今回は、HTMLとJavaScriptを使用して「Hello, World!」というメッセージを表示する非常にシンプルなウェブページを作成しています。
開発環境の構築
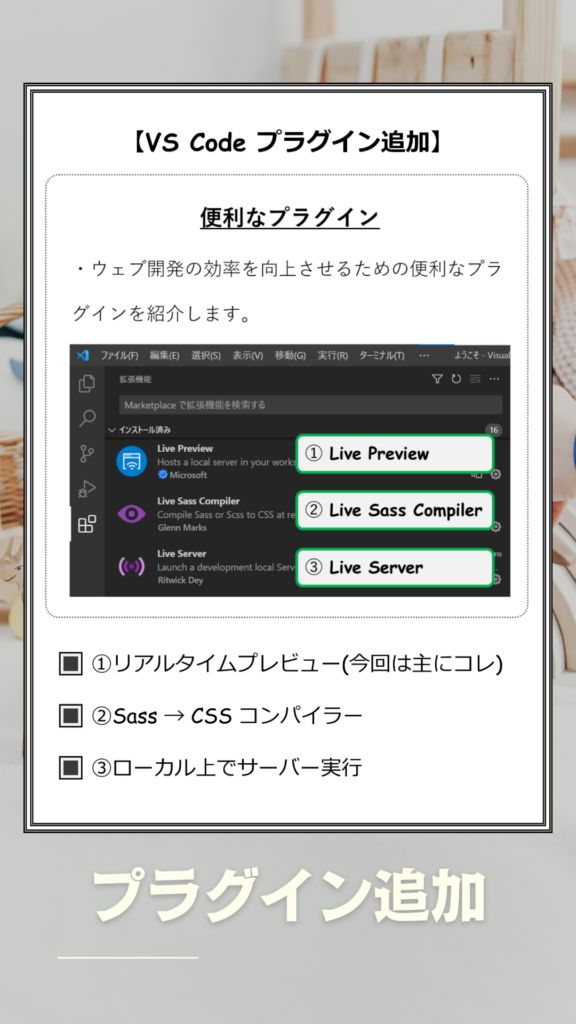
JavaScript.html(空ファイル)を準備します。VSCodeを開き、準備したファイルを読み込みます。今回はVSCodeにプラグインをインストールしておくと便利です。


HTML
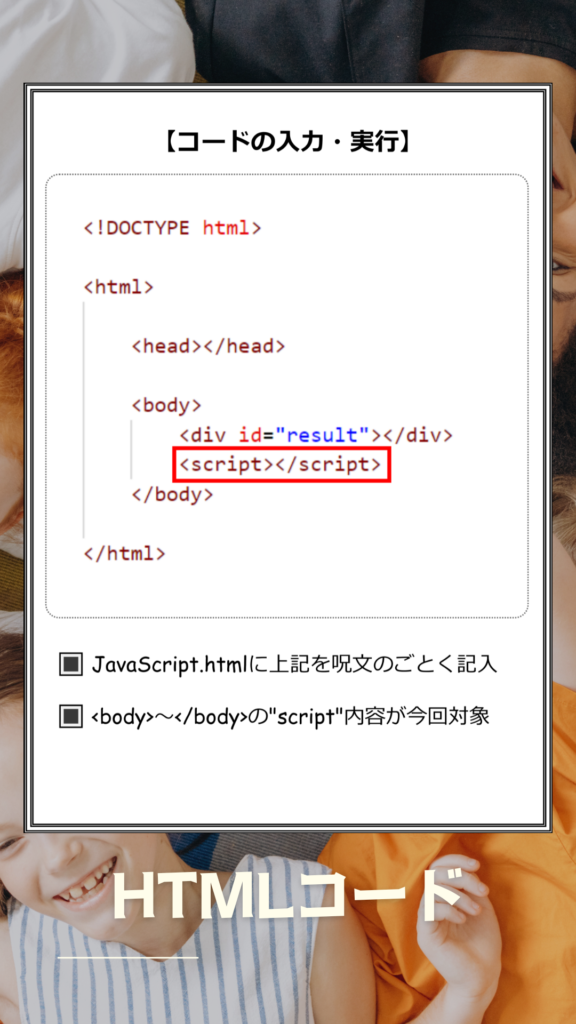
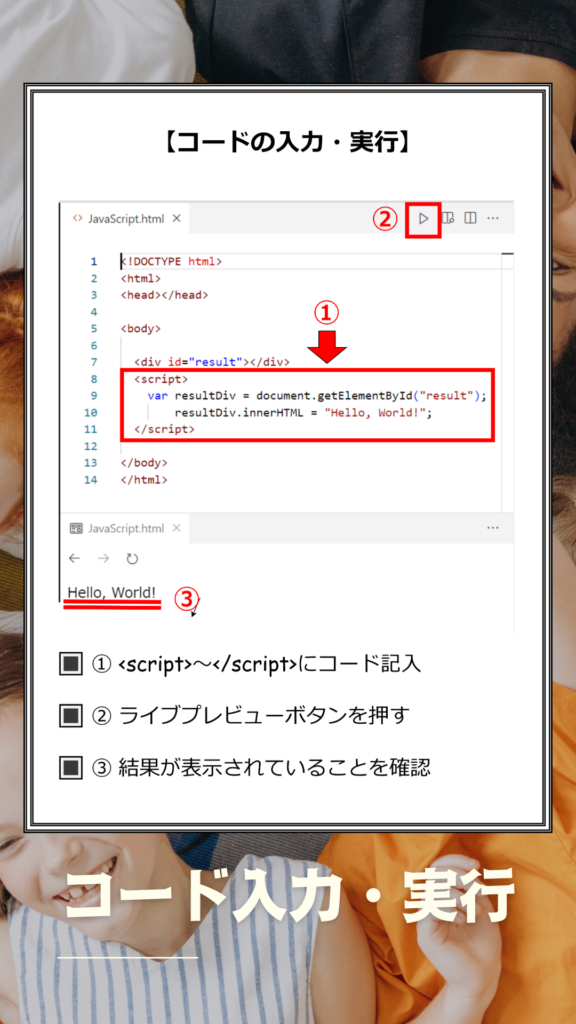
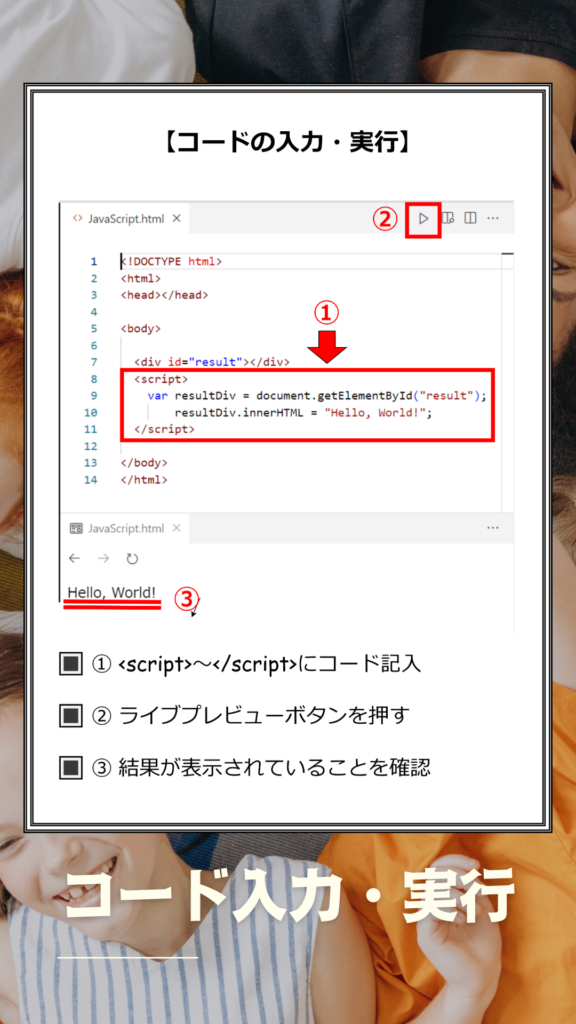
JavaScript.htmlに以下のコードを入力します。


<!DOCTYPE html>:これはHTML5の DOCTYPE言を示します。これにより、ブラ ウザはHTML5の文法を使用してこのページを解釈します。
<html>:HTML文書のルート要素です。す べてのHTMLコードはこのタグの中に記述されます。
<head>:ページのヘッダー情報を含むセク ションですが、このコードでは空です。通常、 CSSやJavaScriptファイルのリンク、メタデータなどがここに含まれます。
<body>:ページの実際のコンテンツを含むセクションです。
<divid=”‘result”></div>:ページに表示されるメッセージを表示するためのdiv要素を定義しています。id属性がresult に設定されているため、後でJavaScriptからこの要素を参照できます。
<script>:JavaScriptコードを含むセクシ ヨンです。このコードブロック内にJavaScriptコードを記述します。
CSS
(今回関係なし)
JavaScript
JavaScript.htmlの<script>タグ内に以下のコードを入力します。


var resultDiv=document.getElementById(“result”); :JavaScriptの変数resultDivに、id 属性がresultである要素を取得していま す。つまり、HTMLのdiv要素をJavaScriptの変数に関連付けています。
resultDiv. innerHTML = “Hello,World!”;:resultDivに関連付けられたdiv要素 の内部にテキストを設定しています。具体的に は、「Hello,World!」というテキストが表示されます。
コード実行
このコードを実行すると、コンソールには「Hello, World!」と表示されます。このような簡単なメッセージをコンソールに出力することは、プログラムが正常に動作していることを確認するためなど、初歩的なデバッグ手法として使われます。


コード
<!DOCTYPE html>
<html>
<head></head>
<body>
<div id="result"></div>
<script>
var resultDiv = document.getElementById("result");
resultDiv.innerHTML = "Hello, World!";
</script>
</body>
</html>









コメント
コメント一覧 (1件)
[…] 詳細はこちら […]