この記事では、Webサイト・Webアプリの制作に必要な開発環境を構築するまでの流れを一挙にご紹介します。Webサイト制作ではノーコードのWebサイトからWordPressのオリジナルテーマ、WebアプリではDjangoを用いたアプリ制作までの開発環境を構築します。
なお、この記事では、あくまでも上記用途に対して筆者が考えるアプリやツールをご紹介ています。実際にはご自身のスキルや使用する用途次第なので、参考までとしていただけますと幸いです。
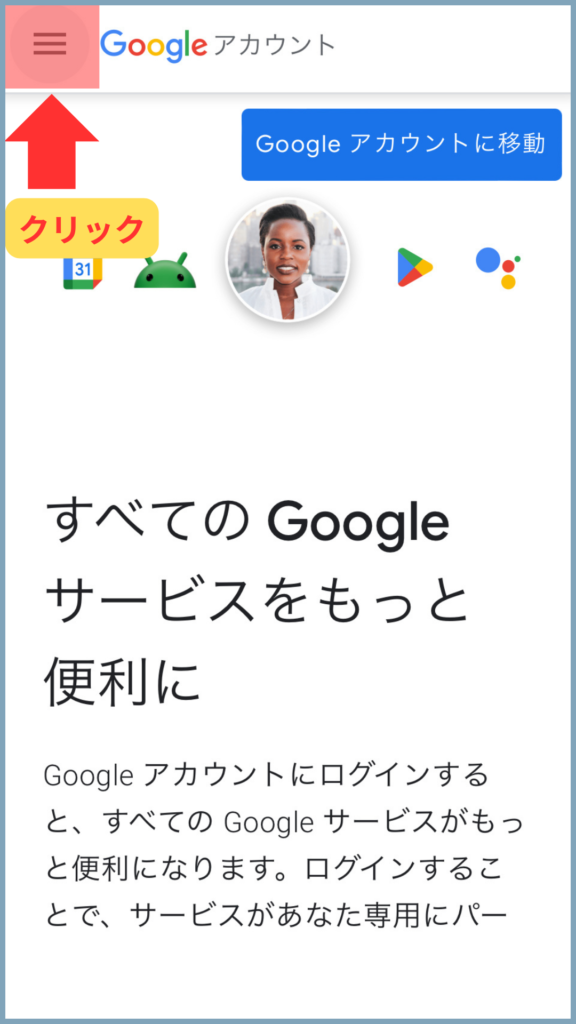
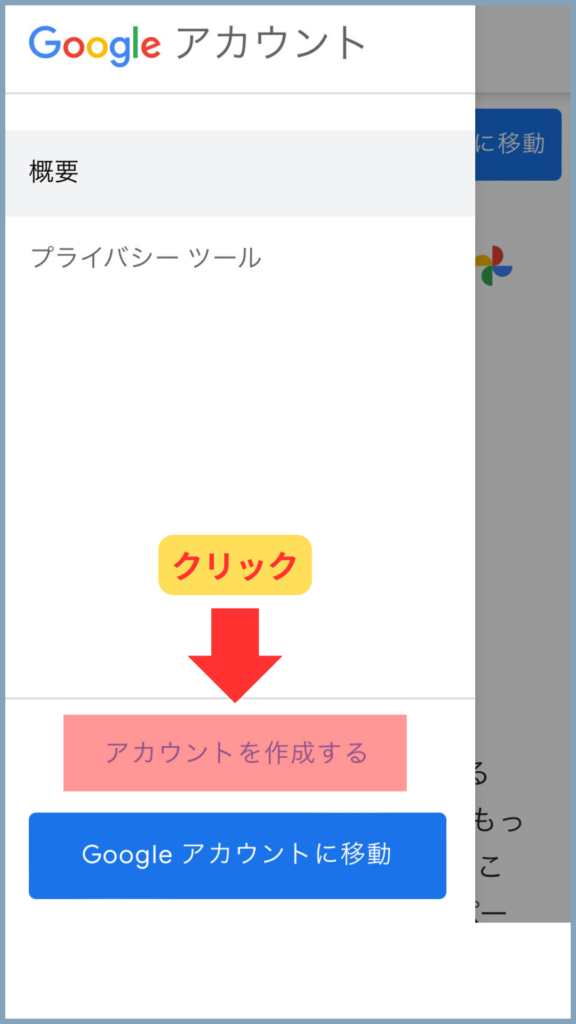
以降の開発環境を構築するために必要となるアプリやツールは、登録〜ログインの煩雑さを避けるためにGoogleアカウントで統一的に登録しておくと便利なので、『Googleアカウントの登録』について以下の通り冒頭でご紹介しておきます。


デザイン
Canva
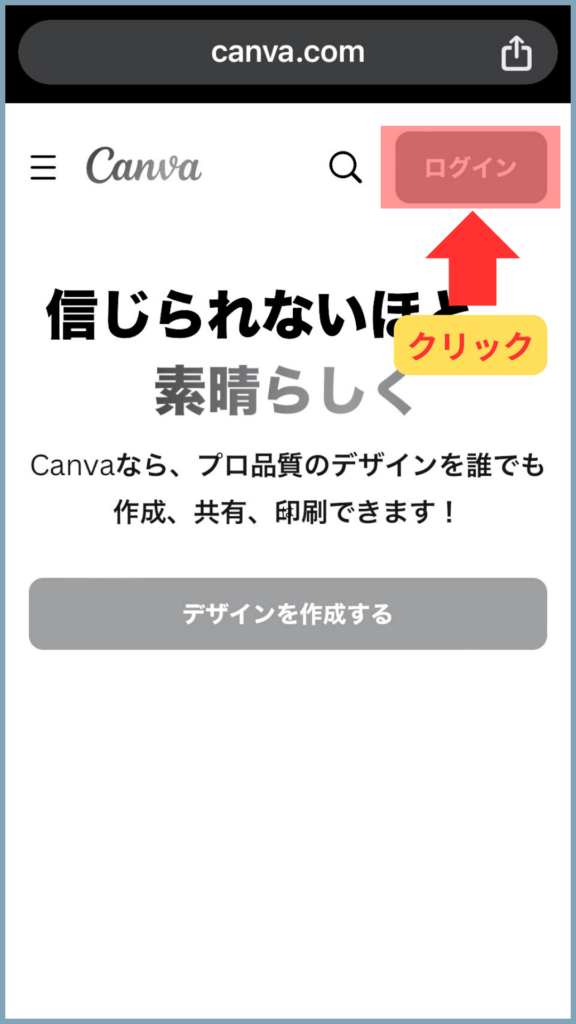
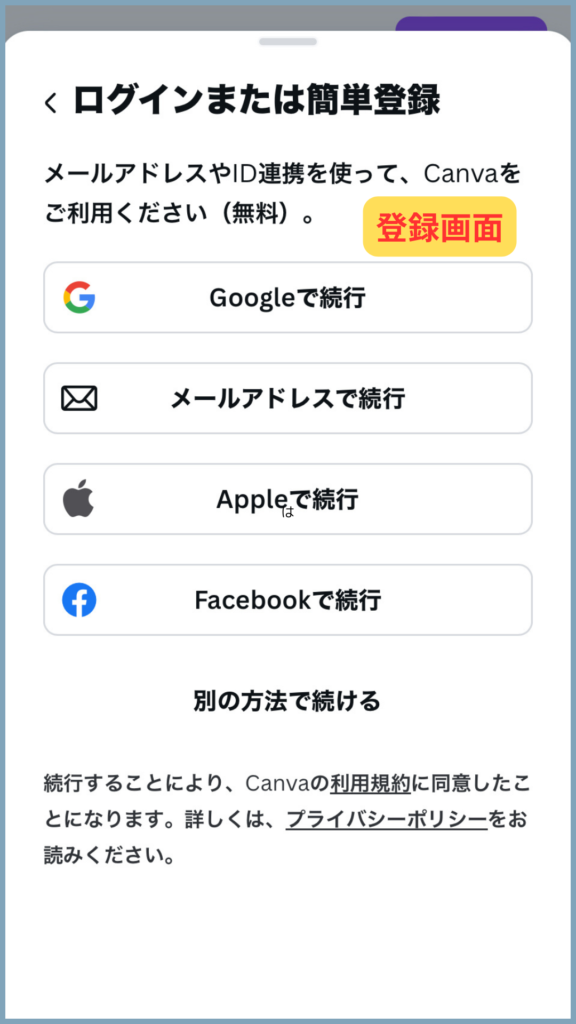
デザインの制作はCanvaがおすすめです。iPhoneでも操作しやすいので、隙間時間に手軽にデザイン制作ができます。テンプレートや素材も豊富なので、最低限の準備でデザインし始められることも魅力です。無料版・有料版が用意されているので、ご自身の活用用途に合わせて登録から進めていきます。


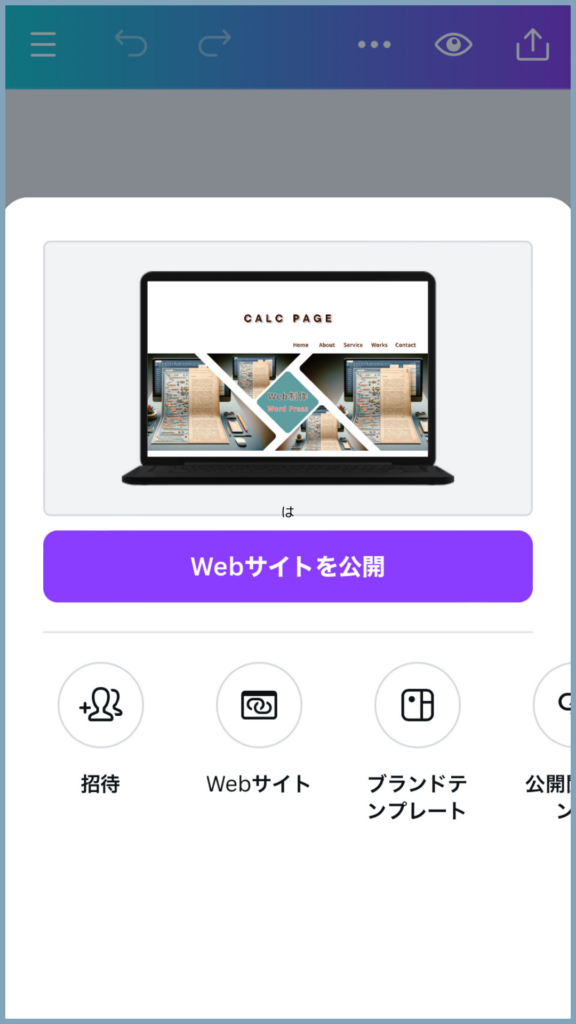
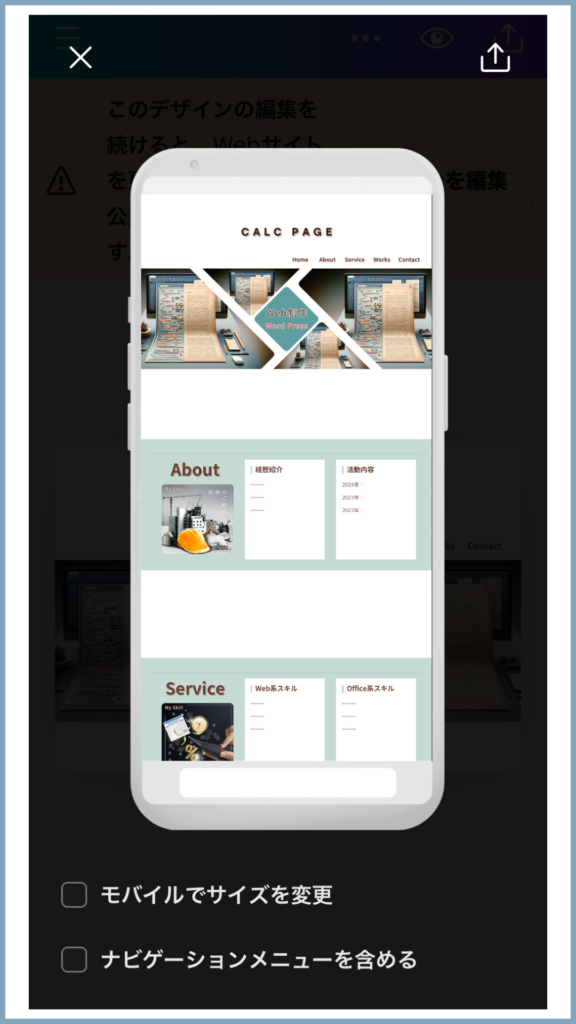
Canvaは、チラシ制作・動画制作などもできますが、今回の導入目的は、以下のようにデザインからノーコードのWebサイト制作までの機能を活用するためです。


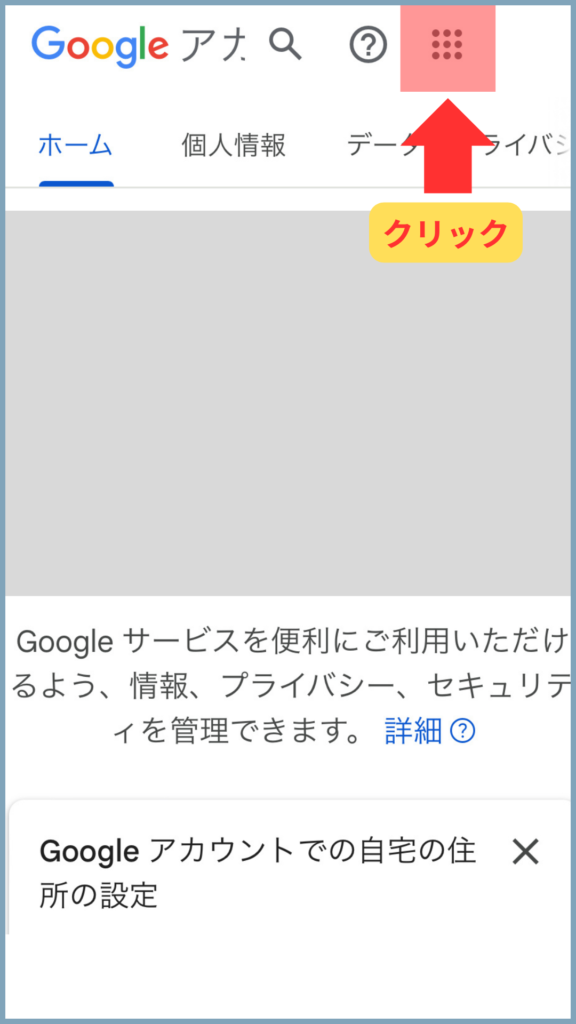
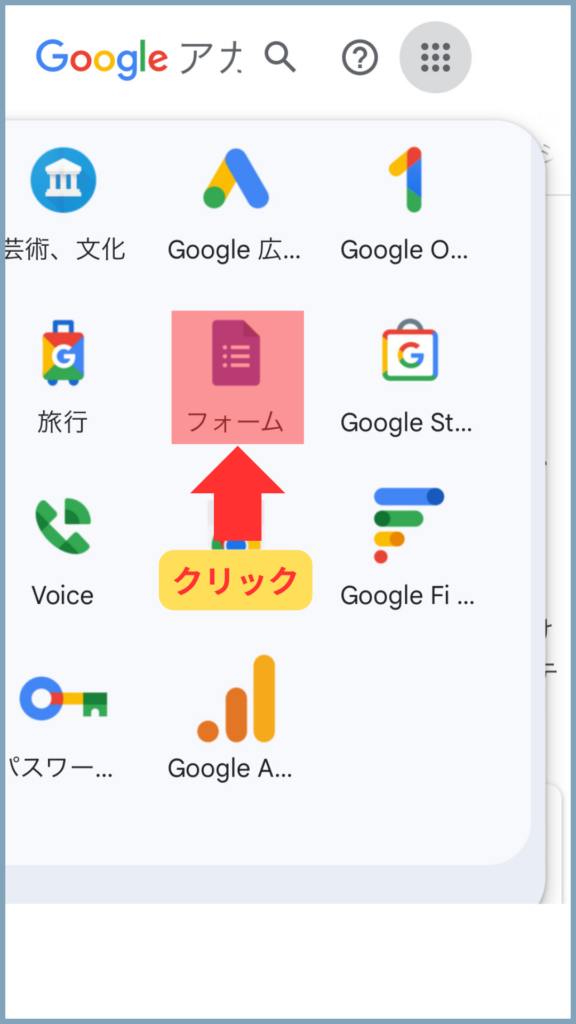
GoogleForm
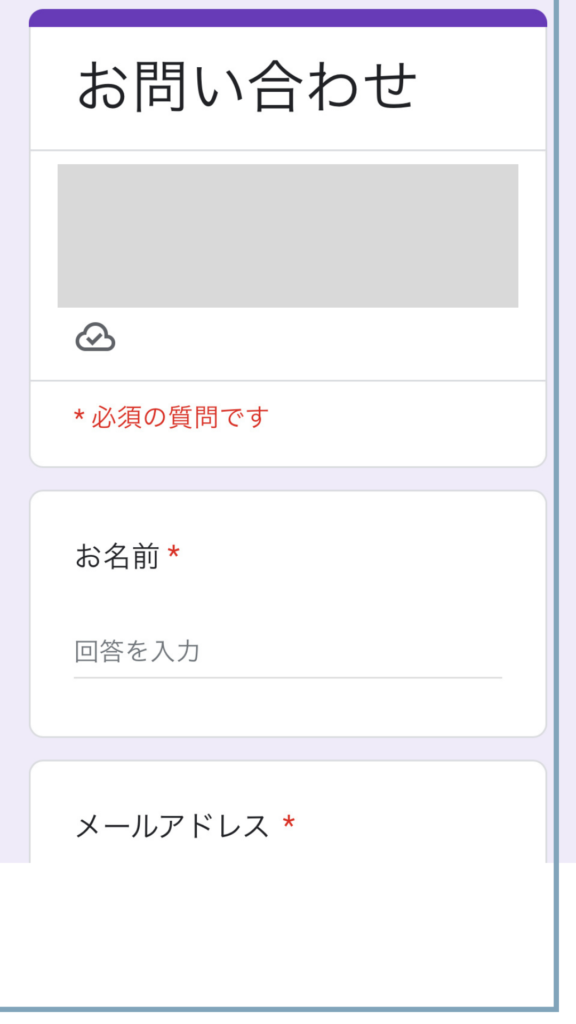
GoogleFormを用いると簡単にお問い合わせフォームを作成することができます。他にも電子アンケートを制作して回答結果を集計したりできるので重宝しています。


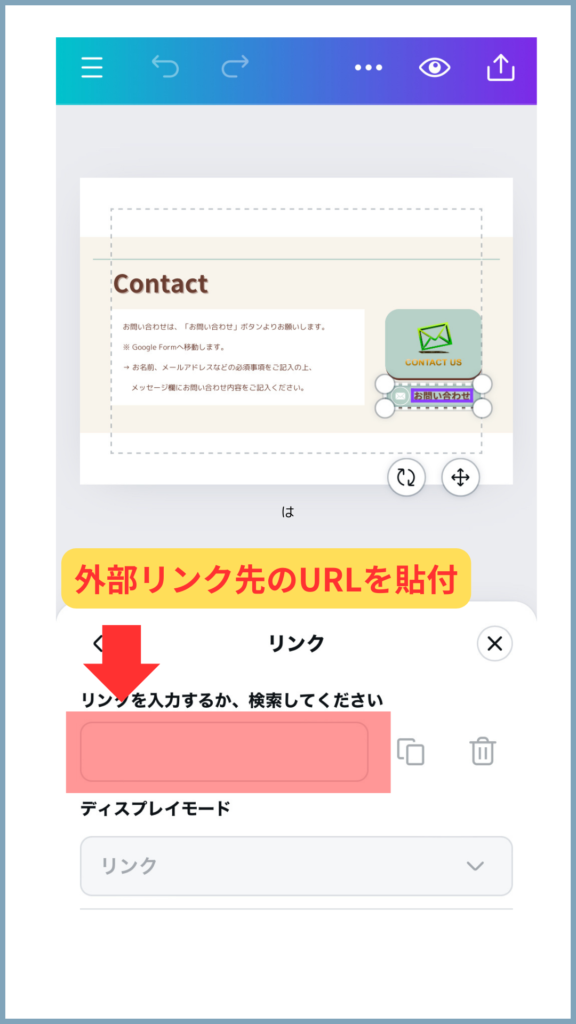
リンクを取得してCanvaで制作したノーコードWebサイトと連携することも可能です。


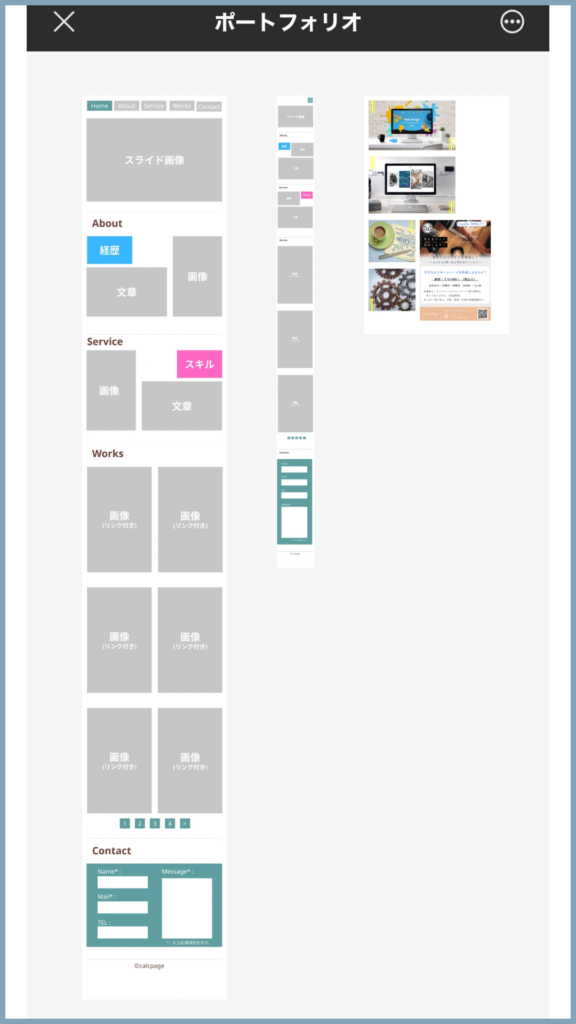
Figma
デザイン制作後のワイヤーフレームの制作はFigmaが便利です。ワイヤーフレームの制作はPC版のみですが、iPhone版でも閲覧までは可能です。操作性も良いので、初心者にも優しいツールです。


コーディング
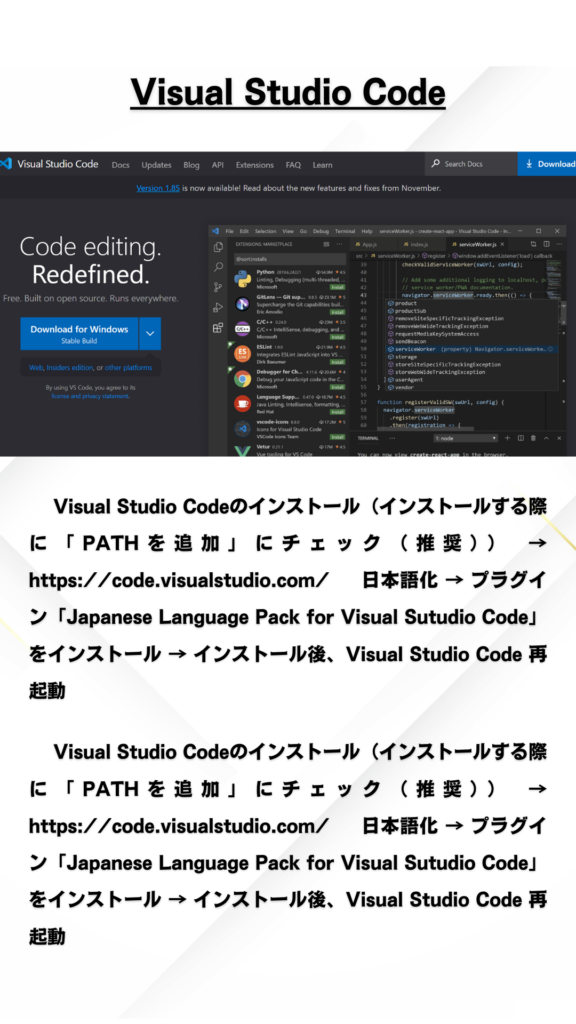
VisualStudioCode
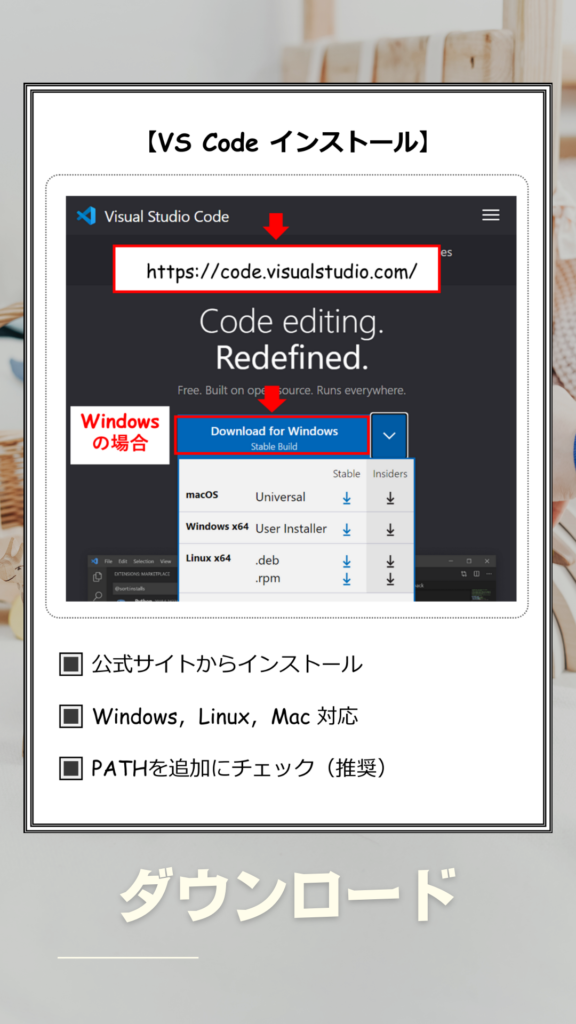
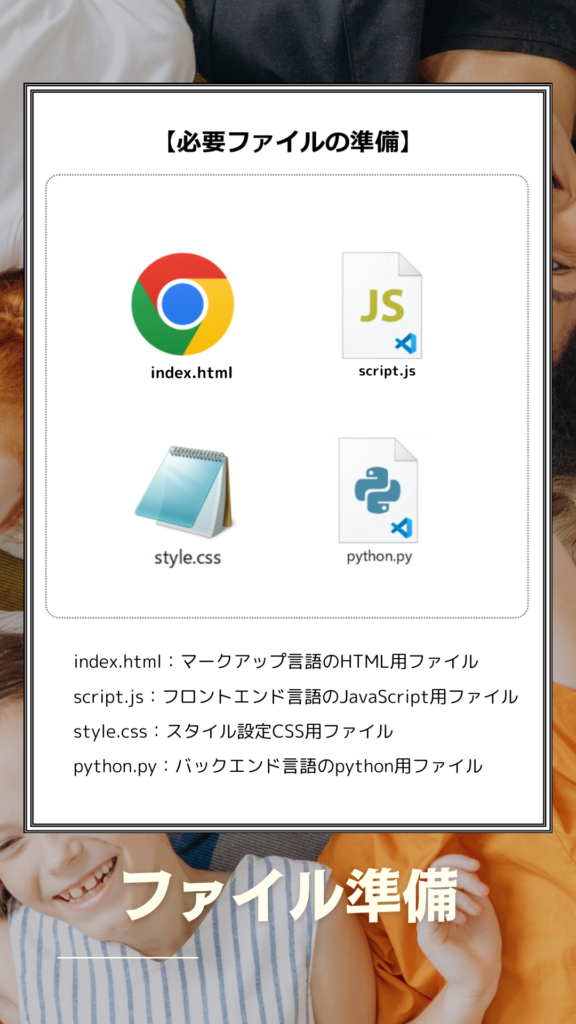
プログラミングを行う際は、テキストエディタを用います。テキストエディタは、高機能かつ多機能の「Visual Studio Code」がおすすめです。「Visual Studio Code」は公式サイトから簡単にインストールできます。なお、PC側に認識させるために、インストール時には「Pathを追加」にチェックを入れるようにしましょう。
Visual Studio Codeの公式サイトはこちら >>


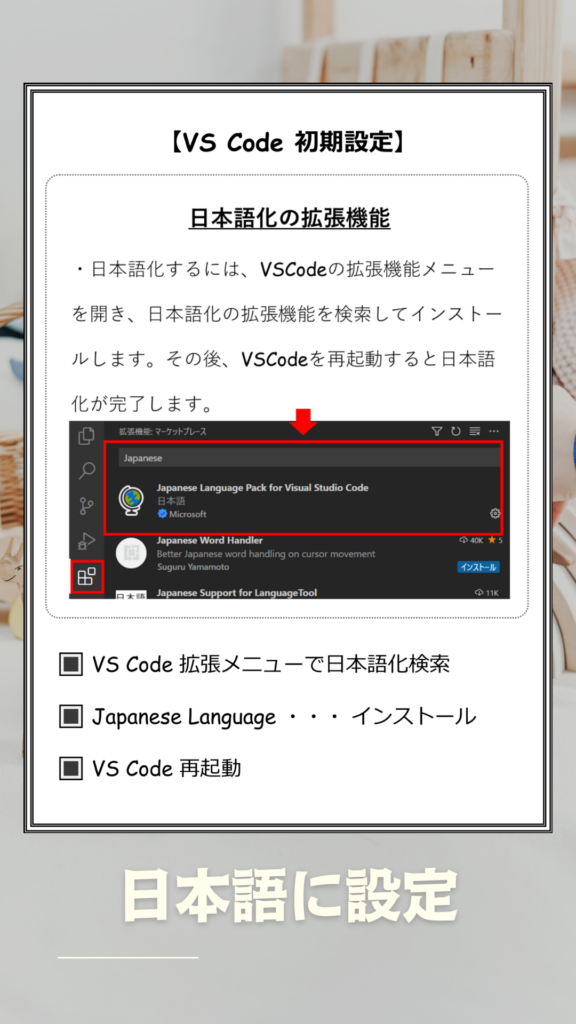
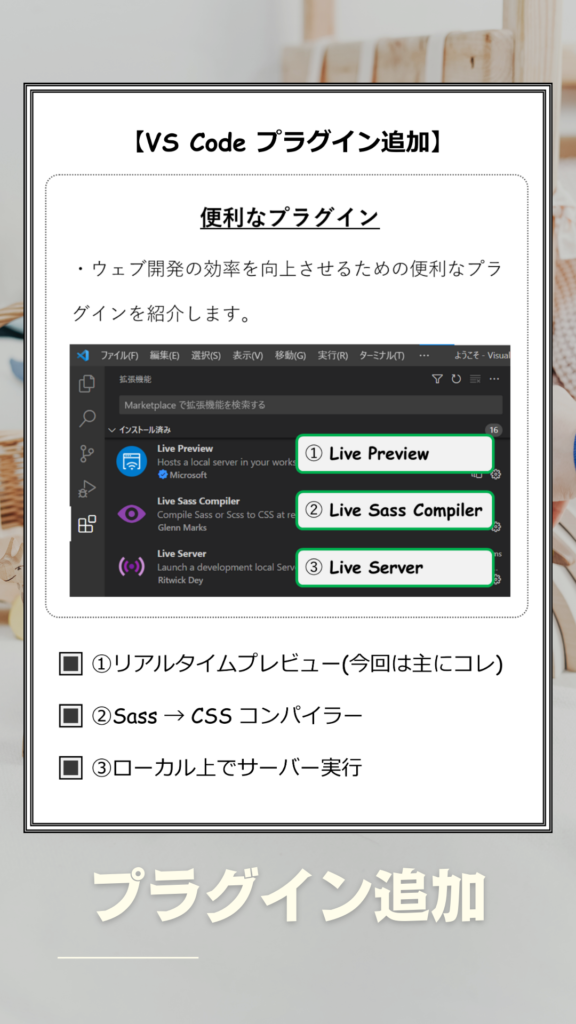
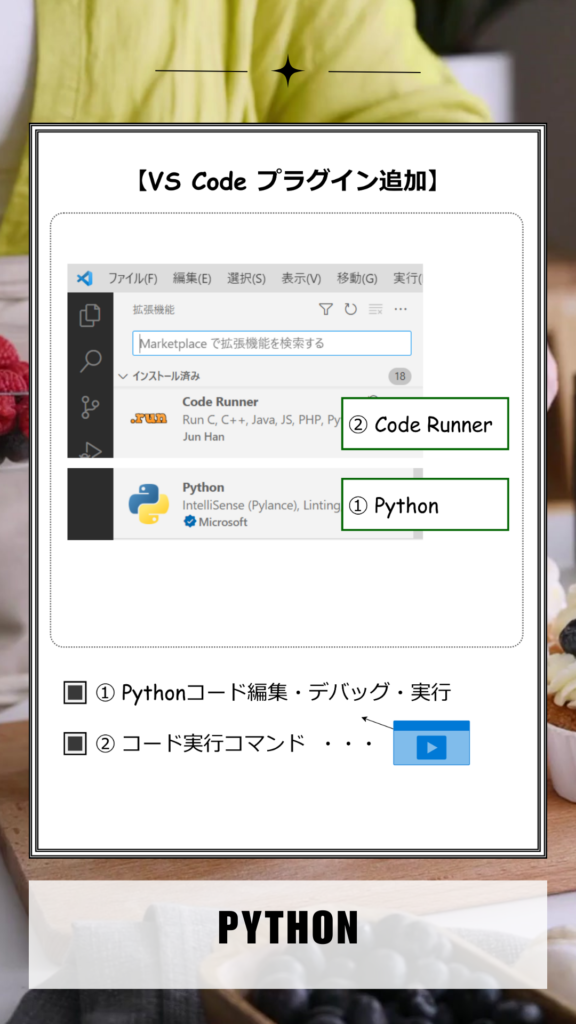
「Visual Studio Code」には、追加機能をカスタマイズできる便利な”プラグイン”が豊富にあります。以下の①〜③のプラグインは、最初に導入しておくと良いでしょう。


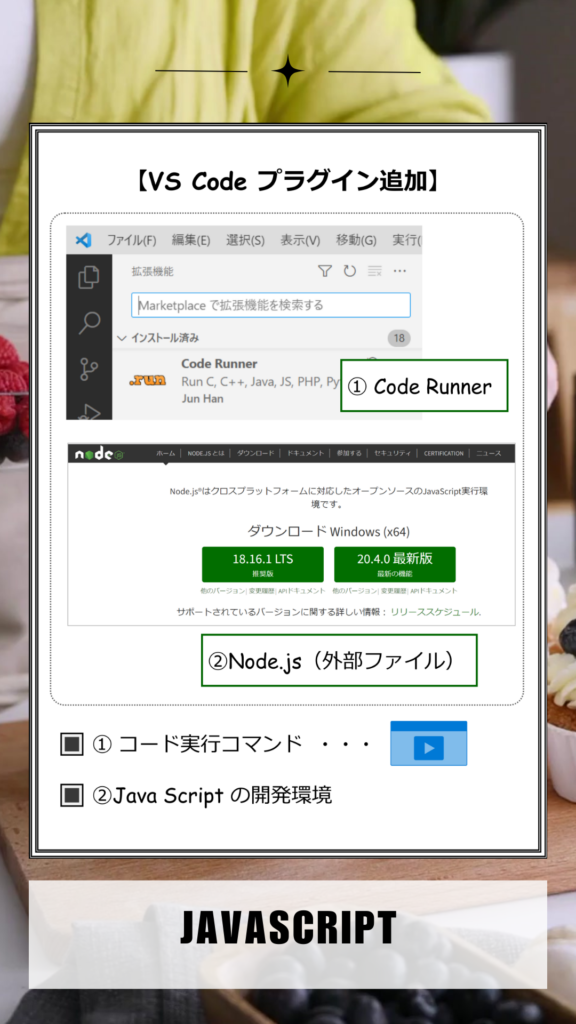
JavaScriptを用いる際は、「Visual Studio Code」のプラグインから「Code Runner」をインストールしましょう。このプラグインをインストールすると、プログラム実行の再生マークコマンドが現れます。また、「Node.js」をインストールして、JavaScriptの開発環境を整えましょう。


Pythonを用いる際は、「Visual Studio Code」のプラグインから「Python」と「Code Runner」をインストールしましょう。「Python」は、コードの編集、デバッグ、実行など、Pythonの開発環境を構築してくれます。また、「Code Runner」をインストールすると、プログラム実行の再生マークコマンドが現れます。


GoogleChrome
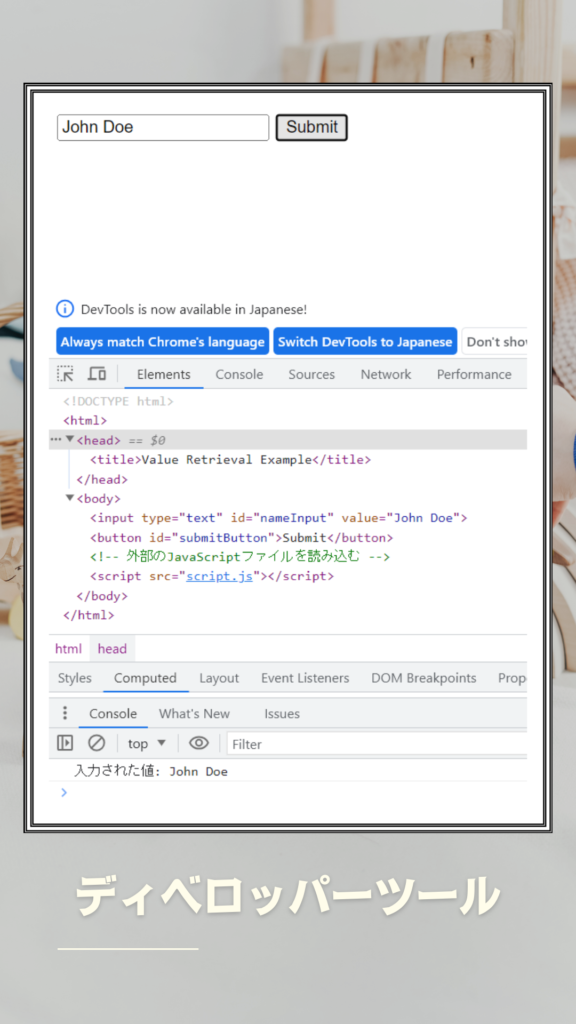
UI(ユーザーインターフェース)は、GoogleChromeなどのブラウザを用いて確認していきます。PC上でブラウザを開き、右クリックから『検証ツールまたは、ディベロッパーツール』を選択することで、UIを表示するためのコードが確認できます。


GitHub
プログラミングを行う際は、履歴管理が重要となります。開発を進めるにあたり以前のバージョンに戻した方が全体のコードとしての互換性が良かったり、大間違いが起きた時に以前のバージョンから修復した方が簡易であったりとバージョン管理が重要です。この手助けを行ってくれるツールが『GitHub』です。Googleアカウントなどを用いて登録するだけなので簡単に導入できます。また、クラウド上でのファイル保存や共有の場としても活用できるので、非常に便利です。

ローカルサイト/デスクトップアプリ
Local(PHP・WordPress)
Webサイト制作の際、HTML&CSSやJavaScriptなどを用いてコーディングまで行った後に、PHPとWordPressを用いてインターネット上の本番環境で公開していく流れとなります。ただし、いきなり本番環境で公開するのではなく、ローカル環境(自身のPC上のみで閲覧する環境)で確認しながら修正を重ねて、いざ本番環境で公開という流れが一般的かと思います。このローカル環境を構築してくれるツールが『Local』です。インストールすればPHPとWordPressのローカルでの開発環境を構築し、本番さながらの動作を再現できます。

Python
公式サイトから、Pythonをインストール(インストールする際に「PATHを追加」にチェック(推奨))します。次に「Visual Studio Code」を開きメニューの「表示」から「ターミナル」を開きます。> “python –version” と入力し、「Python (バージョン)」と出力されればOKです。

Tkinter
TkinterはPythonの標準ライブラリの一部であり、Pythonがインストールされていれば追加でインストールする必要はありません。また、VisualSutidioCodeのプラグイン「CodeRunner」を用いれば、スタートボタンをクリックするだけで、アプリを実行できます。コードの書き方は別の記事でご紹介していますのでここでは割愛します。

PySimpleGUI
「Visual Studio Code」を開きメニューの「表示」から「ターミナル」を開きます。コマンドラインに”> py -m pip install pysimplegui”と入力してPySimpleGUIのインストールします。これで準備完了です。あとは、Pythonのコードを入力した後にファイル拡張子を「.pyw」とし、ファイルをダブルクリックすることでアプリが実行できます。コードの書き方は別の記事でご紹介していますのでここでは割愛します。

Webサイト制作
レンタルサーバー/ドメイン
インターネット上でWebサイトを公開するためには、サーバー(インターネット上で情報を蓄える場所)とドメイン(インターネット上の住所)が必要になります。レンタルサーバーとドメインを提供しているサービスは色々あり、概ね月額100円〜1,000円程度となります。レンタルサーバーを契約すれば、ドメイン無料で付いてくるサービスも多いです。その中でもConohaWINGは、初心者にもわかりやすい外観で操作性も良いかと思います。
ConohaWINGの公式サイトはこちから >>

PHP/WordPress
Web制作するには、WordPressを用いてインタネット上での開発環境を構築していきます。用いるプログラミング言語はPHPです。なお、先述のレンタルサーバーとドメインを提供しているサービスに契約すれば、WordPressをインストールする流れも含まれていることも多いので、簡単に導入できます。ちなみに、ConohaWINGはWordPressインストールまで含まれていますので、契約からの流れで導入後すぐにWeb制作に取り掛かれます。

Webアプリ制作
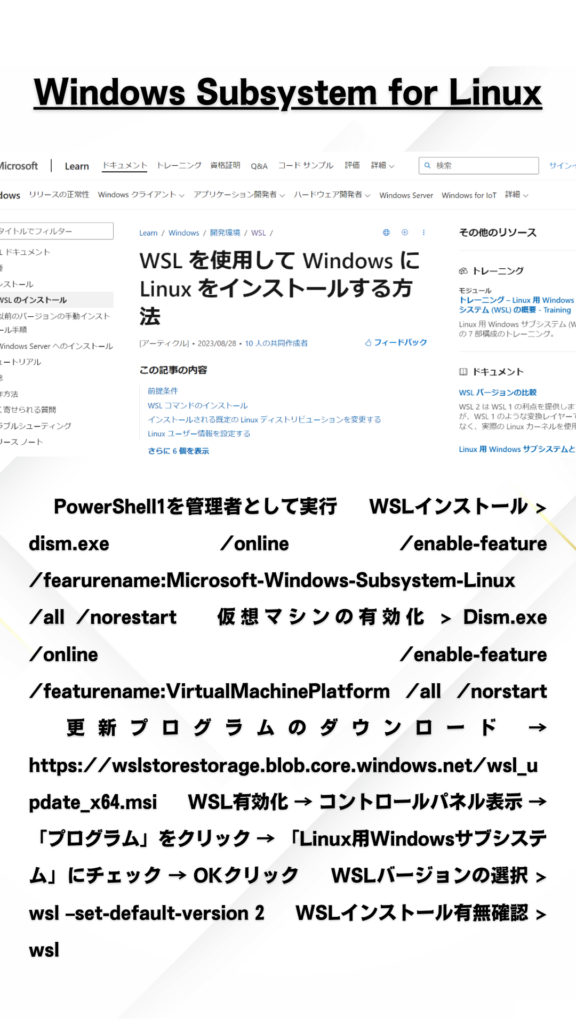
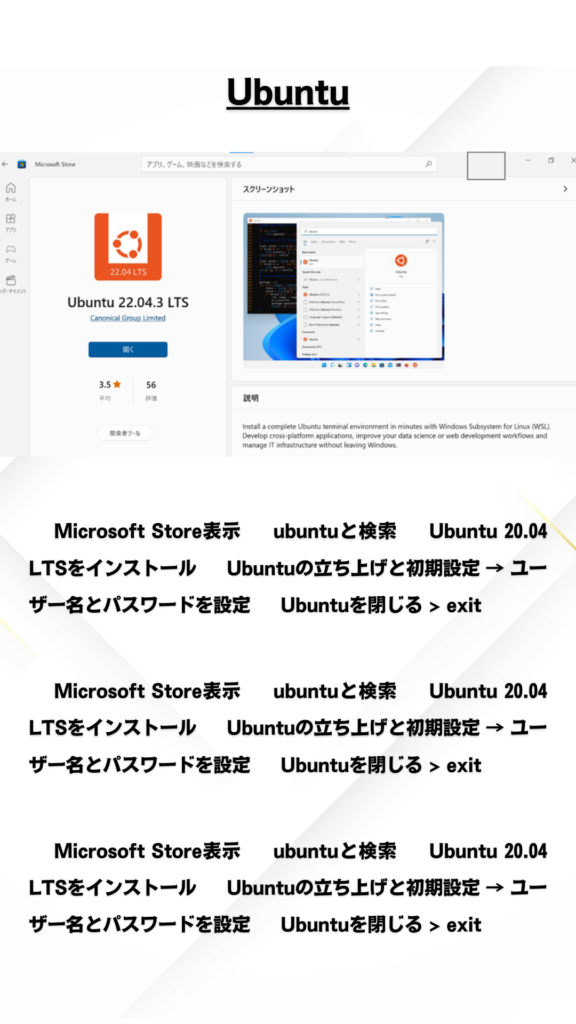
WSL&Ubuntu
DjangoでWebアプリ開発するためには、WindowsのPCでLinuxのOS環境を構築する必要があります。PwerShellを用いて、WSL(Windows Subsystem for Linux)、MicrosoftStoreからUbuntu 20.04 LTSをインストールすることで、LinuxのOS環境が整います。


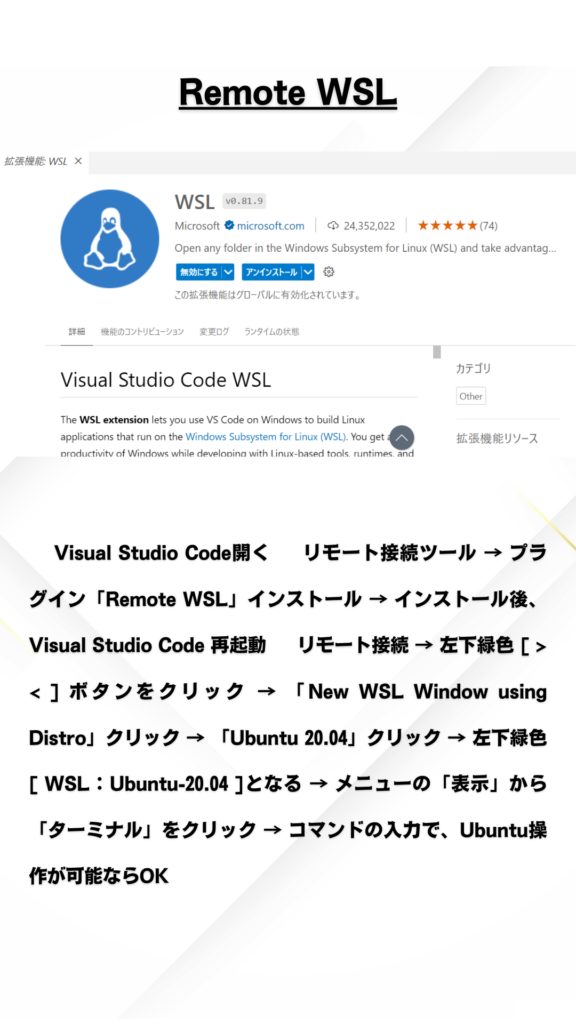
Remote WSL
次にLinuxのOS環境にVSCodeからアクセスするために、RemoteWSLというプラグインをインストールしましょう。これで、開発前の準備が整いました。


Python/Django
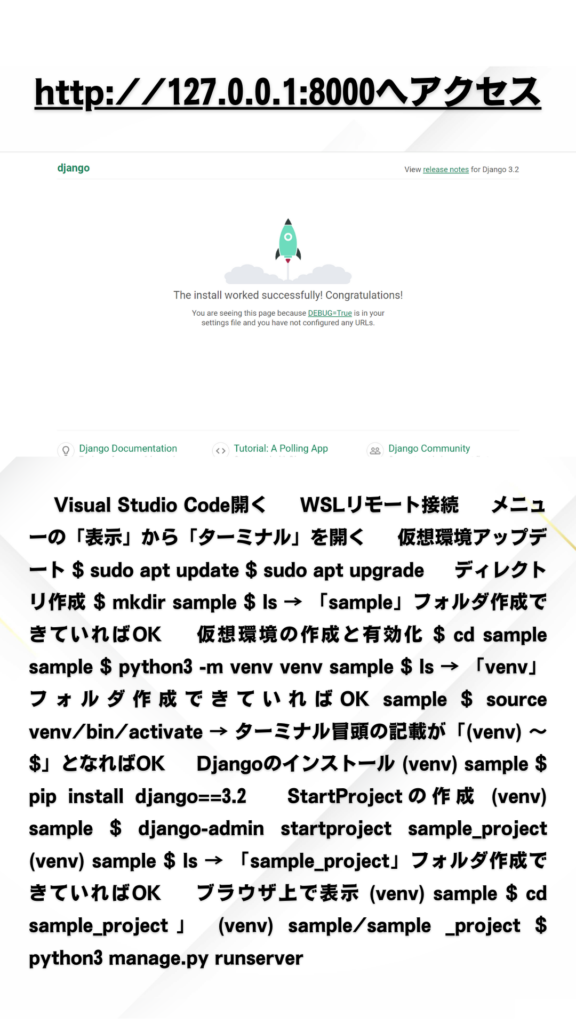
最後にPython、Djangoの順にインストールしていき、ブラウザ上でDjangoの初期画面が表示できれば、Webアプリ開発ができるようになります。


Djangoではコマンドを用いてフォルダ作成他の操作をしていきます。簡単な言語なので、初めは抵抗があるかもしれませんが、使っていけばすぐに慣れます。


なお、インターネット上に公開するためには、VPSサーバーが必要となってくるので、アプリ開発と共に公開したい場合は、準備する必要があります。