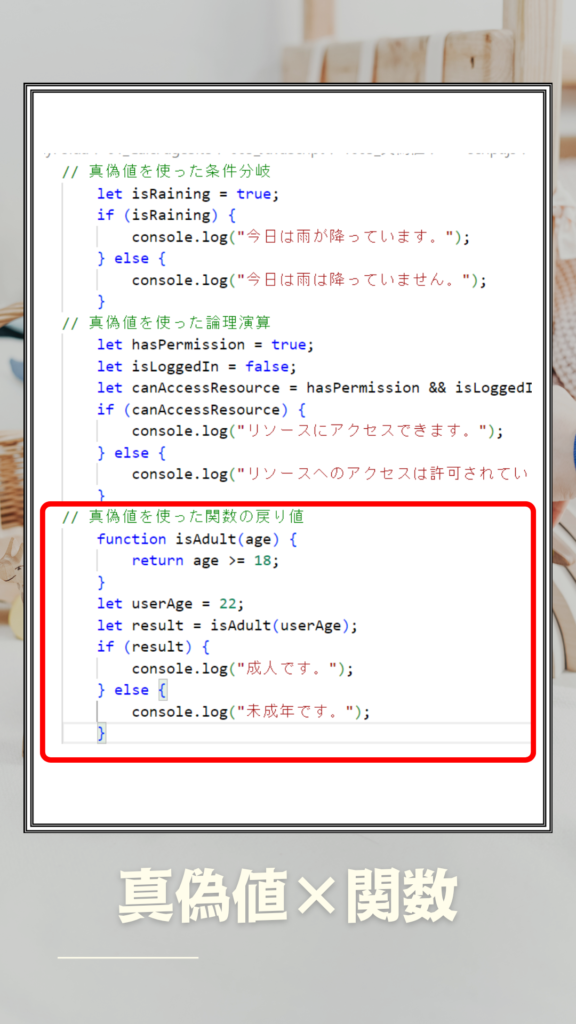
真偽値を使った条件分岐


この例では、isRainingという変数がtrue設定されているため、最初の条件が成立し、「今日は雨が降っています。」がコンソールに表示されます。
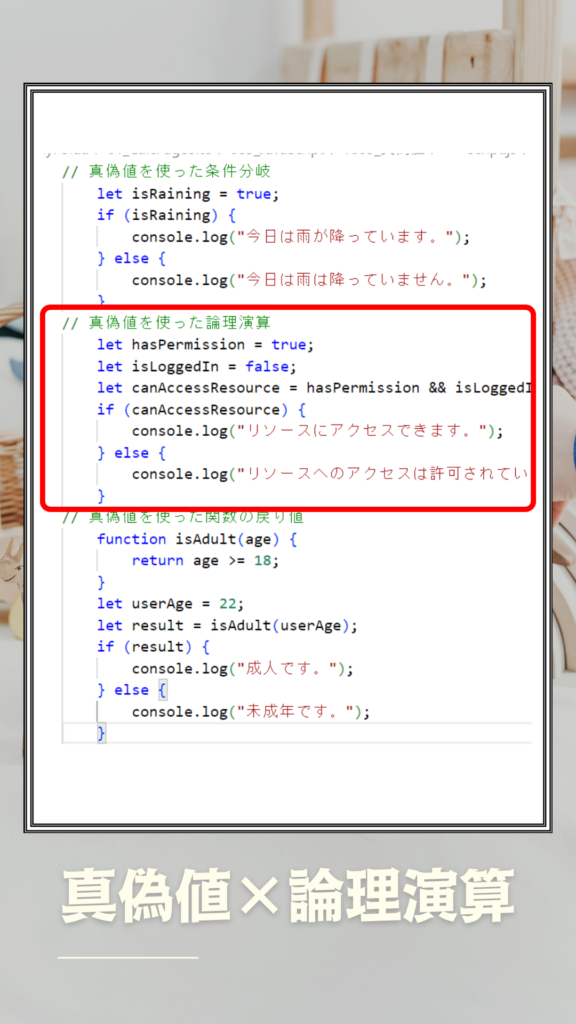
真偽値を使った論理演算


この例では、hasPermissionというisLoggedIn2つの真の偽値を使って、&&(論理積)演算子で結合しています。canAccessResource変数は両方の条件がtrueの場合にtrueなります。しかし、がなのでisLoggedIn、false最終的には”リソースへのアクセスは許可されません。」が表示されます。
真偽値を使った関数の戻り値


この例では、isAdultという関数が定義されており、引数のがage18 以上の場合にtrue、それ以外の場合にfalse返します。userAge変数が 22 なので、関数はtrueを返し、「成人です。」が表示されます。
コード
// 真偽値を使った条件分岐
let isRaining = true;
if (isRaining) {
console.log("今日は雨が降っています。");
} else {
console.log("今日は雨は降っていません。");
}
// 真偽値を使った論理演算
let hasPermission = true;
let isLoggedIn = false;
let canAccessResource = hasPermission && isLoggedIn;
if (canAccessResource) {
console.log("リソースにアクセスできます。");
} else {
console.log("リソースへのアクセスは許可されていません。");
}
// 真偽値を使った関数の戻り値
function isAdult(age) {
return age >= 18;
}
let userAge = 22;
let result = isAdult(userAge);
if (result) {
console.log("成人です。");
} else {
console.log("未成年です。");
}









コメント
コメント一覧 (1件)
[…] 真偽値 […]