今回のコードは、JavaScriptのコンソールにメッセージを出力するために使用される一般的な構文です。なお、ブラウザの開発者ツールやNode.jsなど、JavaScriptの実行環境で利用できるデバッグ用の出力領域のことをコンソールと呼びます。
目次
開発環境の構築
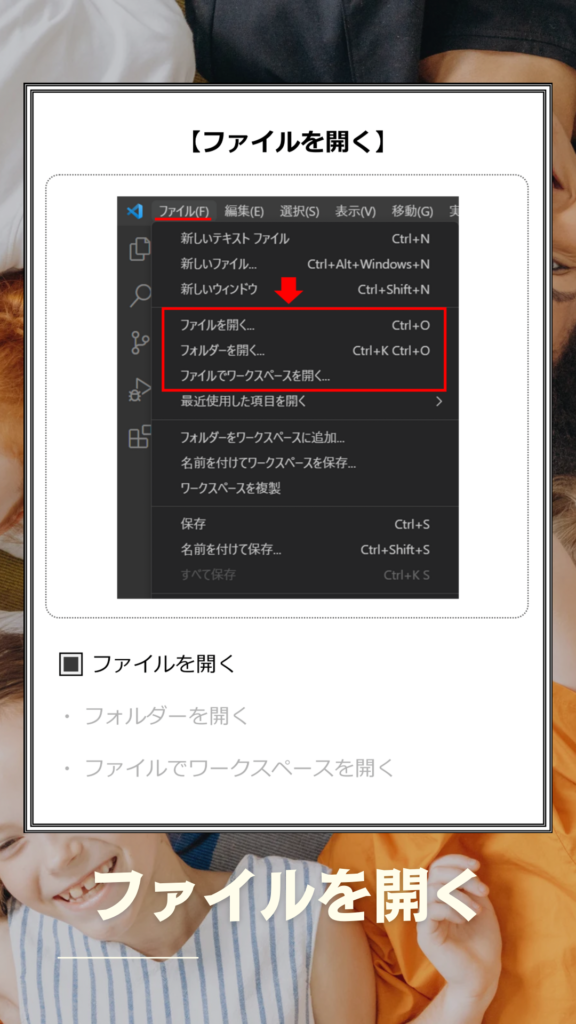
JavaScript.js(空ファイル)を準備します。VSCodeを開き、準備したファイルを読み込みます。


HTML
(今回関係なし)
CSS
(今回関係なし)
JavaScript
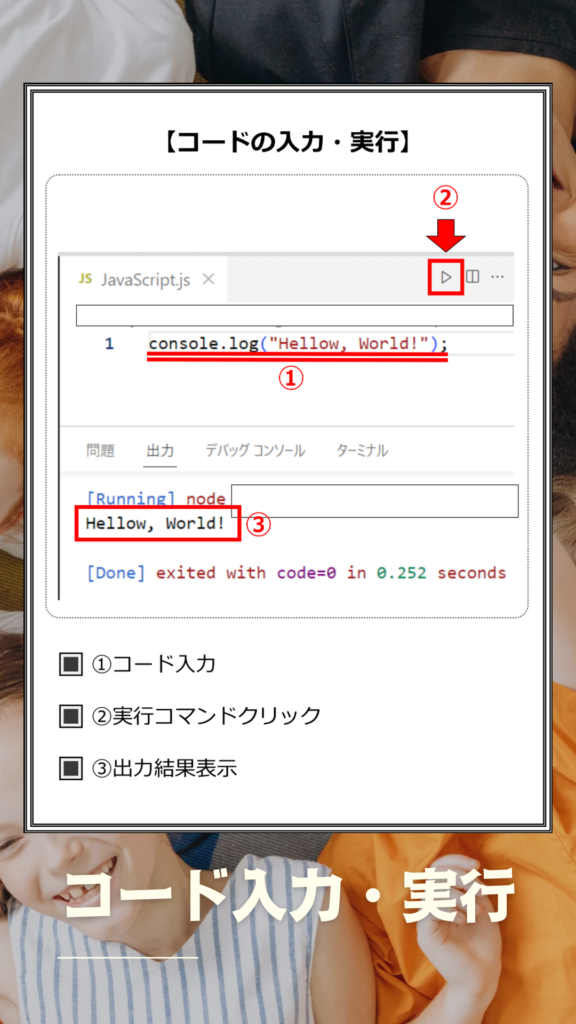
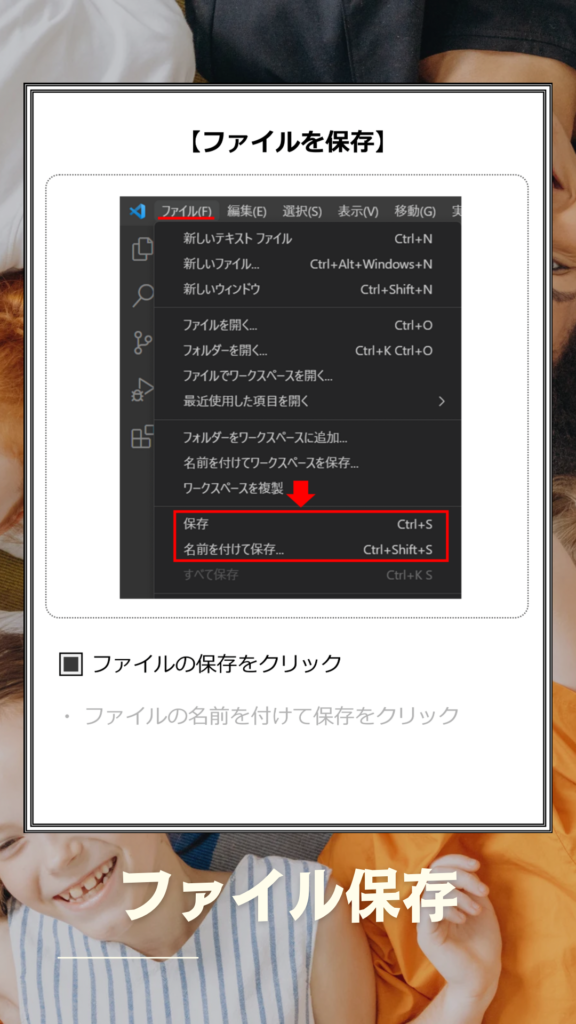
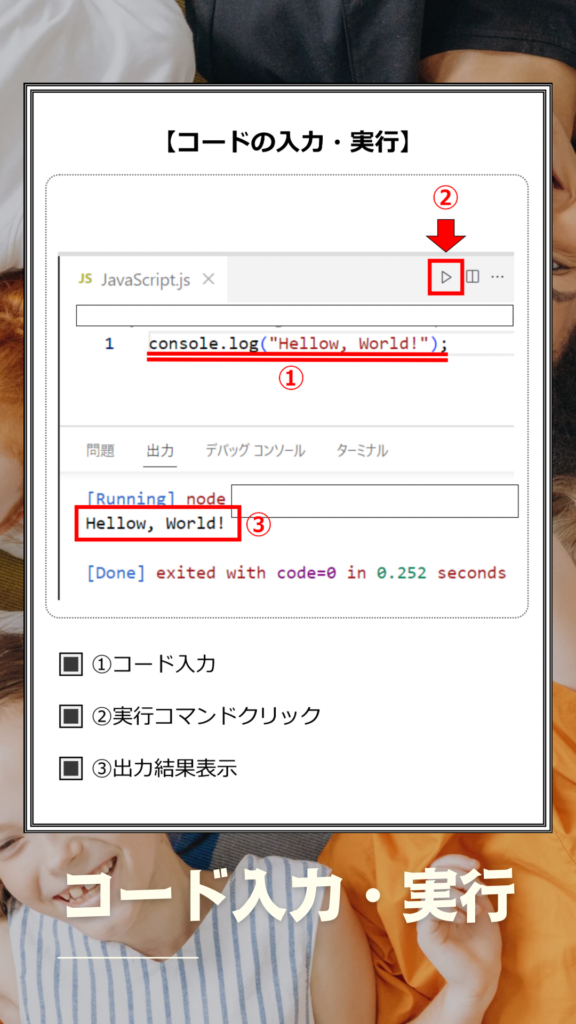
以下のコードを入力してファイルを保存します。


console:consoleはJavaScriptのオブジェクトであり、主にデバッグ目的で使用されます。このオブジェクトには、さまざまなメソッドがあります。
log():console.log()はconsoleオブジェクト内のlogメソッドです。このメソッドは、引数に与えられたデータをコンソールに出力します。
"Hello, World!": これはconsole.log()メソッドの引数として渡される文字列です。ここでは、という文字列が指定されているので、この文字列がコンソールに表示されます"Hello, World!"。
;(セミコロン): JavaScriptでは、文の終了を示すためにセミコロンを使用します。このコード行の最後にセミコロンがあることで、この文の終了が表示されています。
コード実行
このコードを実行すると、コンソールには「Hello, World!」と表示されます。このような簡単なメッセージをコンソールに出力することは、プログラムが正常に動作していることを確認するためなど、初歩的なデバッグ手法として使われます。


コード
console.log("Hello, World!");









コメント
コメント一覧 (1件)
[…] 詳細はこちら […]