今回のコードは、HTMLファイルとJavaScriptファイルを組み合わせて、ウェブページに「Hello, World!」というテキストを表示するシンプルな例です。
開発環境の構築
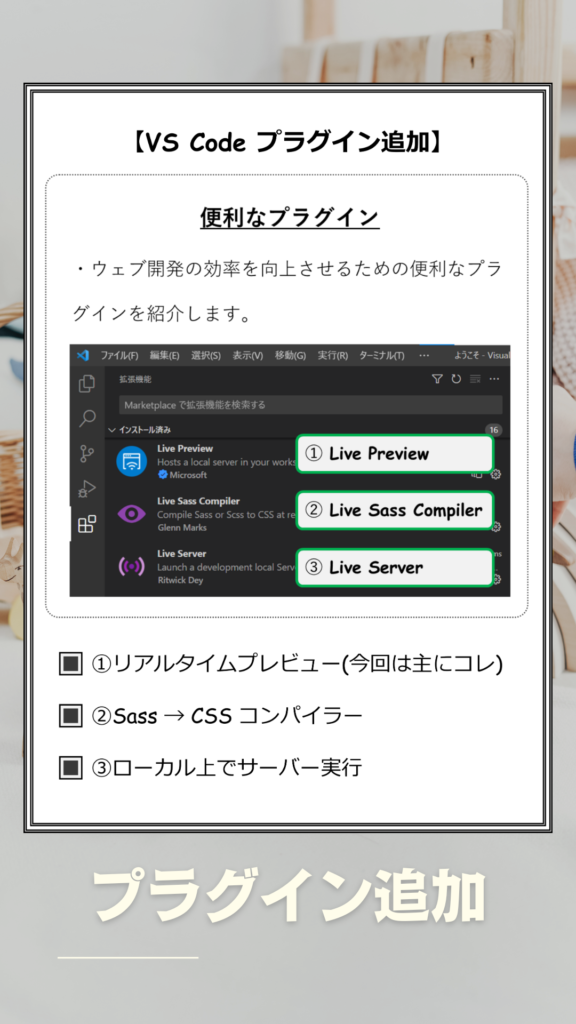
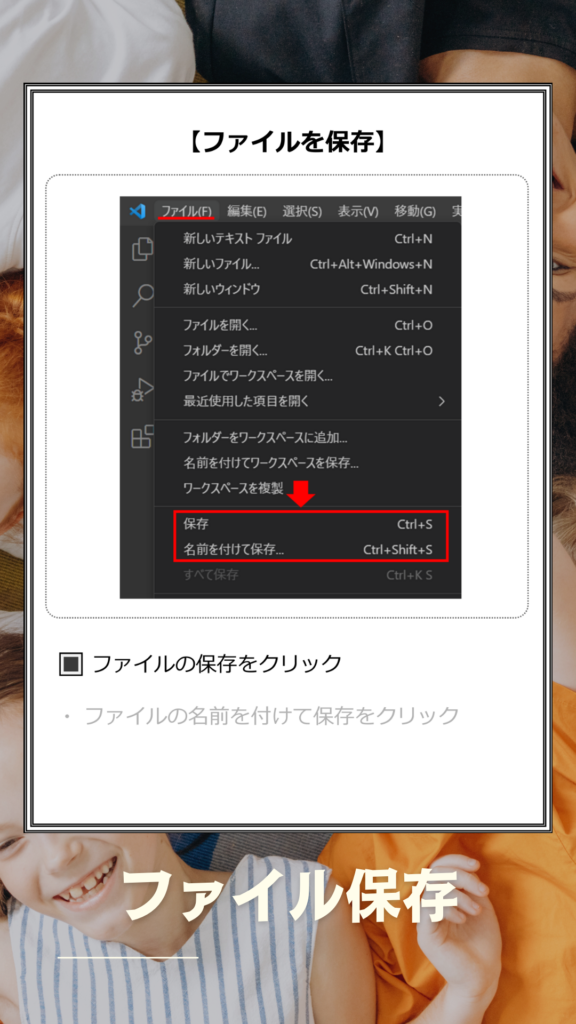
JavaScript.html(空ファイル)、JavaScript.js(空ファイル)、style.css(空ファイル)を 準備します。VSCodeを開き、準備したファイルを読み込みます。今回はVSCodeにプラグインをインストールしておくと便利です。


HTML
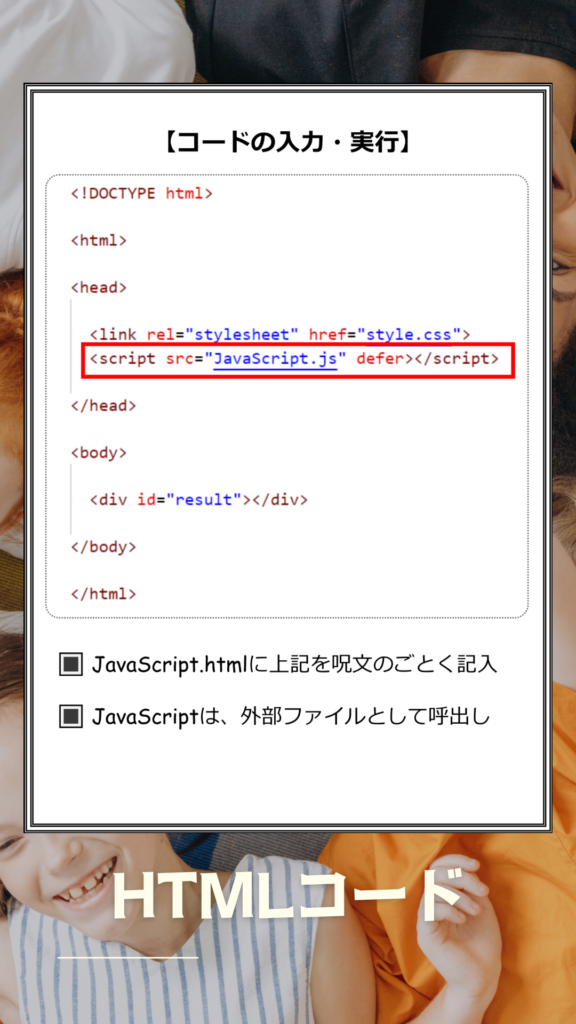
JavaScript.htmlに以下のコードを入力します。


<!DOCTYPE html>: HTML5のDOCTYPE宣言を指定しています。
<html>: HTML文書のルート要素を示します。
<head>: ページのヘッダー情報を含むセクションです。ここでは、外部スタイルシート(style.css)と外部JavaScriptファイル(JavaScript.js)を読み込んでいます。
<link rel="stylesheet" href="style.css">: 外部スタイルシート(style.css)を読み込むための<link>要素です。
<script src="JavaScript.js" defer></script>: 外部JavaScriptファイル(JavaScript.js)を読み込むための<script>要素です。defer属性は、スクリプトの実行をページ読み込み後に遅延させるためのものです。
<body>: ページの実際のコンテンツを含むセクションです。
<div id="result"></div>: テキストを表示するための<div>要素を定義しています。id属性が”result”に設定されているため、後でJavaScriptからこの要素を取得できます。
CSS
(今回関係なし htmlでstyle.cssを呼び出しているので、cssファイルに書き込めば、反映される準備まではできています。)
JavaScript
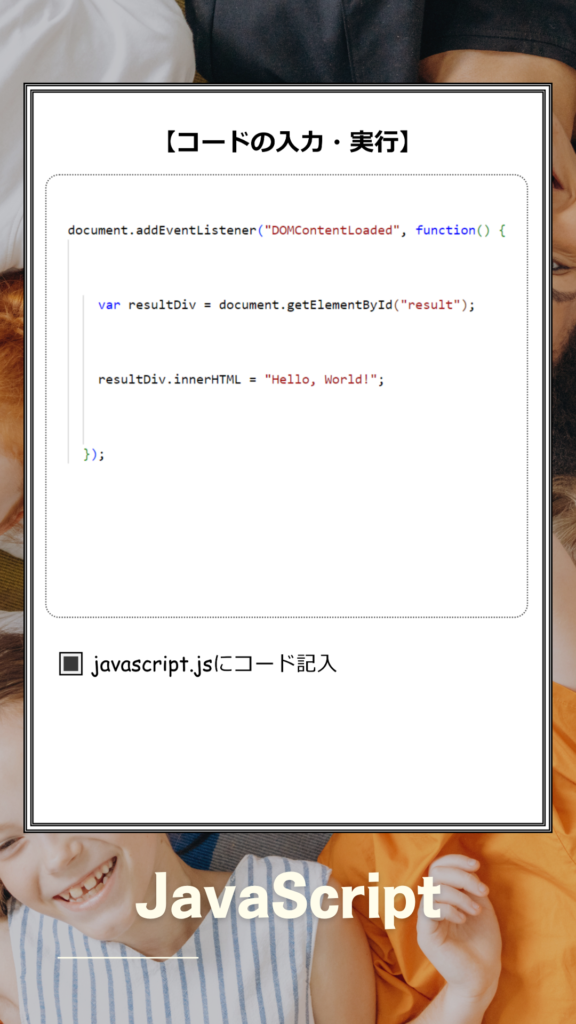
JavaScript.jsに以下のコードを入力します。


document.addEventListener("DOMContentLoaded", function() { ... });: DOMの構築が完了した際に実行するコードを定義しています。つまり、HTMLの要素が全て読み込まれてからJavaScriptの処理が行われます。
var resultDiv = document.getElementById("result");: id属性が”result”の要素を取得して、resultDivという変数に格納しています。
resultDiv.innerHTML = "Hello, World!";: resultDivに関連付けられた<div>要素の内部にテキストを挿入しています。ここでは、”Hello, World!”というテキストを表示しています。
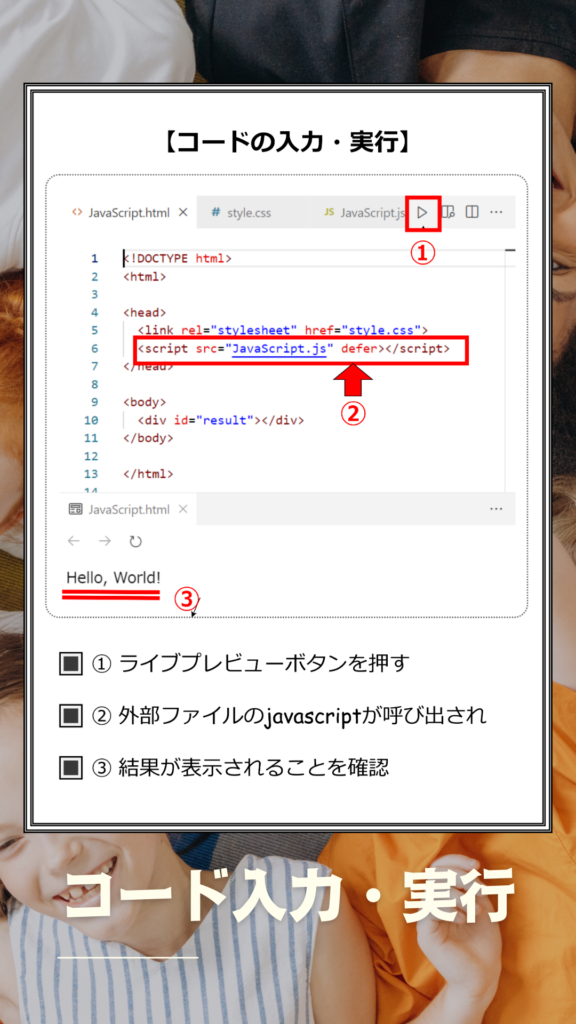
コード実行
このコードを実行すると、コンソールには「Hello, World!」と表示されます。このような簡単なメッセージをコンソールに出力することは、プログラムが正常に動作していることを確認するためなど、初歩的なデバッグ手法として使われます。


コード
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<script src="JavaScript.js" defer></script>
</head>
<body>
<div id="result"></div>
</body>
</html>
(今回は空ファイルです。)
document.addEventListener("DOMContentLoaded", function() {
var resultDiv = document.getElementById("result");
resultDiv.innerHTML = "Hello, World!";
});









コメント
コメント一覧 (1件)
[…] 詳細はこちら […]