この記事では、DjangoでWEBアプリを作成するために必要となるツールのインストールやそれらの初期設定についてまとめています。WindowsのSubsystemを利用?開発にはLinux環境が必要?リモート接続?など設定しなければ進められないこともありますが、一度これらの開発環境を構築できれば、すぐにアプリ作成に取り掛かれますので、ぜひ参考にしてみてくださいね。以下に、今回ご紹介するツールとバージョン情報を記載します。
ツール・バージョン情報
・ Windows 10
・ Windows Subsystem for Linux
・ Ubuntu 20.04 LTS
・ Visual Studio Code
・ Remote WSL
・ Django 3.2
・ Python 3.8 概要説明

この記事では、Linux環境の構築、テキストエディタとリモート接続、Django/Pythonのインストールと仮想環境の構築、ブラウザ上に公開の流れで、アプリ開発環境の構築方法をご紹介させて頂きます。
最初に、WindowsユーザーがWindows Subsystem for Linux (WSL) を利用してLinux環境を構築する方法について説明します。具体的には、WSLの有効化、Ubuntu 20.04 LTSのインストール、および初期設定に必要な手順の説明です。


次に、コーディングに適したテキストエディタであるVisual Studio Codeのインストールと設定方法について解説します。加えて、Remote WSLプラグインを用いて、Visual Studio Codeから直接WSL上のUbuntuにリモート接続し、効率的に開発を進める方法についても説明します。


この章では、開発に必須のPythonとDjangoのインストールプロセスに加えて、プロジェクトごとに異なるパッケージ依存関係を管理するための仮想環境の設定方法について説明します。ここでは、仮想環境の利点とその有効化までの手順を紹介します。


最後に、開発したアプリケーションをローカルのブラウザでテストする方法を学びます。具体的には、Visual Studio CodeとWSLを使用してDjangoプロジェクトを作成し、Djangoの開発サーバーを起動してアプリケーションをローカルブラウザで確認する流れを説明します。

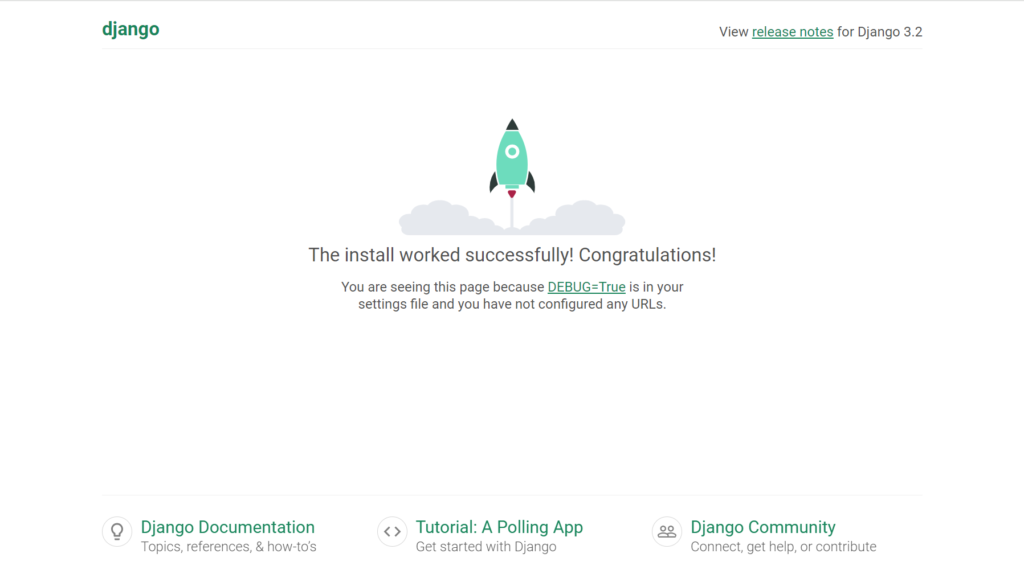
以上の手順により、上記画面がブラウザ上に表示されていることが確認できれば、Djangoでアプリを作成するための開発環境の構築は完了です。
Linux環境の構築

Djangoでアプリケーションを作成する際には、まずLinux環境を構築する必要があります。Windowsでは、Subsystem for Linuxという機能を搭載しており、「Windows Subsystem for Linux」をインストールすれば、Windows上でLinux環境が構築できます。また、Linuxにはバージョンのような種類(ディストリビューション)があり、その代表の一つとしてUbuntuがあります。今回は、この2つのツールの導入方法についてご説明します。
- Windows Subsystem for Linux
→ Power Shellよりインストール - Ubuntu
→ Microsoft Storeよりインストール
Windows Subsystem for Linux

まず初めに、WindowsのPowerShellを使用して、WSLをインストールしていきます。以下に手順を示します。
> dism.exe /online /enable-feature /fearurename:Microsoft-Windows-Subsystem-Linux /all /norestart
> Dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norstart
→ https://wslstorestorage.blob.core.windows.net/wsl_update_x64.msi
→ コントロールパネル表示
→ 「プログラム」をクリック
→ 「Linux用Windowsサブシステム」にチェック
→ OKクリック
> wsl –set-default-version 2
> wsl
Ubuntu

次に、LinuxのディストリビューションとなるUbuntuをインストールします。こちらは、MicrosoftのStoreより、以下の通り行います。
→ ユーザー名とパスワードを設定
> exit
テキストエディタの準備とリモート接続

コードを入力する際は、テキストエディタを用いると直感的な操作ができます。Visual Studio Codeは、高機能なテキストエディタなのでおすすめです。また、先ほどLinux環境を構築しましたが、「Remote WSL」というプラグインをインストールすることにより、ターミナルからUbuntuへの接続が可能となるので、Visual Studio Codeを立ち上げておけば、プログラミングからリモート接続してデプロイやブラウザ上に公開までできてしまう優れものです。
- Visual Studio Code
→ インストールと日本語化 - Remote WSL
→ Visual Studio Codeプラグインのインストールと有効化
Visual Studio Code

VisualStudioCodeでは、日本語化するプラグインもあるので、インストール後すぐに設定してしまいましょう。
→ https://code.visualstudio.com/
→ プラグイン「Japanese Language Pack for Visual Sutudio Code」をインストール
→ インストール後、Visual Studio Code 再起動
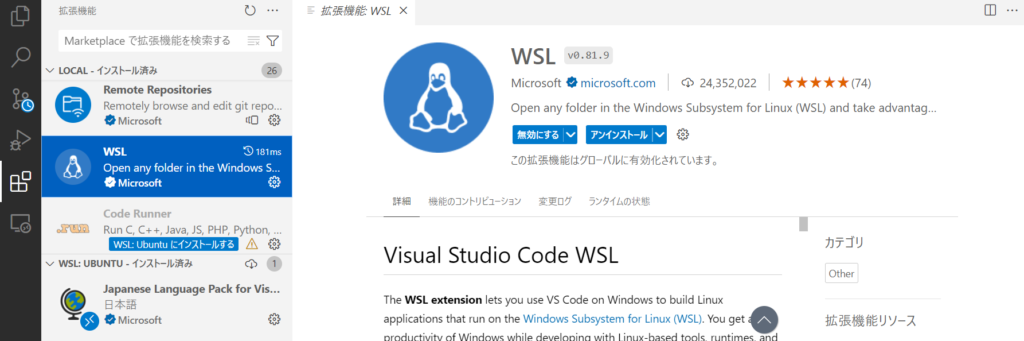
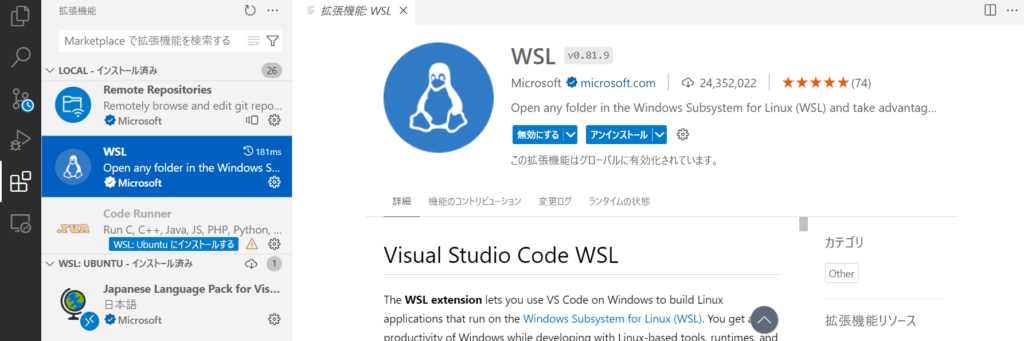
Remote WSL

VisualStudioCodeのターミナルからUbuntuにリモート接続するためのプラグイン「Remote WSL」のインストール手順は以下となります。
→ プラグイン「Remote WSL」インストール
→ インストール後、Visual Studio Code 再起動
→ 左下緑色 [ > < ] ボタンをクリック
→ 「New WSL Window using Distro」クリック
→ 「Ubuntu 20.04」クリック → 左下緑色 [ WSL:Ubuntu-20.04 ]となる
→ メニューの「表示」から「ターミナル」をクリック → コマンドの入力で、Ubuntu操作が可能ならOK
Django/Pythonのインストールと仮想環境構築

Linux環境とリモート接続および、テキストエディタのインストールが完了したので、DjangoとPythonをインストールしていきます。ここで、Djangoでアプリを作成する際には、Python含め色々なシステムを導入しながら開発していきます。その際にそれぞれのシステムのバージョンの新旧によらず開発時のバージョン管理をしていくために「仮想環境」を整えていきます。(システムのバージョンが変わってしまった際に立ち上がらないなどの不具合を防ぐための管理)この後説明しますが、“venv”というツールをDjangoのプロジェクトごとに配置して有効化することで、プロジェクトごとのシステム管理ができるようになります。
- Python
→ Ubuntu20.04では、Pythonがインストール済み - Django
→ 仮想環境の構築と有効化まで実施
Python

DjangoはPythonで開発されたフレームワークです。従って、Pythonの動作環境を構築するのですが、Ubuntuのバージョンが20.04以降であれば、すでにインストールされているので、バージョンのみ確認しておきましょう。
→ WSLリモート接続
→ メニューの「表示」から「ターミナル」を開く
> Python3 –version
→ 「Python (バージョン)」と出力されればOK
Django

仮想環境の構築および、Djangoのインストールは、実際にプロジェクトを立ち上げてから行います。下記の流れは、新たなプロジェクトを立ち上げる際によく利用しますので、把握だけはしておきましょう。詳細は、このあと「ブラウザ上に表示」で説明します。
→ WSLリモート接続
→ メニューの「表示」から「ターミナル」を開く
$ sudo apt update
$ sudo apt upgrade
$ sudo apt install python3.8 -venv
$ python3 -m venv venv
$ ls
$ source venv/bin/activate
(venv)$ ← ターミナル冒頭がこの表示となればOK
→ プロジェクトフォルダ作成したら「(venv)$ pip install django==3.2」と入力
ブラウザ上に公開

ここからご紹介するのは、Visual Studio CodeでWSL接続しターミナル上でコマンドを実行することにより、ローカル上でブラウザに公開する方法です。ネットワーク上にデプロイ・公開するには、Heroku(有料)というツールを用いると簡単な操作で公開までが可能となるのでおすすめです。(今回は「アプリ作成のための開発環境の構築」までとして、ネットワーク上にデプロイ・公開する方法は、割愛します。)
- mkdir sample
→ 開発ディレクトリの作成 - source venv/bin/activate
→ 仮想環境の有効化 - pip install django==3.2
→ Djangoのインストール - django-admin startproject ○○○
→ StartProjectの作成 - python3 manage.py runserver
→ Django初期画面をブラウザ表示
ここからは、プロジェクトを立ち上げて仮想環境を構築および、Djangoのインストールを行い、Djangoでパッケージ化されたStartProjectをダウンロードしていきます。その後ブラウザにアクセスして、Djangoの初期画面が出てこれば、アプリを作成するための開発環境の構築は完了です。
→ WSLリモート接続
→ メニューの「表示」から「ターミナル」を開く
$ sudo apt update
$ sudo apt upgrade
$ mkdir sample
$ ls
→ 「sample」フォルダ作成できていればOK
$ cd sample sample
$ python3 -m venv venv sample
$ ls
→ 「venv」フォルダ作成できていればOK
sample $ source venv/bin/activate
→ ターミナル冒頭の記載が「(venv) ~ $」となればOK
(venv) sample $ pip install django==3.2
(venv) sample $ django-admin startproject sample_project
(venv) sample $ ls
→ 「sample_project」フォルダ作成できていればOK
(venv) sample $ cd sample_project
(venv) sample/sample _project $ python3 manage.py runserver
http://127.0.0.1:8000にアクセスで以下の画面となればOK

おわりに

WindowsでLinux環境を設定し、Visual Studio Codeを用いた効率的なコーディング環境の準備、さらにはDjangoとPythonのインストールと仮想環境の構築方法まで、開発に必要な一連のステップを説明してきました。環境構築は、開発プロセスの最初のステップに過ぎませんが、この基盤があることで、アプリケーションの開発、テスト、デプロイがスムーズに進行します。この記事を参考にしながら、ぜひご自身のアプリ作成に取り組んでみてください。プログラミングは試行錯誤の連続ですが、この記事で取り上げた内容やコードなどが、皆さんのプログラミング学習のお役に立てれば幸いです。









コメント
コメント一覧 (3件)
[…] 上記ツールのインストール方法は、以下の記事でまとめています。「Django/Pythonで「WEBアプリケーション開発に必要な環境構築」の手順まとめ!」をご覧ください。 […]
[…] 上記ツールのインストール方法は、以下の記事でまとめています。「Django/Pythonで「WEBアプリケーション開発に必要な環境構築」の手順まとめ!」をご覧ください。 […]
[…] 上記ツールのインストール方法は、以下の記事でまとめています。「Django/Pythonで「WEBアプリケーション開発に必要な環境構築」の手順まとめ!」をご覧ください。 […]