以下は、「TEXTの書き込み」のコード例です。このコードは、テキストデータを入力し、それをテキストファイルとしてダウンロードできるウェブアプリケーションの例です。コードとその説明を示します。
目次
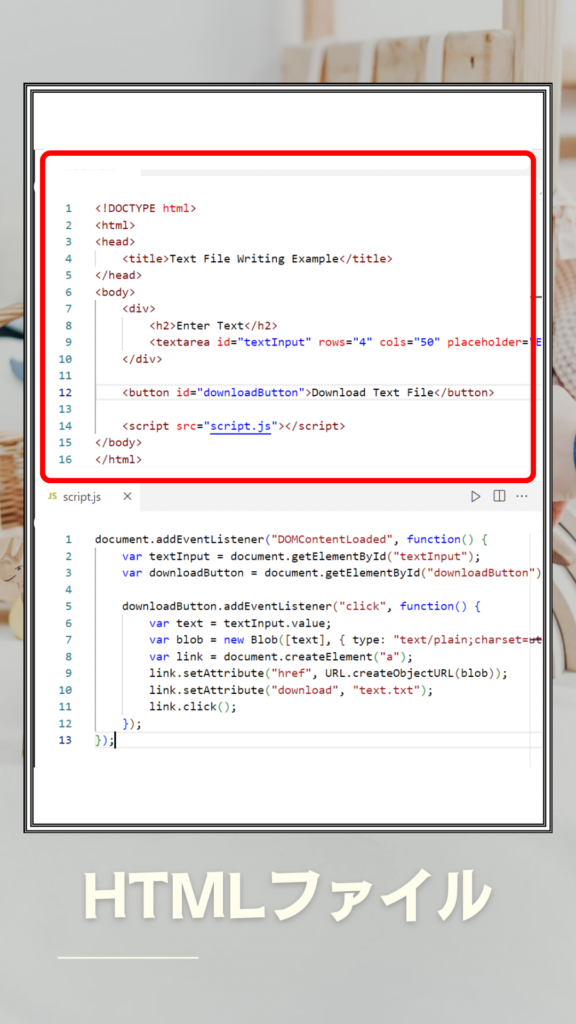
HTML


このHTMLコードは、テキストを入力するためのテキストエリアと、テキストをダウンロードするためのボタンを提供しています。テキストエリアは id="textInput" で、4行×50列のサイズと “Enter text here…” というプレースホルダーテキストを持っています。
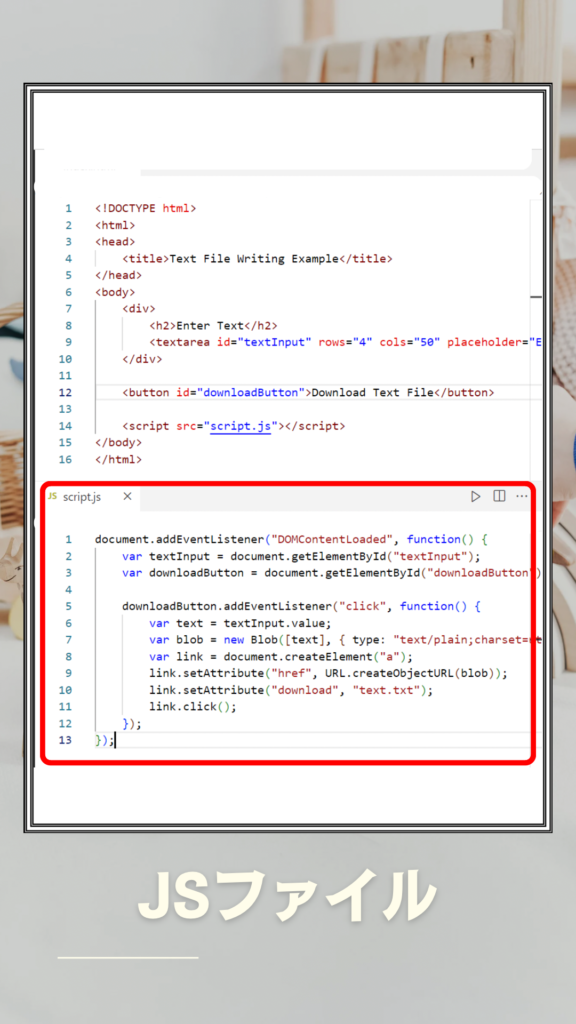
JavaScript


ページが読み込まれたときに、テキストエリア(id=”textInput”)とダウンロードボタン(id=”downloadButton”)の要素を取得します。
ダウンロードボタンがクリックされたとき、テキストエリアからテキストデータを取得します。
テキストデータをテキストファイルとしてエンコードし、それをBlob(バイナリデータ)として作成します。エンコーディングはUTF-8で行われます。
ダウンロード用のリンク(<a>要素)を動的に作成し、Blobデータをそのhref属性に設定します。また、ダウンロード時のファイル名を “text.txt” に設定します。
リンクをクリックして、テキストファイルがダウンロードされます。
コード実行
ブラウザで開き、テキストを入力します。


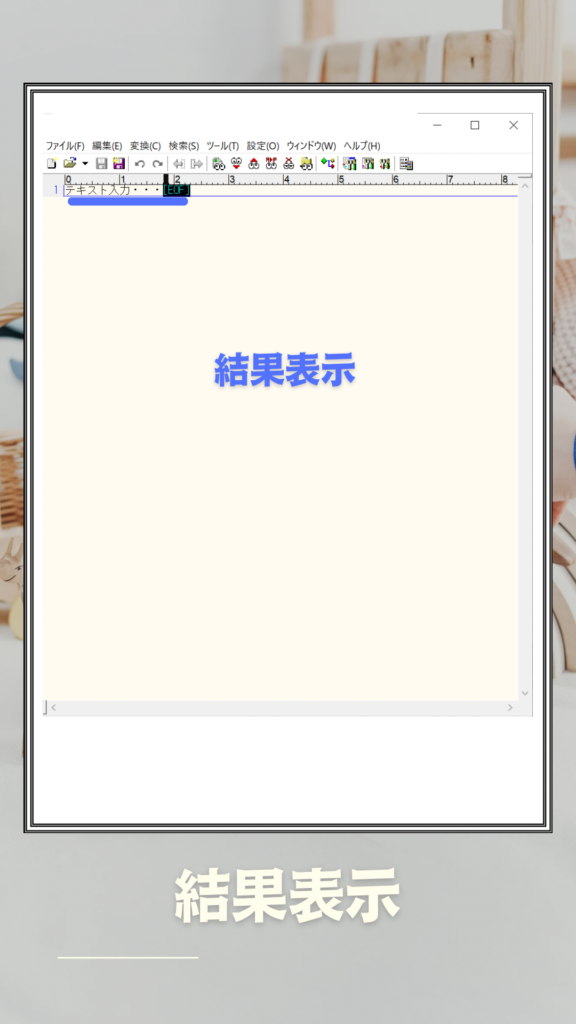
ダウンロードして、ファイルを開き出力されていることを確認します。


コード
<!DOCTYPE html>
<html>
<head>
<title>Text File Writing Example</title>
</head>
<body>
<div>
<h2>Enter Text</h2>
<textarea id="textInput" rows="4" cols="50" placeholder="Enter text here..."></textarea>
</div>
<button id="downloadButton">Download Text File</button>
<script src="script.js"></script>
</body>
</html>
(今回は空ファイルです。)
document.addEventListener("DOMContentLoaded", function() {
var textInput = document.getElementById("textInput");
var downloadButton = document.getElementById("downloadButton");
downloadButton.addEventListener("click", function() {
var text = textInput.value;
var blob = new Blob([text], { type: "text/plain;charset=utf-8;" });
var link = document.createElement("a");
link.setAttribute("href", URL.createObjectURL(blob));
link.setAttribute("download", "text.txt");
link.click();
});
});









コメント
コメント一覧 (1件)
[…] TEXT書き込み […]